Engaging features — videos, multi-image slideshows, predictive search, floating Add to Cart buttons — are key for e-commerce sites. They’re a great way to stand out from the competition, but they can come with a cost to site performance.
Videos, for example, can be extremely effective at delivering important information about a brand, but often have a significant negative impact to speed metrics.
Today I’m going to show you how you can make your site faster using a technique called Deferred Video Loading.
What is Deferred Video Loading?
Deferred Video Loading is a performance technique to defer the loading of video resources until they’re needed. This can make your page load significantly faster.
Here’s an example:

*This video's resources are not loaded until you click the play button.
In a Shopify site we tested this on, this technique saved 2MB of page weight and contributed to the page loading .75 seconds faster. Nice!
I'll show you the stats and how to implement that below.
A Deeper Explanation of Deferred Video Loading
Let's start simple: images.
Images are essential to the success of any e-commerce site, but they're heavy and can cause your page to load slower. If the browser needs to load a lot of content 'below the fold' (or content that a user needs to scroll to), metrics like Page Weight, Server Requests, and Load Times will be affected.
Lazy Loading is a technique we use to improve performance by delaying the loading of images until they are scrolled into the user’s view, rather than during the initial page load.
Content that's downloaded during initial page load affects your scores on various analysis tools. If you’ve read our Lazy Loading guide, then you're already familiar with this concept. You may have also noticed from that guide that it's possible to lazy load videos (unless they're at the top of the page).
Videos are a lot like images in this regard, except they also need some heavy resources behind the scenes to make them play, so they can significantly affect load speed.
Deferred Video Loading is a technique that allows pages to load faster by waiting to load all of the resources needed to play a video until the moment they're needed.
Think about it this way: A video embedded into a site is always going to show a thumbnail image and a play button. Why should the browser load the actual video before the user decides to click play?
With Deferred Video Loading, we only allow the thumbnail image and play button to load; setting the rest aside until the play button is clicked.
This is superior to normal lazy loading, because not only can we defer videos anywhere on the page, we can completely defer the heavy resources needed to play these videos until they’re absolutely needed — even after the video has scrolled into view!
Why should you defer the loading of your videos?
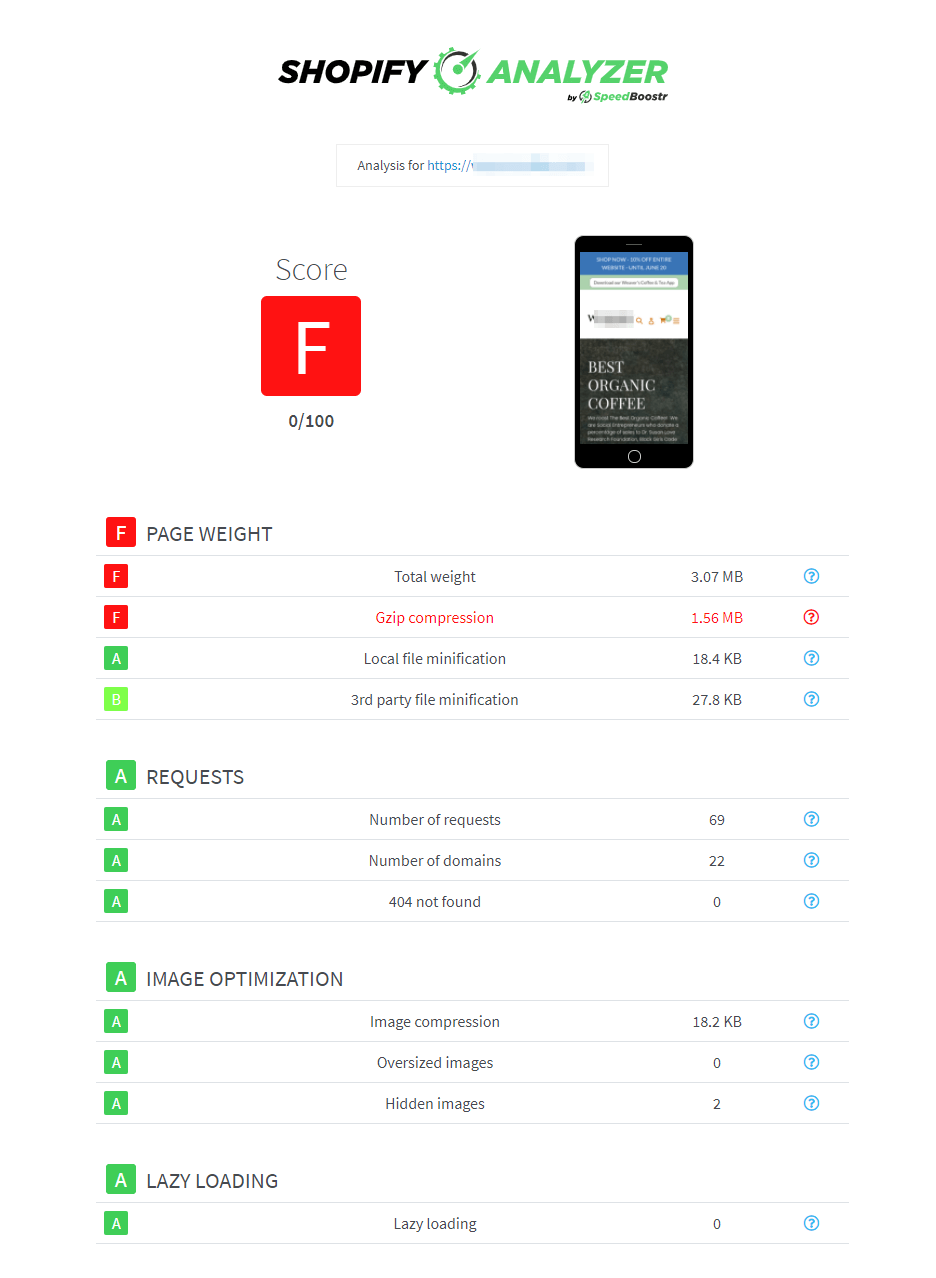
Consider the following website’s Shopify Analyzer results:

Summary of before results:
- Page Weight is heavy
- There are GZip Compression issues
- It scores 0/100
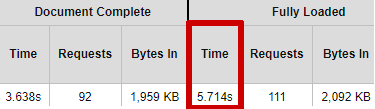
Issues like this directly affect load speed, here is the before load speed, measured using webpagetest.org:

This page takes nearly 6 seconds to Fully Load.
This site already had all the standard optimization elements implemented:
- Images are lazy loaded, properly compressed, and using optimized file types
- Javascript and CSS files are minfied
- The site is free from console errors
- and it has a low number of apps loading content
The only issue it was facing was a single YouTube video halfway down the page. The impact of this video was huge, bloating page weight to over 3MB, with uncompressed 3rd party files making up over half of this weight.
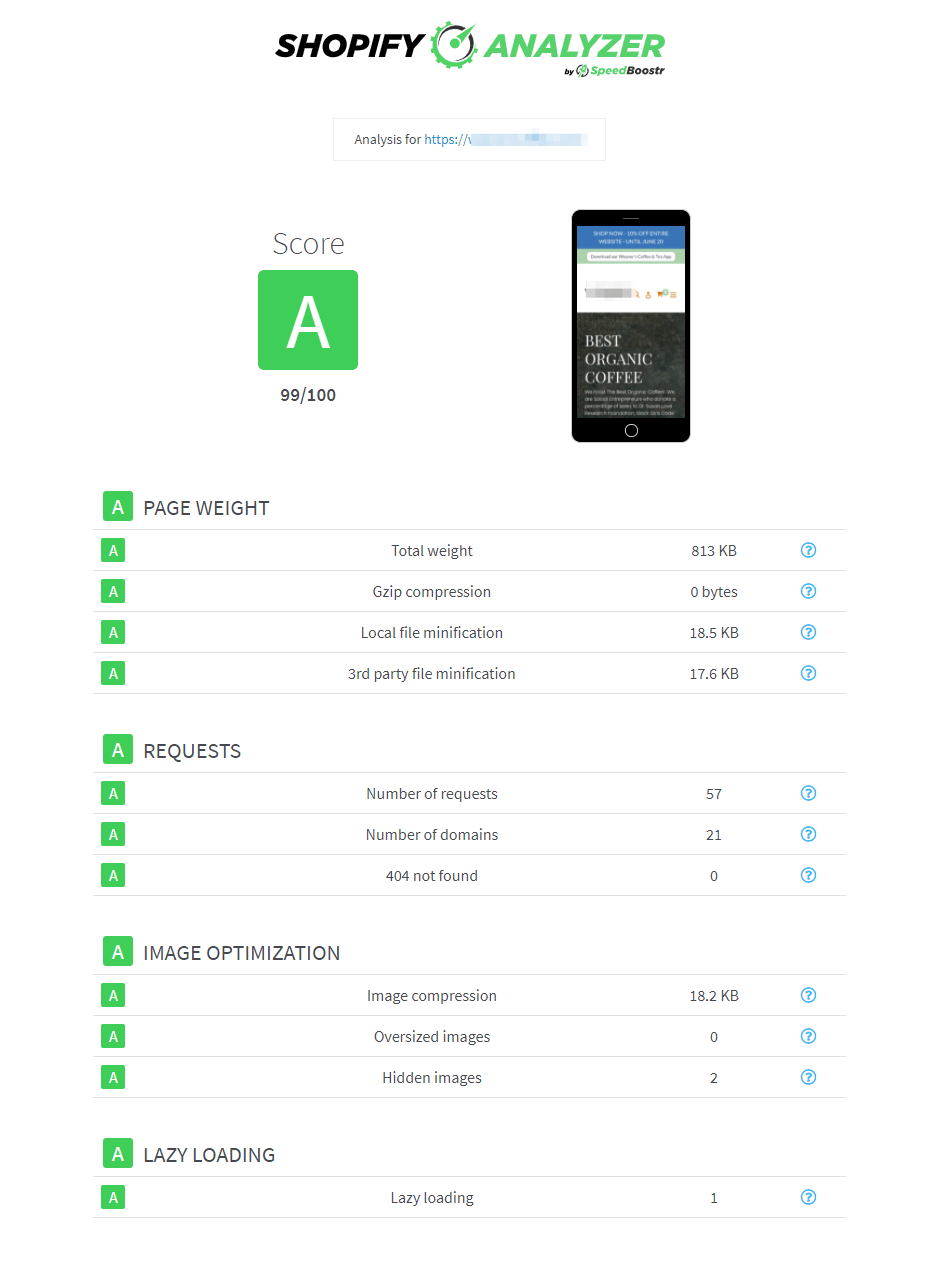
After implementing our improved video deferring technique on this site, the following improvements were produced:

Results:
- Fewer Server Requests
- Over 2MB reduction in Page Weight (73%!)
- Shopify Analyzer Score jumped from 0 to 99 💪
We also saw a significant improvement to load speed, here is the after load speed, measured using webpagetest.org:

That’s nearly a 1 full second reduction in the time it takes to fully load this site!
⚡️ With improved stats like this, you also get all the benefits that come with a faster site, such as a better Google ranking and potentially more traffic.
Can your site benefit from Deferred Video Loading?
Before you decide if Deferred Video Loading is right for you, there are a few questions to ask:
- Does your site have videos?
- Are your videos hosted on YouTube (or can you upload them to YouTube)?
- Are they not set to autoplay?
- Do you want a faster site?
If you said yes to all of these questions, you should implement Deferred Video Loading.
Note: There is a potential UX trade-off with Deferred Video Loading. This tactic requires 2 clicks to play the video (once to load the video and once to play, unless you have autoplay enabled and the user is not on a mobile device). Test the example video above to see if that's ok for you.
How to implement Deferred Video Loading in a Shopify site
Summary of the Process
- Include the required JavaScript and CSS in your theme (explained below)
- Find the
iframetags embedding the YouTube videos - Update them to the proper Deferred Video Loading format.
🔧 Quick Fix
If you want one of our Optimization Experts to handle this for you,
head to our services page and
order the Deferred Video Loading service.
Or, If you enjoy working with code and want to try this out yourself, continue reading for the details.
Caution: If you're not an experienced Shopify developer, read How to Safely Edit a Shopify Theme before editing your theme code. Summary: duplicate your theme before editing.
Code Modifications
Here are the minified CSS and JavaScript snippets to include in your theme:
CSS
.yt-wrapper{max-width:680px;margin:60px auto;padding:0 20px}.youtube{background-color:#000;margin-bottom:30px;position:relative;padding-top:56.25%;overflow:hidden;cursor:pointer}.youtube img{width:100%;top:0;left:0;opacity:0.7}.youtube .play-button{width:90px;height:60px;background-color:#333;box-shadow:0 0 30px rgba( 0,0,0,0.6 );z-index:1;opacity:0.8;border-radius:6px}.youtube .play-button:before{content:"";border-style:solid;border-width:15px 0 15px 26.0px;border-color:transparent transparent transparent #fff}.youtube .play-button,.youtube img{cursor:pointer}.youtube .play-button,.youtube .play-button:before,.youtube iframe,.youtube img{position:absolute}.youtube .play-button,.youtube .play-button:before{top:50%;left:50%;transform:translate3d( -50%, -50%, 0 )}.youtube iframe{height:100%;width:100%;top:0;left:0}
JavaScript
!function(){for(var t=document.querySelectorAll(".youtube"),e=0;e<t.length;e++)t[e].addEventListener("click",function(){var t=document.createElement("iframe");t.setAttribute("frameborder","0"),t.setAttribute("allow","accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"),t.setAttribute("allowfullscreen",""),t.setAttribute("width",this.dataset.width),t.setAttribute("height",this.dataset.height),t.setAttribute("src","https://www.youtube.com/embed/"+this.dataset.embed+"?rel=0&showinfo=0&autoplay=1"),this.innerHTML="",this.appendChild(t)})}();
Add the CSS before the closing /head tag, and the Javascript
before the closing /body tag (you can find these in your
theme.liquid file).
Then, find the iframe tags loading videos on your site. The
location can vary, but these tags will generally be found in
sections or snippets, or in places like
product descriptions or blog posts.
When you find one of these tags, update the syntax from a normal
iframe:
<iframe width="675" height="345" src="https://www.youtube.com/embed/53KnQ2sNyu8" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
To the Deferred Video Loading syntax:
<div class="yt-wrapper">
<div class="youtube" data-embed="53KnQ2sNyu8" data-width="675" data-height="375">
<img class="lazyload" data-src="https://img.youtube.com/vi/53KnQ2sNyu8/maxresdefault.jpg" />
<div class="play-button"></div>
</div>
</div>
So what’s going on here?
The original iframe is significantly altered into an element that
only loads the thumbnail image and a play button. Important attributes are
saved in the dataset — ‘data-width’ and ‘data-height’ come from the width and
height attributes of the original iframe, but ‘data-embed’ comes
from the YouTube link itself (it's the string of characters after "/emded/"):
YouTube URL to highlight data-embed structure:
https://www.youtube.com/embed/{data-embed}
Replace the data-width, data-height, and
data-embed values with the appropriate value from the
iframe.
To include the correct image, you have to plug in the same ‘data-embed’ attribute into the image URL as well:
Image URL to highlight data-embed structure:
https://img.youtube.com/vi/{data-embed}/maxresdefault.jpg
Note: The thumbnail image is lazy loaded by default, ensuring the best performance possible for your site.
Pro-tip: Include Lazysizes in your theme to ensure the lazy loaded image will load properly on your site. Refer to our Lazy Loading guide if you need extra help implementing this in your theme.
When everything’s finished, you’ll have a thumbnail image and a play button, like before, but without sacrificing performance.
What's Next?
If you want us to implement this for you, head over to our services page and select Deferred Video Loading.
If you're not sure if Deferred Video Loading is right for you, you can order a Developer Analysis project instead — one of our developers will dive in to your site and advise you of anything that can be done to improve performance, including tactics like Deferred Video Loading.
If you found this page because you want to optimize your Shopify site, here are some tips to help you out:
- Make use of the Shopify Analyzer to see what needs to be improved on your site.
- Make sure your site’s resources are loading most effectively with Resource Preloading
- Keep your files minified with File Optimizer
- If you really want to make your site as optimized as possible, check out our Shopify Optimization Guide


Leave A Comment