The Stats
- Service ordered: Entrepreneur Package
- Page template tested: Product Page
- Testing tool: WebPageTest.org
| BEFORE | AFTER | % IMPROVEMENT | |
|---|---|---|---|
| Page load speed | 8.23 | 4.02 | 51% |
| Page weight | 6.62 MB | 1.34 MB | 80% |
| Server requests | 586 | 100 | 83% |
Niiiiiiiiiice 💪
How We Did It
This customer ordered our Entrepreneur Package, which allows our devs more time to dive into the resources and analyze/optimize the full site.Here are the steps the developer on the project (Paul) took to locate and solve this issue:
- Observed requests and resources loading in Chrome Dev Tools
- Investigated individual elements
- Observed increased number of assets after document was fully loaded
- Tested other pages for similar behavior
- Traced root cause back to related products carousel on product pages
- Commented out the code block and re-tested with changes
- Consulted with client and removed the image carousel completely
The main culprit here was a leaky related products carousel.
A normal related products widget, loading 10 products, might add 10 – 15 resources. This is acceptable given the functionality it provides. In this case it was loading almost 500 haha whaaaaaaat 😮 This customer decided to remove it completely, but you can also just use a better plugin/app, or better yet hard code in a related products widget for the fastest speed.The Screenshots
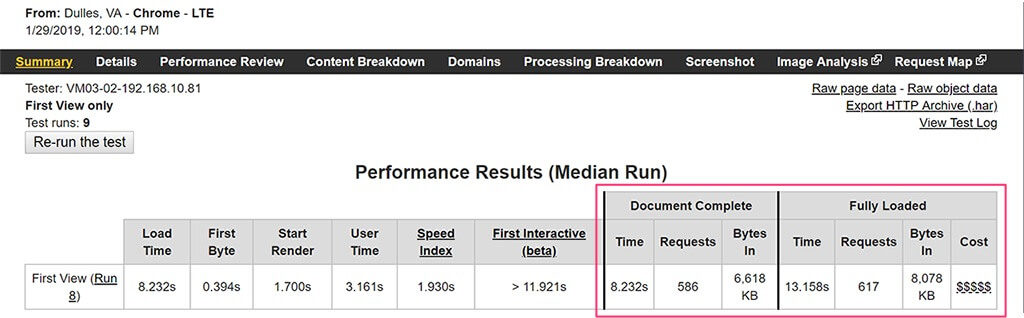
Before

Tested using webpagetest.org with mobile LTE 12Mbs connection speed.
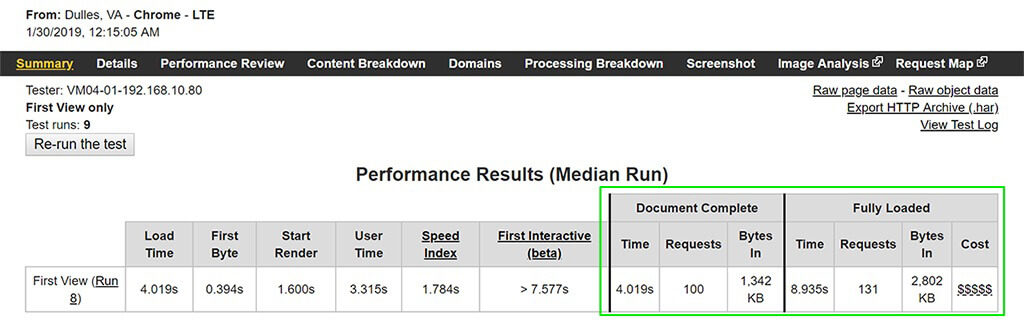
After

A Look Into Paul’s thought process
I decided to idle on the page and that’s when I noticed a massive number of images were loading (actually 946 of 965 requests after this step).
When I looked at the individual image elements, I saw they were coming from the related products carousel. I also noticed that, while only the first product image would appear on the page as a thumbnail, the carousel loaded every other image for that product on the page (including “color” variations – in this case different wood stain texture files).
Each image that loaded also loaded with a small javascript, so this added weight with scripts and images. From what I could see this also loaded up a new product image, even if the image had already been shown. This just seemed like bad resource management to me.
Bam. After commenting it out, the number of requests dropped down and all the extra images and scripts disappeared.
The client agreed that it was too heavy for an otherwise slim site so it was removed.
A Note About Related Products Carousel
I like related products widgets because they increase engagement, so I recommend using them. Carousels can sometimes be pretty resource heavy, but here’s how you can achieve the functionality while keeping performance tight:- Code a widget directly into the theme (contact us if you need help with this)
- Show products in a static grid (maybe 4 to 8 products), instead of a JavaScript widget or plugin
- Try a new app/widget and compare the resources loaded / page weight
- If you’re loading more than 10 items in your carousel, I would cut that down to single digits for a good balance of performance/usability.


Leave A Comment