Updated August 23, 2020
A faster eCommerce site improves your SEO, conversion rate, engagement, traffic and sales. Nice!
Here are some actionable tips you can do today to make your Shopify site faster.
If you’re looking for more in-depth optimization tactics, check out our complete Shopify optimization guide.
1. Image Optimization
Images are usually the most significant factor in page load speed because they’re heavy. Here are some tips to optimize your images.
- Use an app like Crush Pics to automatically compress your images while keeping image quality. We have a Crush Pics setup guide here.
- Use correct image formats – Save photographic images as JPG and not PNG (we’ve seen a simple switch to JPG on a PNG photo save 80% file size). Usually PNG or SVG are best for graphics, while JPG is best for photos.
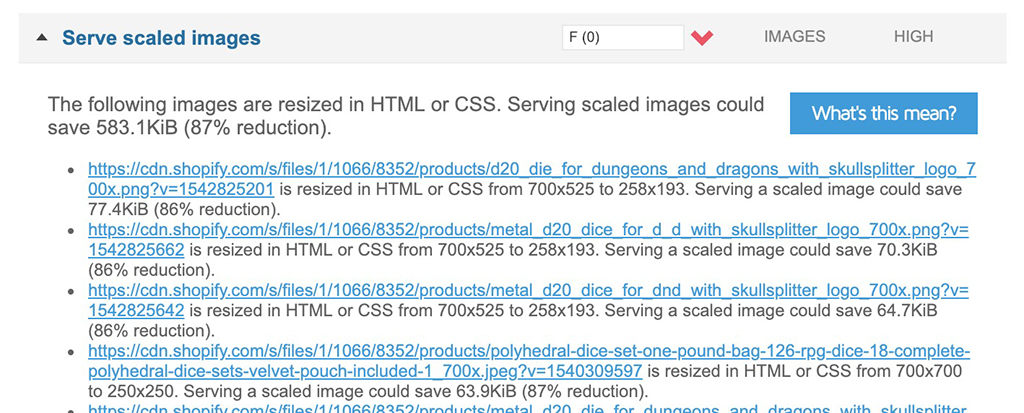
- Make sure your theme is loading the correct size images. If you see a GTmetrix warning for “serve scaled images”, this usually means your theme is loading larger than necessary images.

2. Lighten The Load
It’s fun play with apps and features, widgets, sliders, etc, but every loaded element contributes to page speed.
- Use a single hero banner image instead of a slider plugin with multiple images.
- Think about what you want to accomplish on each page and cut back the excess elements that don’t contribute to that goal.
- The best way to lower your page weight without removing items is to use Lazy Loading.
- Load fewer elements in your carousels and collection pages. Try showing around 20 products on collection pages instead of 30 or 40+. Side bonus you get more page views.
- If you have Quick View / Quick Shop enabled, it’s likely loading extra content (products in the popups + javascript)
- Minimize the use of widgets like carousels, sliders, apps, etc.
- Use File Optimizer app to minify your CSS, JavaScript, and Liquid files
3. Do an App Analysis
We analyze the details of apps and the files they load in our App Analysis service, but a non-codey method you can do is take a look at each of your apps and decide if you really need it.
Look at the stats and ROI, either in the app or Google Analytics.
Example #1: If you have a Wishlist app, check the analytics and see how many people use the wishlist and if they are converting into sales. If not, consider whether it’s important enough to keep.
Example #2: If you have an upsell app but it barely provides any sales, it’s just contributing to page load, costing money, and distracting from the key goal of the product page – making sales.
Example #3: If an app provides a feature that could be hard coded into the theme, look into a custom solution so you’re not relying on 3rd party resources.
Checking for console errors: You can use the Chrome Dev Tools console to help with app analysis and find errors and problems. You can check out the article Finding and Fixing Server and JavaScript Errors to see how to use the console and find/fix these errors.
Remove old app code: If you’ve uninstalled store facing apps, there’s a chance that old app code is still loading on your site (we see this pretty often).
You can use our Shopify Analyzer to see what domains are contributing resources. Run your site through the Analyzer then click Number of domains to see the list. Then compare that with your apps to make sure there aren’t old apps still contributing resources.
To remove any old app code, first check your theme.liquid file for that app’s scripts. It’s usually there.
Sometimes you can also conditionally load app scripts – loading them only on the page templates they’re needed. Check this article for help on that: Shopify Liquid Lesson: Conditionally Load Apps.
To see the performance affect apps have on your website load time, see our Case study on the affect of customer facing apps on load speed.
More Tips
Another tactic is to use Google AMP (Accelerated Mobile Pages) to make your mobile search results pages load instantly. You can automate the process with an AMP app – Here’s a detailed AMP Guide for Shopify to learn more and get setup quick.
If you do content marketing, see this post: 3 Easy Tips to Make Your Blog Posts Faster and Rank Better.
If you want some SEO tips and recommended apps, check out SEO Tools and Tips for Shopify.
Summary
Compress and optimize your images, keep your site lean, and limit your apps to the key performers.
To see what optimizations can help your site, use our Shopify Analyzer.
If you’d rather have us handle your optimization, take a look at our Shopify performance optimization services.
