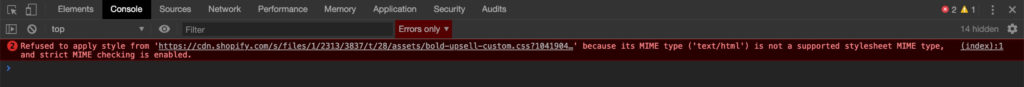
 *FYI that error is likely due to an app that was uninstalled in the Apps section, but the code wasn’t removed from the Theme.
Performance tip: Make sure your site is free of server/javascript errors to ensure maximum performance. Errors can indicate broken code or unnecessary loaded resources, both contributing to your site speed.
I’ll guide you through the process here but if you prefer to save time, we have a Single Task optimization service you can purchase to have us fix your errors for you.
*FYI that error is likely due to an app that was uninstalled in the Apps section, but the code wasn’t removed from the Theme.
Performance tip: Make sure your site is free of server/javascript errors to ensure maximum performance. Errors can indicate broken code or unnecessary loaded resources, both contributing to your site speed.
I’ll guide you through the process here but if you prefer to save time, we have a Single Task optimization service you can purchase to have us fix your errors for you.
Console errors can indicate:
- Old app code still loading on your site
- Broken file paths
- Typos in your code
- Misconfigured apps/code
How to Check for Errors
Open Google Chrome and the page you want to test, then use the keyboard shortcut below to open up the Console:Mac keyboard shortcut
Command + Option + JWindows keyboard shortcut
Control + Shift + J Your console might look a little different than the screenshots – I have mine set to a cool dark theme 😎Example
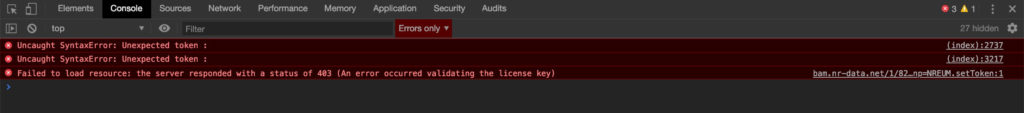
Here we have a page with a few console errors: The first 2 lines look to be code typos.
If I click on the file source at the right (index), it opens up the exact position of that error in the Sources tab:
The first 2 lines look to be code typos.
If I click on the file source at the right (index), it opens up the exact position of that error in the Sources tab:
 I can see now there’s an empty pair in this javascript object.
To solve this, I would start by reading more of the code here to get a reference point, then I would search in the theme (starting at theme.liquid) and try to locate the code controlling this.
What I’m guessing here is that they’re using a Shopify liquid variable but it is either empty or has a typo, so it’s producing a blank result.
The 3rd error on this page shows a resource failing to load. In this case, I would look at the domain name (bam.nr-data.net) and try to see where that’s coming from:
I can see now there’s an empty pair in this javascript object.
To solve this, I would start by reading more of the code here to get a reference point, then I would search in the theme (starting at theme.liquid) and try to locate the code controlling this.
What I’m guessing here is that they’re using a Shopify liquid variable but it is either empty or has a typo, so it’s producing a blank result.
The 3rd error on this page shows a resource failing to load. In this case, I would look at the domain name (bam.nr-data.net) and try to see where that’s coming from:
 This is likely caused by a misconfigured (or uninstalled) app.
The detective work here is to find out which app it belongs to, then reach out to the app developers to get this one solved. I inspect the theme code and use Google search to try and find the connection between this domain and the app/plugin.
This is likely caused by a misconfigured (or uninstalled) app.
The detective work here is to find out which app it belongs to, then reach out to the app developers to get this one solved. I inspect the theme code and use Google search to try and find the connection between this domain and the app/plugin.