This post is a full Shopify optimization guide, broken into chunks with links to detailed guides and case studies. I wrote this in collaboration with the developers from Speed Boostr, the Shopify optimization specialists.
I have years of first hand experience optimizing Shopify sites, diving deep into technical details, doing case studies, discussing in forums, and trading strategies with developers.
My goal is to help you make your Shopify site faster and more successful ✊
If you want to have your site optimized by professionals, I recommend Speed Boostr.
If you prefer to optimize your site in-house I got you covered there too – Even if you’re not a developer you can do a lot of what I’ll show you here to make your site faster today.
In This Guide
- How to Speed Up a Shopify Site
- Key Points on Load Speed
- Calculating Load Speed
- Shopify Optimization Checklist
- Beyond Standard Optimization
- Summary
How to Speed Up a Shopify Site
Top level: Reduce page weight, load fewer files, reduce reliance on 3rd party resources.
This guide is all about those 3 principles and how to optimize without losing quality or functionality.
Making your site faster has been shown to increase conversions, improve SEO, and provide a better user experience. It’s a key factor in providing a good shopping experience for your customers.
See data backed optimization case studies here to see the benefits of performance optimization.
Key Points on Load Speed
What is Load Speed and What Affects It?
Modern websites are a complex mix of files, images, and scripts coming from various sources to produce what you see in the browser.
Load speed is the time it takes for a website page to load those resources from the servers they’re hosted on.
The key factors affecting load speed are:
- Weight of the files on the page
- Number of resources loaded
- Where those resources are being loaded (on your own server vs 3rd party servers like apps)
- Speed and current load of the server where those resources are being loaded
- Location of the user in relation to the location of the servers that host the content
- Speed of the internet connection of the user
Speed vs Conversions
Ecommerce sites are different than regular websites. Assuming your goal is to maximize conversions and sales, you’ll want to add things to your site to help get more sales (review apps, upsells, great images, videos, etc).
Those extra resources take time to load. The optimization tactics we use help to mitigate the lag time (and sometimes even erase it for some parts), but our general philosophy is optimize what you can but don’t remove functionality just to get a score on a performance analysis tool.
Analysis Tools and Scoring Systems
If you’re using a general analysis tool that’s not geared specifically for eCommerce sites, you probably won’t score high if you have a functioning, successful Shopify site. That’s ok because analysis tool’s score is generally not equal to load speed, they’re apps that crawls your site and gives a score based on detected potential optimization issues / opportunities.
I recommend starting with the Shopify Analyzer for a quick look at optimization issues specifically to Shopify, and tips + guides on how to solve those issues.
I created the Shopify Analyzer a few years ago after struggling to find a good analysis tool that was geared for Shopify sites specifically. Through data gathering and help from other developers it has evolved into the go-to application for measuring Shopify website performance issues.
It’s not perfect, no analysis tool is, but it’s a quick way to spot optimization opportunities for Shopify sites and see how to fix them to improve your load speed.
Some other tools you can use to help in your optimization quest are WebPageTest.org, Pingdom, GTmetrix, and PageSpeed Insights.
If you’ve ever been frustrated by your PageSpeed Insights score, read The Truth About Google PageSpeed Insights for Shopify and Case Study: Google PSI Score Is Not Equal to Page Load Speed. Those posts dive deep into the tool, how it’s used, what it’s good for, and what it’s not good for.
You also may be wondering if improving your PageSpeed Insights score improves your load speed, well it depends… see this case study for answers.
I think PageSpeed Insights is a useful tool to have in your optimization tool box, but I’ve seen too many people with Shopify sites obsess about it and delete apps or pay for unnecessary projects just to try and get a higher score, without actually improving their load speed.
The Shopify Speed Tool and PageSpeed Insights use the same analysis engine (Google Lighthouse), so you’ll probably see similar scores. The score with these tools is largely determined by the store facing apps you use, and again the score is not equal to speed, so don’t think you’re doing something wrong if you aren’t getting a high score… it’s not a report card.
You might be surprised to know that most successful Shopify sites Speed Boostr has worked with score in the range of 20 – 40 with those general tools. In the end, the score is largely based on the store front apps you choose to use.
To learn about load speed and different tools in the context of Shopify sites, see Understanding Load Speed + Analysis Tools and Scoring on Shopify.
If you’re planning an optimization project, I would check out Shopify Optimization FAQ – What to Expect When Optimizing a Site and Shopify Performance Benchmarks + Data Analysis + Average Speed Gains.
Calculating Load Speed
No tool is perfect because a website’s speed changes every time you load the page, and depends on a lot of factors (the main points I mentioned earlier in Key Points on Load Speed).
After testing every tool we could find, the Speed Boostr developers and I chose WebPageTest.org as the most reliable load speed benchmarking before / after an optimization project.
We like load speed as the key benchmark because your website visitors don’t care what your score is on an analysis tool, they care how fast the site loads.
Theoretically, reducing your page weight or the number of files that load on a page also makes the site load faster. That’s why a good analysis tool like the Shopify Analyzer is good to use in tandem with pure load speed. If you run your site through the Shopify Analyzer and clear optimization warnings there, your site will most likely be faster as a result.
✅ Shopify Optimization Checklist
The Shopify Analyzer is the best place to start when optimizing a Shopify site, but here’s a checklist you can go through to make sure you’ve covered all the main points of optimization:
- Image Optimization
- Lazy Loading
- Video Optimization
- File Optimization
- App Optimization
- Theme Optimization
- Console Errors
- AMP
If you’re not a developer, please read How to Safely Edit Your Shopify Theme before editing any code on your site.
1. IMAGE OPTIMIZATION
There are 3 components to look for in image optimization:
- Compression
- Image size on server
- File type
See the image optimization section in this Shopify optimization guide to learn how to check and solve those. And if you want a quick win that doesn’t require coding check out How to Compress Images on Shopify.
2. LAZY LOADING
I’ve personally seen speed improve by over 30% from lazy loading images alone.
– Douglas, Speed Boostr developer
Lazy Loading (or “defer offscreen images”) is a performance optimization technique that loads images as the user scrolls down the page, instead of during the initial page load.
This single tactic can drastically improve your load speed if you have a lot of images loading on a page.
See How to Lazy Load Images on Shopify to Make Your Site Faster to implement that.
3. VIDEO OPTIMIZATION
Videos are usually the single heaviest resource loading on a website. Videos are also one of the most engaging elements you can have on a site.
You can have videos without a performance lag by using Deferred Video Loading. That link will show you an example + a guide to implement this. The strategy is to only load the video when the user is ready, instead of during the initial page load when the rest of the site is loading.
Videos often weigh more than the entire rest of the website page, so by using that one strategy you can potentially cut your page weight in half, making your site load faster.
Auto playing videos is bad for performance + annoys some users, and some devices restrict auto play because of the large amounts of data videos require. I recommend allowing the user to choose to play the video when they want.
4. FILE OPTIMIZATION
You can compress your CSS, JavaScript, and Liquid files to make them load faster and function exactly the same. Images are files too, and there are some other techniques to optimize files but for the sake of standard optimization techniques file optimization here refers to compressing / minifying your files.
The easy way is with the File Optimizer Shopify app.
If you want to go appless, you can use the Shopify Analyzer to detect unminified CSS and JavaScript files, then back those files, then run them through a minifier tool like Minifier.org and save the out put in your theme files.
For minifying Liquid files without an app, I haven’t found a good way so if you’re not using File Optimizer you could either just minify your CSS and JS files, or if the Liquid files don’t have a lot of mixed in Liquid code, you can separate them by pulling out chunks of JS / CSS from the file, minifying those, and putting them back in.
An old tactic used is called file concatenation, or combining various files into a single file to load fewer resources. I don’t recommend this. The idea was that loading more resources meant more back and forth trips to the server to retrieve files, but modern browsers download files asynchronously, so multiple files can be downloaded at the same time.
File concatenation can actually make your site slower (reference: Combining JS / CSS Can Make Your Site Load Slower). And it also makes it a pain for future developers working on your site, and with themed sites like Shopify it increases the chance you’ll be loading unneeded code on your site because all the code is combined into fewer files.
Most new Shopify themes are good about file optimization, but unminified CSS and JS files are still pretty common in active sites.
5. APP OPTIMIZATION
Apps are awesome but use them strategically because adding apps that interact with your store front usually adds load time because you’re adding more resources that need to loaded, often from 3rd parties (servers other than the one your website is hosted on).
The first step for app optimization is ensuring you have the least amount of apps possible. Make sure there are no redundancies, and make sure you don’t have apps installed that aren’t active. For the remaining apps, use the app lazy loading process in our App Optimization Guide for Shopify. This can be a very effective way to improve performance. I’ve seen load times, page weight, and server requests reduce by up to 50% just using this process
– Douglas, Speed Boostr developer.
To see how apps affect load speed, see Shopify Performance Case Study – How Apps Affect Load Speed.
Remove unnecessary store front apps, but remember if an app is helping you make more money or build your customer base, it’s probably worth keeping, regardless of it’s effect on scoring tools.
Optimize what you can, as best you can, and just accept that performance and engaging features is a balance. Even Amazon doesn’t score high on PSI (see for yourself by running amazon.com through PageSpeed Insights) that’s because PageSpeed Insights score is not as important as providing an awesome customer experience.
App optimization typically requires a developer, but one thing you can do is be aware that when you delete an app, it loses access to your store immediately, so if that app added code in your theme then you need to remove that code. You can either contact the app or read your theme.liquid file (the most common place) to see if there is remaining code.
A coding tactic I like to use to lower speed lag with apps is to conditionally load the app code only where its needed. For example if you have a reviews app that only loads on product pages, then you should only be loading that code in the product template, not every page on the site (which is fairly common). To see how to conditionally load apps, check out this guide Shopify Liquid Lesson: Conditionally Load Apps.
See the full app optimization guide here: App Optimization Guide for Shopify .
6. THEME OPTIMIZATION
Theme optimization covers a large range, but here I’m talking about some common additional techniques developers use that haven’t yet been covered.
The best way to have an optimized theme is to build one from scratch. Having your own theme, rather than using a templated theme with extra code meant for thousands of stores, means you get the site max optimized at the foundation level and employing tactics you can’t do in public themes. Contact Speed Boostr if you want a site built from scratch.
For stores not using custom built themes, check these tactics below against your theme.
Preloading is a technique to preload certain assets on your page, which makes page-to-page navigation faster.
Libraries are chunks of code that are used to assist in other functions on your site. For example, jQuery is a common library that makes writing some JavaScript functionality easier… at the cost that you have to load this extra resource. Many times jQuery isn’t needed – if the developers of your theme are into performance optimization they may just write “vanilla JavaScript”, writing the code without relying on a 3rd party library.
You can investigate your theme.liquid file to see what libraries are included. You may be able to leave reliance on them, but if it’s baked into your theme it’s likely a larger project not worth the ROI for the performance gains.
Fonts are files that take up space too. To optimize for performance, use “web safe” fonts. These are fonts that are accepted to be standard installed on most systems, so that no additional fonts need to be downloaded. For more examples + more on that see CSS Font Family and Web Safe Fonts Explained.
If you want to use special fonts, I recommend using Google Fonts because if the website visitor has visited a site in the past that has the same font, there’s a chance they already have the font cached in their system, so they don’t have to download it again. Note: You’ll still see a warning in performance tools because those check loading on the first time, but in real life these often don’t need to be re-downloaded.
Liquid is the templating language Shopify themes use to retrieve data from your store to display on your site (products, images, etc).
You’ll likely need a Shopify developer to investigate your code to look for Liquid inefficiencies, but I don’t see these too often so I would rank this low on the priority list.
An example from Shopify’s documentation on improving speed:
If you want to order the products in a collection by price, you should do that before you loop through the products in your collection, and not as part of the loop code. This is because the order of the products does not change for each product, and calculating the order of the products adds processing time to the request.
By diving deeper into how your files load (for example looking at the “waterfall view” in WebPageTest.org), you can identify large issues or bottlenecks and fix them. Here’s an example – Case Study: How We Reduced Server Requests by 83% on Product Pages.
Here’s another example, where a developer was able to remove 1500+ extra requests: Case Study: How We Removed 1,543 Wasted Server Requests on Collection Pages.
In general, if you’re using a new professional Shopify theme, the theme you choose isn’t a big factor for load speed because any theme can be optimized.
With themes, unlike apps, you have access to all the theme code so you can adjust the code if needed. Some themes are optimized better out of the box, and some themes have inefficiencies that may be a pain to optimize, but the biggest hit to performance usually is from images, videos, and 3rd party apps.
I always recommend choosing a professional / paid Shopify theme that fits your vision for the feel of your site, then optimize later as needed, but for some recommendations about themes see Recommended Shopify Themes and Developers for a Fast Site That Converts.
7. CONSOLE ERRORS
A quick check you can do to find potential problems on your site is to look for console errors. The console refers to the developers console that browsers have to help debug problems on sites.
Here’s an example of a console showing errors on a website:
Console errors can reveal broken code, inefficiencies, old app code loading, etc. If you’re not familiar with the dev console see Finding and Fixing Console and JavaScript Errors.
8. AMP (Accelerated Mobile Pages)
These pages have strict guidelines on coding, file sizes, and 3rd party plugins, and can yield benefits of being cached on Google servers and loading instantly when accessed from Google search. Also AMP pages are stripped down so generally load faster than regular theme files. Learn about AMP from the Official AMP Project here.
Integrating AMP into your site requires an app, my favorite is AMP by Shop Sheriff.
Some people like AMP, some don’t, it’s not for everyone.
If you have a lot of customizations, apps, and features on your site, you may find it to be too limiting. For eCommerce sites I personally prefer AMPing blog pages, and maybe collection pages (depending on the site), but rarely product pages if you’re using apps and custom code to get more sales.
You need a developer to fully optimize a Shopify site. Apps like AMP or File Optimizer can help with certain tasks, but for most of theme optimization you need a human to analyze code and loaded resources
If you want to learn about AMP for Shopify and try it out, see this AMP Guide for Shopify. You can experiment with AMP without changing your live site, previewing it first.
Beyond Standard Optimization
Optimization will help your site run more efficiently and load faster, but not everything can be optimized.
For example, if you’re loading a 3rd party app that adds extra resources to your page, that will load slower than if you have the app features coded directly into your theme. An app may be needed, for example if you need to store information in a database on a server, but if you are just loading features that pull data from your store or simply interact with the user without the need to store data, then look at coding that app function directly into your theme.
A developer at Speed Boostr can analyze your apps and determine if they can be replaced with theme code, but in general, if you’re storing data long term (like reviews, a chat box that communicates with a separate interface), then you need an app / server, if not then you may be able to just code it into the theme.
Headless Architecture
Another thing you can do if you have a large budget is to build a custom site using a headless architecture strategy (keeping the front end and back end separate). You basically build your own website, fully optimized and under your control, on your server, then use the Shopify API to load in the data you need, where you need it. This is in contrast with the standard Shopify flow where you use a theme to show the design, loaded from Shopify’s backend.
With headless architecture / static site technology, you can precompile the code on the server, preload assets and control caching, and essentially have instantly loading pages.
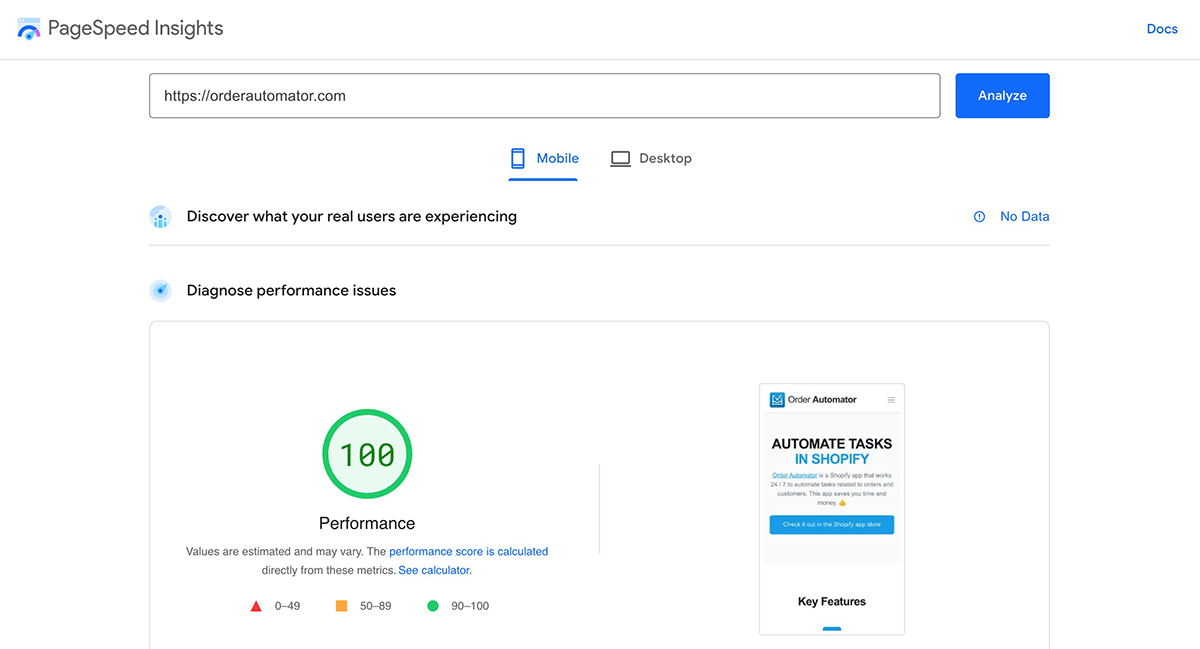
Here’s an example of a site I built using this strategy: orderautomator.com. That site scores a 100 on PageSpeed Insights, loads fast, and has near instant speed when navigating through pages.
Any images or videos loading below the fold (under the devices view point when loading the screen) can be added without contributing to the page load or score, because they can be lazy loaded. And any functionality can be coded directly into the site because of having control over the full stack, rather than just the front end like if you’re using a standard Shopify theme setup.
I built it using the Gatsby framework, and guess what there’s a guide for building a Shopify site like that, where you create the site then use the Shopify API to interact with your store.
You probably won’t be able to score a 100 with PageSpeed Insights on your Shopify site, but if you’re set on improving your score with that tool, contact Speed Boostr for a PageSpeed Insights audit.
I know at least a couple of the Speed Boostr developers have experience building sites like that example, with Gatsby, so if you’re interested in building a super fast headless store they may be able to help.
If you want to learn more about headless architecture for Shopify, see Headless Commerce Shopify: Is It Worth Doing?
Summary
Optimize what you can to lower page weight and files loading on your site, but don’t sacrifice functionality just to get a higher score in any performance analysis tool.
Start your Shopify optimization journey with the Shopify Analyzer.
Use this complete Shopify optimization guide if you’re doing your optimization project in house.
If you prefer to hire experts for performance optimization, contact Speed Boostr for a free analysis to see how they can help you (they also customize themes, add features, and build apps).
Good luck I hope you have a great year with exponential sales gains in your store! 🎉🍾