Apps are great but also they’re the most significant factor affecting the load speed of most Shopify stores.
Load speed affects key factors like conversion rate, user experience, and SEO, so optimization plays an important role in maximizing your store’s success.
We’ve worked on thousands of Shopify stores and have noticed a common pattern: the majority of Shopify stores have old unused app code slowing their site down.
In this post I’ll share tactics based on my team’s collective knowledge on how to optimize your apps and check / remove old app code so your store loads faster and runs more efficiently.
In This Guide
- Understanding how Shopify apps work
- How to analyze and optimize apps on Shopify
- App optimization summary
Understanding how Shopify apps work
When you install an app from the Shopify app store it has options to interact with your store:
- a) Functioning only on the backend, not interacting with the storefront
- b) Inserting code into your theme to show on the website
- c) Loading app code in your store as the page loads
Each store facing app you install will likely increase the page load time – see this case study on Shopify apps if you’re interested in the stats.
a) Backend apps
These apps do not affect your storefront and therefore do not affect load speed or the customer experience. An example is Order Automator, an app that helps automate admin tasks like fulfillment, organizing orders and customers via tags, sending notifications to suppliers with orders, etc.
These apps function in the background and therefore have nothing to optimize.
b) Storefront apps that load app code as the page loads
With this tactic, apps utilize the Shopify content_for_header block (located in theme.liquid) to inject their app code on every page of your site as the page is loading.
This tactic is good in the sense that once you delete the app, that app’s code is removed. The downside is that you don’t have control over where the code loads.
An example app that uses this tactic is Klaviyo, an email marketing app. The reason for injecting code on every page is because Klaviyo is a powerful email software platform, gathering data about customers, the pages they visit, and the things they click on.
With these types of apps, you have some control of their loading by altering the content_for_header and placing them in the theme code where you want, or by using the app lazy loading technique explained in step 5 later in this post.
c) Inserting code into your theme
Apps can insert code into your theme either by directly editing theme files, this is where we see a lot of opportunities for optimization (and extra code loading from old apps).
There are a lot of apps that use this tactic, a couple examples are Termly, a compliance app (GDPR, CCPA, cookie consent banner) and Tip Cup, an app that allows you to put a tip / donation button anywhere in your store.
When you delete a Shopify app, that app instantly loses access to your store. If that app had previously added code to your theme, that code needs to be removed – the app does not have access to remove the code.
Some apps (like Tip Cup) send an automated email on uninstall with instructions to remove any remaining app code, but most apps do not so to be safe I recommend checking for a “goodbye” email or contacting the app developer to make sure you’re good to go.
The remaining app code may be small and harmless, or it may be a large script that loads on every page of your site, making every page load just a little bit slower.
Online Store 2.0 solves some of these problems by introducing the concept of theme app extensions. If the theme and app are Online Store 2.0 compatible, you can use theme app extensions to include the app code where you want in your theme, then when you delete the app that theme block is removed. This is a nice feature but it’s still new and requires a complicated migration process, so it doesn’t yet have a high adoption rate.
How to analyze and optimize apps on Shopify
When we do an app analysis service we start by inspecting the installed apps, theme files, and the resources loading on the site. Then we look for additional optimization opportunities.
The process:
- Look for storefront apps that are only used on 1 page
- Read theme files to find leftover or unused app code
- Look at a waterfall chart to identify slow or heavy resources
- Open the dev tools console to look for errors
- Implement additional optimization opportunities
You should always back up your theme before editing, and work off the backup theme until it’s ready to publish. This prevents your live site from being affected or broken while you edit. See this guide for help: How to Safely Edit Your Shopify Theme.
1. Look for storefront apps that are only used on 1 page
If you have a store facing app widget that only interacts on 1 page it should only be loading on that 1 page.
Example: Let’s say you have a product upsell app that allows the customer to add Product B to cart as an add-on when they’re viewing Product A.
If this app’s only purpose is to offer upsell products on a product page, then this app’s code should only be loading on the product page.
What we often see is an app like this loading on every page of your website. If that’s the case, then home page, collections, cart page, etc are all loading extra resources unnecessarily, hurting load speed on those pages.
If the app is loading via a snippet inserted into your theme.liquid file (the main layout file) then it’s loading on every page. Here’s what that may look like:
<!-- "render" or "include" statements include a snippet from your Snippets folder -->
{% render 'some-app' %}
Solution: Conditionally load the app code.
Conditionally loading an app means only loading it where it’s needed.
Here’s how you would conditionally load that app on only the product templates:
{% if template contains "product" %}
{% render 'some-app' %}
{% endif %}
Now that snippet doesn’t load on every page, only where it’s needed.
To learn more about conditional logic in Liquid see Shopify’s documentation on control flow.
2. Read theme files to find leftover or unused app code
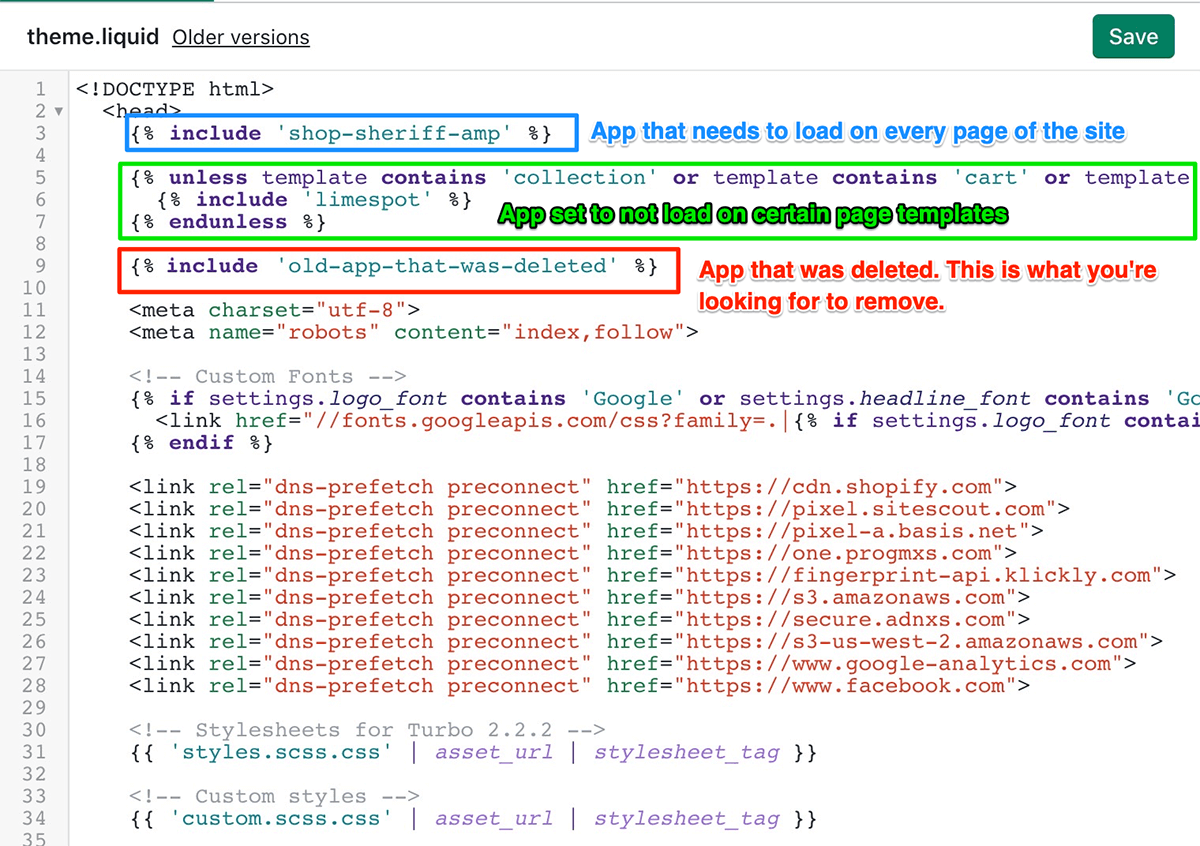
Open the theme.liquid file in your Shopify theme editor. It looks something like this:
Look for any include or render statements that you recognize as old apps or tools you don’t use any more. Using that screenshot as an example, you would delete the code in line 9.
After you delete the code, preview the theme to make sure everything looks good (it should be fine but it’s worth checking to make sure).
Other theme files might have old app code too so you can check product.liquid, collection.liquid, cart.liquid + any included snippets, but most of the time old app code and conditional loading opportunities will be in theme.liquid.
Deleting an old app snippet like this could have a minimal or major effect on load speed, it depends on the app code but either way these are unnecessary resources contributing to load speed and should be removed.
3. Look at a waterfall chart to identify slow or heavy resources
The “waterfall” is a visual display of how files are loaded on a web page.
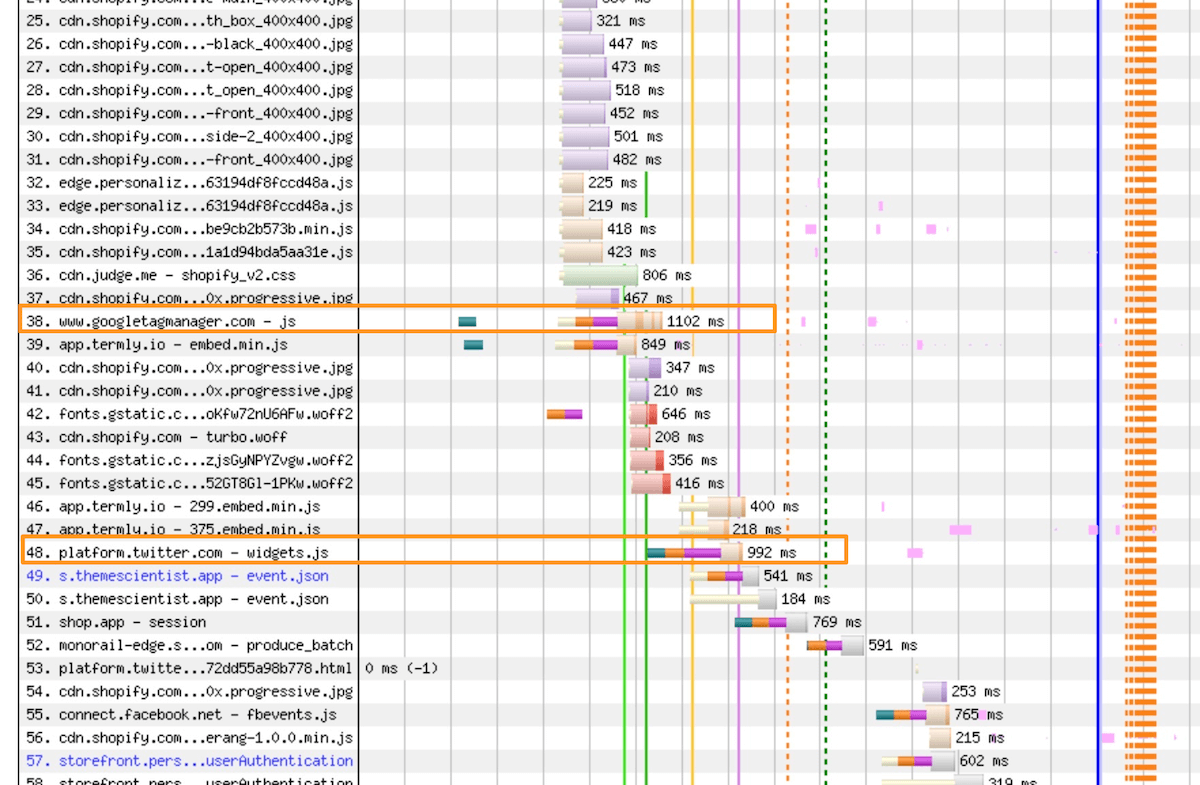
Here’s an example from WebPageTest.org, a common tool used for performance analysis:
If you have the time you can inspect every loaded file to get info on it. For a quick check I looked at files that took about 1 second or longer to load (highlighted in orange above).
Google Tag Manager is an essential file for this site and it’s a 3rd party resource so nothing we can do about that. The other file looks to be coming from a Twitter widget. This is an example where you can analyze further: if the store doesn’t use Twitter then whatever is loading this may be unnecessary, it may be part of the theme or an app that loads general social media tracking, and you can experiment with removing it to improve load time.
Sometimes you can make some major gains by analyzing the loaded resources. Here’s a case study where we reduced server requests by 83% (huge!) by analyzing the loaded resources.
4. Open the dev tools console to look for errors
Web developers often use a browser console to inspect pages and debug problems. Here we use it to see if there are any errors showing that are related to apps.
To open the console in Chrome press CMD + Option + J on Mac or Control + Shift + J on Windows.
You’ll see something like this:

Anything in red is an error, these should be inspected and fixed.
The first step to fixing console errors is to figure out what’s causing the error. You can click on the error to expand it and see more info, or if you’re lucky you’ll see the name of an app in the error message or file name, then you can simply contact that app’s support for help fixing it.
Sometimes these errors are harmless, but sometimes these errors indicate old or broken app code or something wrong with the site. This is another tactic you can use to analyze app and site problems.
For more help with debugging console errors, see Finding and Fixing Console and JavaScript Errors. If you get stuck and need help fixing errors like this check out our Error Analysis / Fix service.
5. Implement additional optimization opportunities
There are a couple other tactics that you can try but these probably require a programmer.
Deferred loading is a web optimization technique that defers the execution of a script until the page has finished parsing, so that it doesn’t block visual resources from loading (prevent it from being a render blocking resource). Another way to do this is moving a script to the end of the page (before the closing body element in theme.liquid, for example).
Deferred loading should be approached carefully, you need to make sure that the script you’re deferring isn’t needed to render the page, otherwise you could break the layout or elements that need that script.
App lazy loading, like image lazy loading, prevents resources from loading immediately on page load. Here’s a cool app lazy loading plugin you can add to give you control of app loading, for example only load certain apps once the user scrolls.
A great way to utilize app lazy loading is for chat apps. These apps are notoriously heavy, but they don’t need to be loaded immediately… by lazy loading them you don’t face load speed penalties, and once the user scrolls they can interact with it.
Advice from one of our developers on using this tactic:
Because of its customizability, this technique works in most circumstances. Generally, performance will improve if you just set all the apps to load on scroll on all templates. The times where it doesn’t work is when an app is needed even if the user doesn’t scroll the page at all. An example of that would be Instant Search apps, since the search feature is generally in the header. For apps like this, you would need to set the App Optimization section to load the app on user interaction (such as when the user clicks on the search element).
Hard code features directly into theme code. Apps are excellent for complex features or functionality that requires a database to be running on a server. But for performance, coding directly into your theme is faster because your code loads with the rest of your site, on your Shopify server with CDN’s dialed in, instead of importing from a 3rd party server that you have no control over.
Example app that cannot be coded directly into your theme: Judge.me, a popular reviews app. The reason this can’t be coded directly into your theme is because it stores product reviews in a database, has notification emails, and some other functionality that requires an offsite server for processing.
Apps that can be coded directly into your theme are any app that adds simple widgets to your site. For example apps that include trust badges or banners, or apps that have functionality that does not require a database (saved information to show users later), email server, complex functionality that interacts with other apps, etc.
A developer can analyze your apps and tell you if it’s possible to hard code any directly into your theme code. Any apps that load 3rd party resources that could be coded directly into your theme give you the potential to limit external resources, cutting down on server requests and improving load speed.
App optimization summary
Apps are great engagement and increasing sales and conversion rate, so keep using them but try to optimize them to mitigate load speed lags.
We recommend this approach for optimization:
- Optimize what’s possible in your theme (use the free Shopify Analyzer to help)
- Look for storefront apps that are only used on 1 page and conditionally load them
- Remove old or unused app code from your theme files
- Defer or lazy load apps when possible
- Hard code app features directly into your theme when possible
- Remove app code after deleting an app (if that app added code to your theme)
Performance optimization is a balance. There’s no magic dial to make a site faster – your load speed depends on the number of files loading, the speed of their servers, and the size of the files. Don’t worry about getting a 100 score on every optimization tool. Focus on optimizing what’s possible, but don’t delete apps just to make a site load faster (especially if that app is helping your conversion rate).
Good luck on your optimization journey!