Updated December 16th, 2020
If you’re looking how to set up and use AMP for shopify, here’s a step by step guide.📋 In This Guide
- Quick Start
- What is AMP?
- Why it’s Awesome
- What Pages Should I AMP?
- How to Add AMP to Shopify
- Before / After Stats and Case Studies
- AMP FAQ
- Summary, Next Steps
🚀 Quick Start
If you already know about AMP and came here looking for Speed Boostr’s recommendation for the best Shopify AMP app, I’ll save you the read time, it’s AMP by Shop Sheriff.Getting started:
- Install the app.
- Customize the design of your AMP pages using their easy editor.
- Publish AMP pages, then wait a week for Google to crawl them.
- Enjoy lightning fast mobile pages and increased SEO 😎
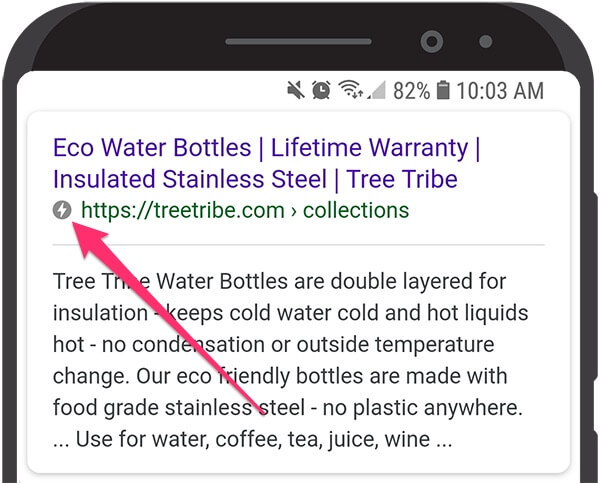
Feature alert: AMP pages are cached and preloaded in Google search results, making them load instantly on your phone! Whoa!
To see AMP in action for the example site in this tutorial, google “eco water bottle” from your phone. Then click on the listing with the lightning bolt.p> Install AMP if you want to feel like this:
What is AMP?
AMP = Accelerated Mobile Pages.Quick hits:
- The AMP project was launched by Google in 2016.
- AMP pages have strict guidelines on coding, file sizes, and 3rd party plugins.
- The goal is to make the mobile experience faster and more enjoyable.
- AMP pages are cached and preloaded in search results, making the load time appear instant.
- AMP pages have shown to rank higher and have better metrics like conversion rate, page views, bounce rate. (according to their case studies)
- AMP gives your pages the fastest possible load speed on the internet.
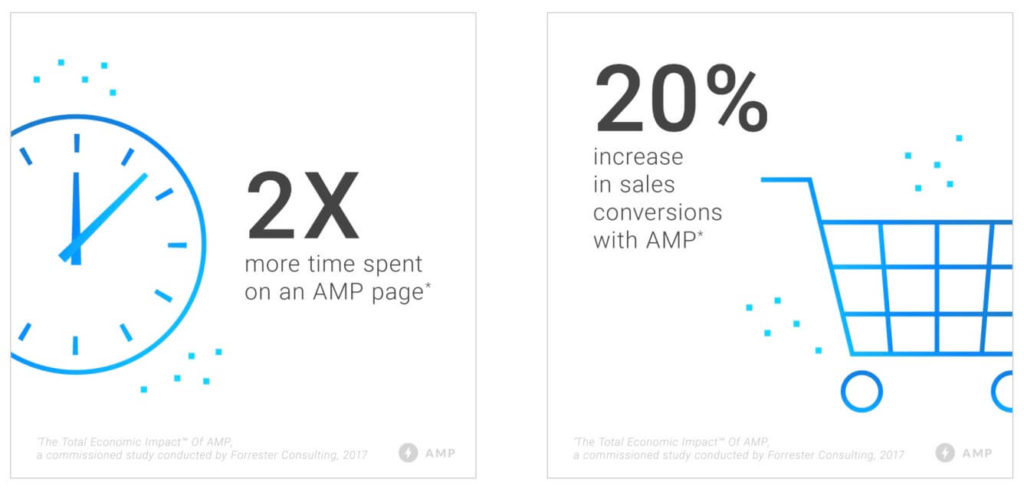
 Engagement and conversion stats from a study by the AMP Project
Your regular site is still active and available, AMP pages are just a second set of pages that get indexed in Google search results (and with canonical linking to your original pages so Google knows they’re the same content/site).
Early on it lacked customizability, especially for eCommerce sites. Now you can use a Shopify AMP app that allows customization AND automatically handles AMP conversion.
AMP itself requires technical changes to your page structure, so using an automated app is a huge time/money saver.
Engagement and conversion stats from a study by the AMP Project
Your regular site is still active and available, AMP pages are just a second set of pages that get indexed in Google search results (and with canonical linking to your original pages so Google knows they’re the same content/site).
Early on it lacked customizability, especially for eCommerce sites. Now you can use a Shopify AMP app that allows customization AND automatically handles AMP conversion.
AMP itself requires technical changes to your page structure, so using an automated app is a huge time/money saver.
⚡ Why it’s Awesome
The first thing you’ll notice is that your pages load instantly! It’s crazy! Once your pages get crawled, you’ll see the lightning bolt icon in your Google search results. When you click on an AMP page like this, it loads instantly on your phone. Badges are goooooood:
AMP is Awesome list:
- SEO boost! Outrank your competitors (assuming Google favors AMP pages)
- AMP pages are preloaded in search results, so you get instant load speed on the click.
- The design + the instant loading creates an “app like” experience. And who doesn’t love apps?
- Get more clicks in search results because of the lightning bolt icon.
- Improve your Adwords score, CTR, and CPC.
- Lower bounce rates.
- Faster loading pages leads to more page views and a more enjoyable experience for your customers.
- Higher mobile conversion rates.
- Because of Mobile first indexing, SEO benefits transfer over to desktop / all devices.
📱 Quick side note about Mobile First Indexing for Google
AMP is more significant now because of Google’s 2018 update on “mobile first indexing”, which means you rank based on your mobile pages (rather than desktop like in the past). Speed is a rank factor, so faster pages get more juice. And faster pages get more engagement, which is also a rank factor, so double juice!What Pages Should I AMP?
It depends on your store and design preferences, AMP limits your control unfortunately.Blog Posts
100% for sure you want to AMP your blog posts. Blog posts are a great organic traffic engine, and AMP will boost this by increasing SEO. Article pages typically have minimal features, with the goal to provide an easy reading experience and get people to click through to another page in your site. When your articles load instantly and easy to read, you’re providing a better chance the reader clicks through to explore your site.Collection Pages
Most stores will want to AMP collection pages. Collections are great landing pages because your potential prospect can easily scroll down and click when they see something like they like. AMP your collection pages and they should rank higher in Google search results. And of course that instant load is a nice WOW factor as a first impression. If you have sophisticated filtering on your collection pages, you might not be able to transfer that over to your AMP pages (although new features and possibilities are always coming in the future). In this case, you can A/B test to see which version gets more click throughs and conversions.Product Pages
Some stores yes, some no. This is going to be a preference. If you have a simple / clean product page then AMP should be about the same. If you have a lot of apps or graphics, you probably won’t be happy with the AMP restrictions. If you require custom apps or complicated product page setups, then the current state of AMP might be limiting. Both the AMP project and the Shopify AMP apps are constantly introducing new features and solving challenges, so there’s a good chance we’ll get more control as it evolves. The key benefit of AMP though is faster loading pages, and the primary offender to page load speed is usually 3rd party apps. So you can see, there’s a balance that needs to remain. As of this publish date, you can add product reviews and related products to your product pages. Those are a couple key features to keep on product pages. We’ll be highlighting new AMP features on our blog as they become available.Regular Pages
For About page, info pages, etc, this depends on the goal of these pages, and the complexity. If the pages are already pretty simple in design, or don’t require apps, then AMPing them will speed em up while keeping the clean design. If these pages aren’t organic traffic drivers, then AMP might not be necessary on them.Home Page
This is a tough one. On the one hand, your home page is an organic traffic driver and first impression to a lot of people, so you want AMP to help your rankings and load speed to get more traffic and have a good first impression. On the other hand, home pages often have custom designs, apps, and layouts that you’ve created to give your desired branding experience. The verdict: it depends on your home page design. *I haven’t seen an app that has this feature yet anyway, so you don’t need to worry about it for now :)How to Add AMP to Shopify
You definitely want to use an app for this. AMP is complex and AMP pages need to be validated correctly to work. I researched this in 2017 but didn’t find a good app, so I tabled it. Things have changed! The way I choose apps are by testing, results, analyzing reviews, feedback from my network, and projecting future growth and app upgrades.
The way I choose apps are by testing, results, analyzing reviews, feedback from my network, and projecting future growth and app upgrades.
Top choice AMP app: AMP by Shop Sheriff
 Shop Sheriff won the battle for these reasons:
Shop Sheriff won the battle for these reasons:
- Super easy to set up and use
- Highly customizable (this was a concern I previously had with AMP)
- Impressive review profile
- AMPs products, collections, blogs, and ensures pages are valid
- Insanely great price for what you get
- Rockstar customer service
- Continuous app updates + feature upgrades
- Enthusiastic, passionate team
yourstore.com/a/s/products/cool-productYou can also choose a subdomain, like this:
m.yourstore.com/products/cool-productAnd to keep SEO and domain authority tight, the AMP pages have “canonical urls” that link back to your original pages, so Google knows its essentially the same page. One thing I was really impressed with Shop Sheriff is the frequency of updates they make.
AMP 2.0 is now released and it’s even more powerful than when I first wrote this article. Lots of upgrades like full theme editing, custom CSS, and better control of AMP pages.
AMP Installation Guide for Shopify
You can probably just install the app and cruise through it, but if you want a preview, here’s me installing it on a store.1. Install AMP for Shopify
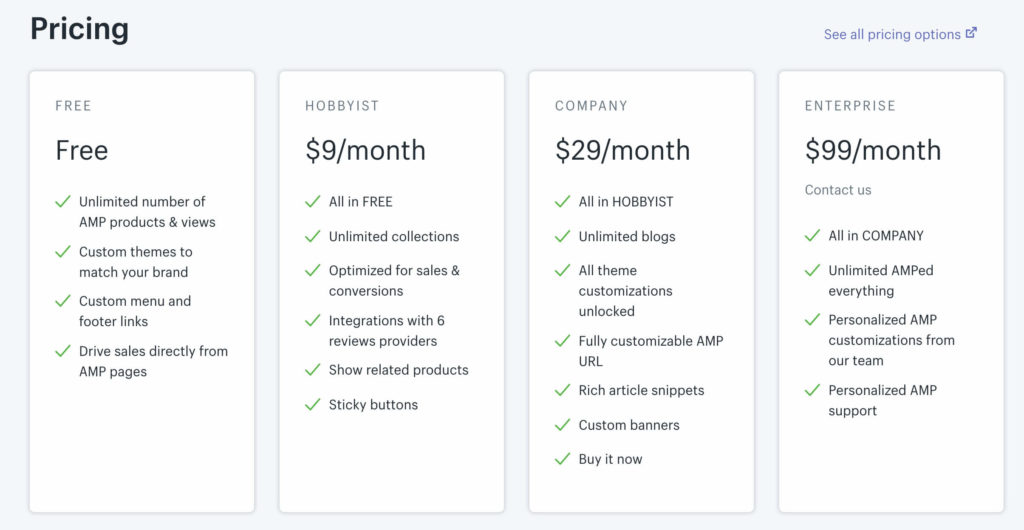
2. Choose your plan
Plans as of December 2018:
 I started with the Company plan to unlock all the features (and because there’s a free trial). The goal on this site was to have the AMP pages resemble the regular pages, and get the whole site AMP’ed.
I’m also most interested in AMP for blog posts. If you run a good content marketing strategy, your blog posts are significant organic traffic drivers. Getting blog posts ranking better gets you more free traffic.
You can still get good product page setup with the free plan too if you just want to give it a try.
I started with the Company plan to unlock all the features (and because there’s a free trial). The goal on this site was to have the AMP pages resemble the regular pages, and get the whole site AMP’ed.
I’m also most interested in AMP for blog posts. If you run a good content marketing strategy, your blog posts are significant organic traffic drivers. Getting blog posts ranking better gets you more free traffic.
You can still get good product page setup with the free plan too if you just want to give it a try.
Company features not included in the free plan:
- AMP collections and blogs (key landing pages)
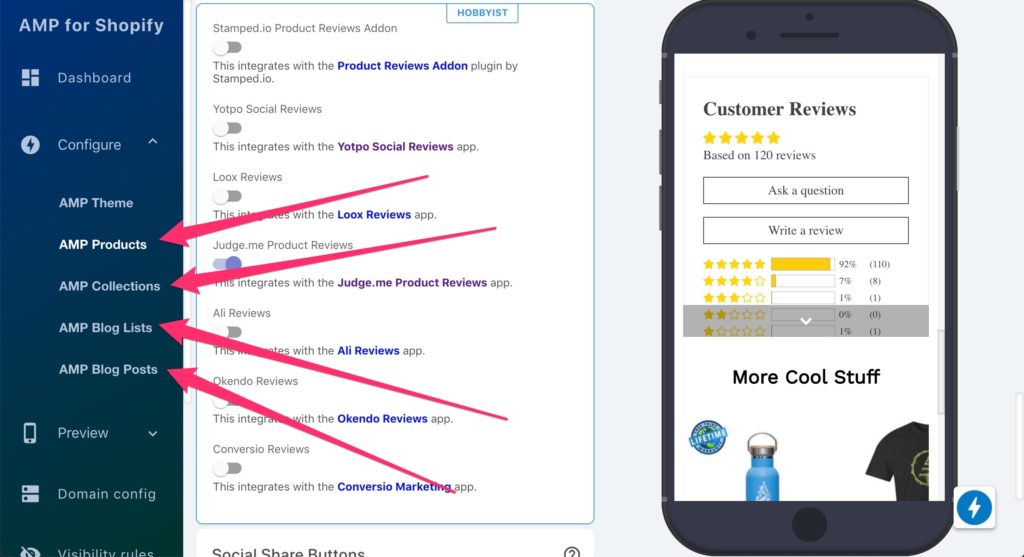
- Integrate your product review app (key for conversions)
- Show related products
- Rich snippets in search results
- Promo bar (for discounts, free shipping, etc)
- Additional customize options
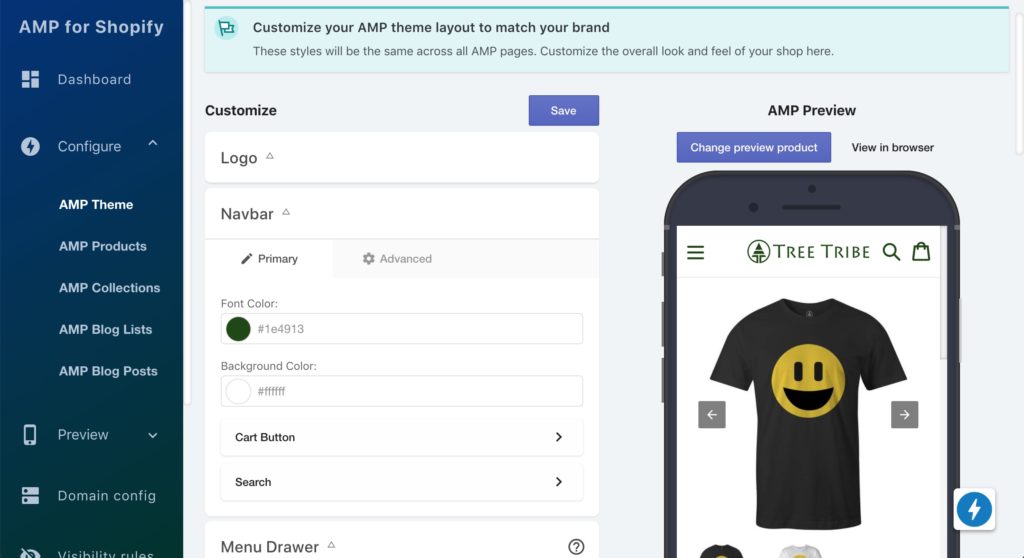
3. Design your template (the fun part!)
As a web developer, I’m usually frustrated by editors. But this was super easy, intuitive, and gave an impressive amount of control.
4. Edit Product, Collection, and Blog pages
I breezed through this in a few minutes, just tightening up my design and options.
5. Publish
When you publish, your new AMP pages are generated right away. So you can go to the URL to see what it looks like in real life. If you kept the default domain option, just update your URL in browser by adding/a/s after your domain to see your AMP page.
Example:
yoursite.com/a/s/products/cool-productYou can also click on a product to preview from within the AMP app. Depending on your traffic / site age, it usually takes 2 days to 2 weeks for your pages to get crawled by Google and showing in search results. Once your pages get crawled, you’ll see that AMP lightning bolt icon. When that happens, click on it and be blown away at the instant load speed You have just leveled up your site speed, grasshopper…

6. Test
The key benefit of AMP pages, in my opinion, is the increased SEO benefits of your entire site (desktop and mobile). That’s enough to convince me, but I also follow the mantra “ALWAYS BE TESTING“. For any project, I track growth experiments in Google Sheets. For SEO testing, you could use software to track this, or a simple version would be to enter the date and rank for various keywords in a column, then add a new date column at intervals (1 week, 1 month, etc). *Use Incognito mode in Chrome so your results aren’t biased based on your browsing history.Before / After stats on a Shopify site
We use a lot of analysis tools at Speed Boostr for the main purpose of helping to find optimization opportunities. The actual scoring systems (%, grades) isn’t an actual speed rating, but rather a rating of what the tool deems areas you have optimized.The key metrics we focus on are page weight and load speed.
Load speed also has a lot of variables – speed of connection, location, time of day, server tested on, 3rd party apps used, etc. As a general rule for testing, the key is to use the same benchmarks, improve your site how you can, and don’t worry about a tool’s score, instead do what you can to lower your page weight and load speed. That being said, I know a lot of you are obsessed with Google PageSpeed score :) … so for you, now you finally have an easy answer, AMP!Testing and Results
The page “before” was probably medium-optimized. It’s on a fast theme (Turbo), and has a good amount of optimizations, but also uses apps and has a lot of page content/weight. For the AMP pages, Test 1 has these features:- Announcement bar
- Related products
- Reviews not enabled
- Announcement bar
- Related products
- Reviews
OK, here are the results!
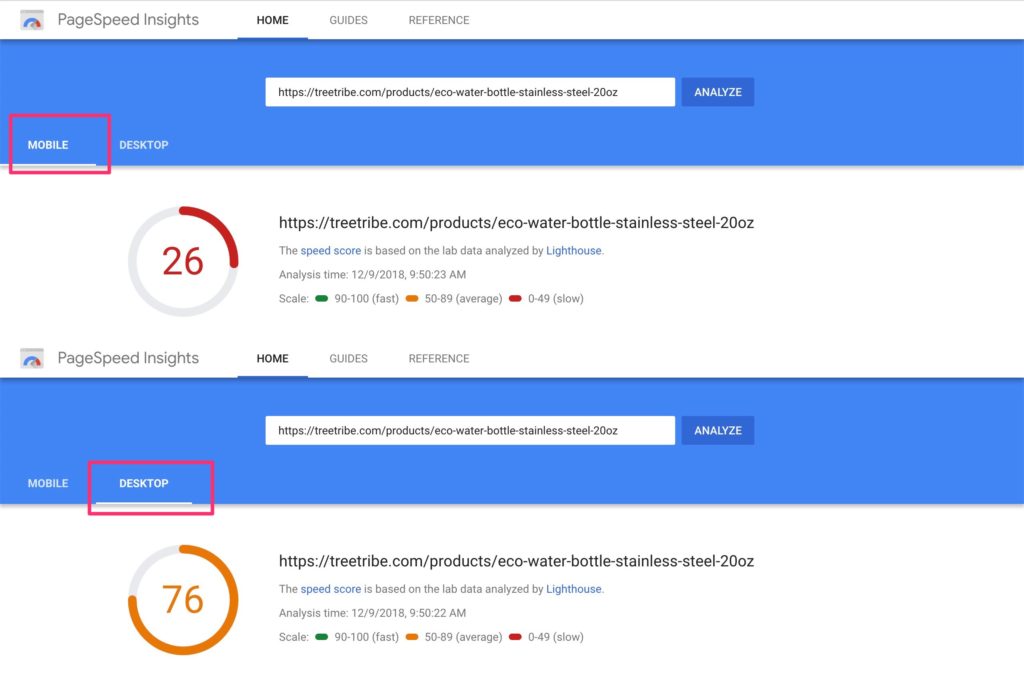
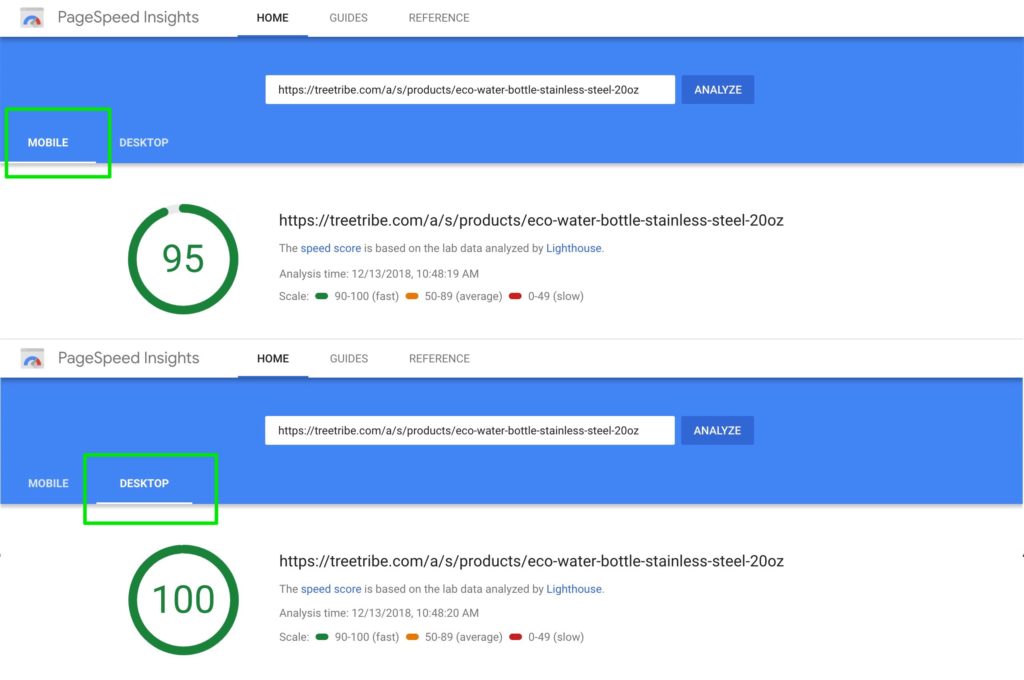
Google PageSpeed Insights BEFORE:

Google PageSpeed Insights AFTER:

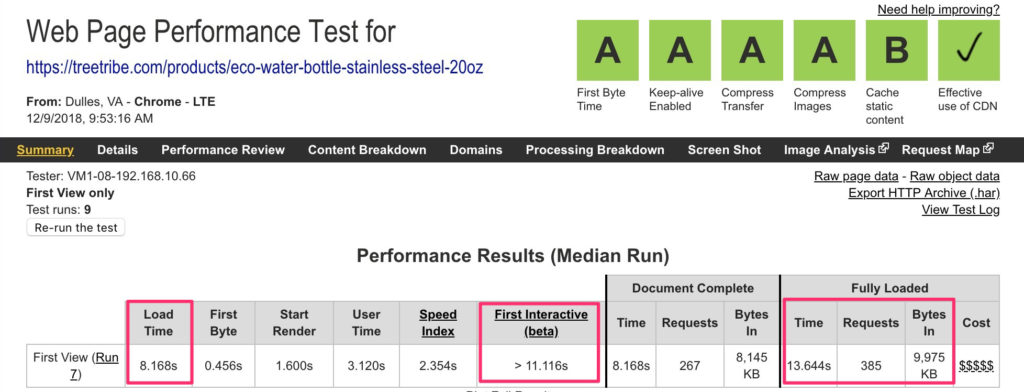
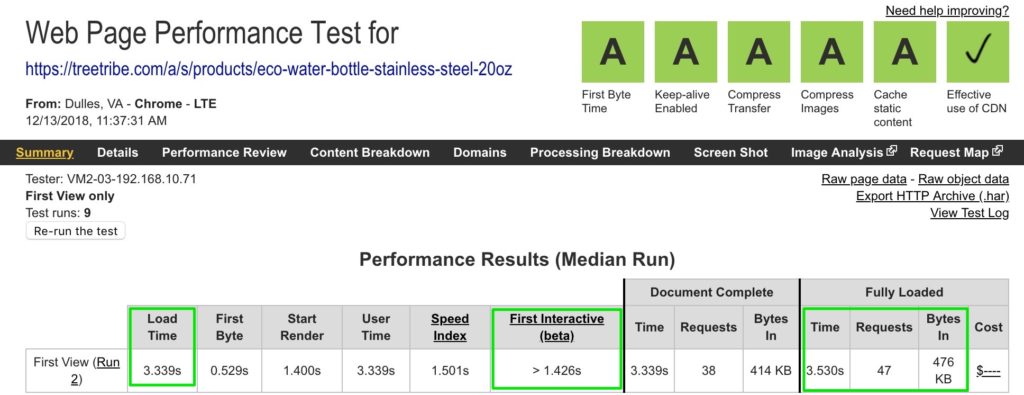
Webpagetest.org BEFORE:

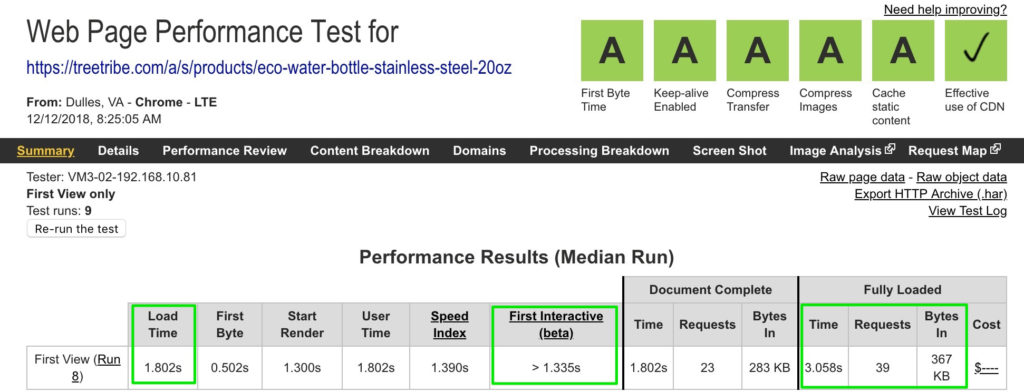
Webpagetest.org AFTER:
 Webpagetest.org settings are on LTE Mobile 12Mbs connection speed… the type of connection that benefits most from AMP. Wifi speeds will obviously be faster.
Webpagetest.org settings are on LTE Mobile 12Mbs connection speed… the type of connection that benefits most from AMP. Wifi speeds will obviously be faster.
Test 2 – Reviews added
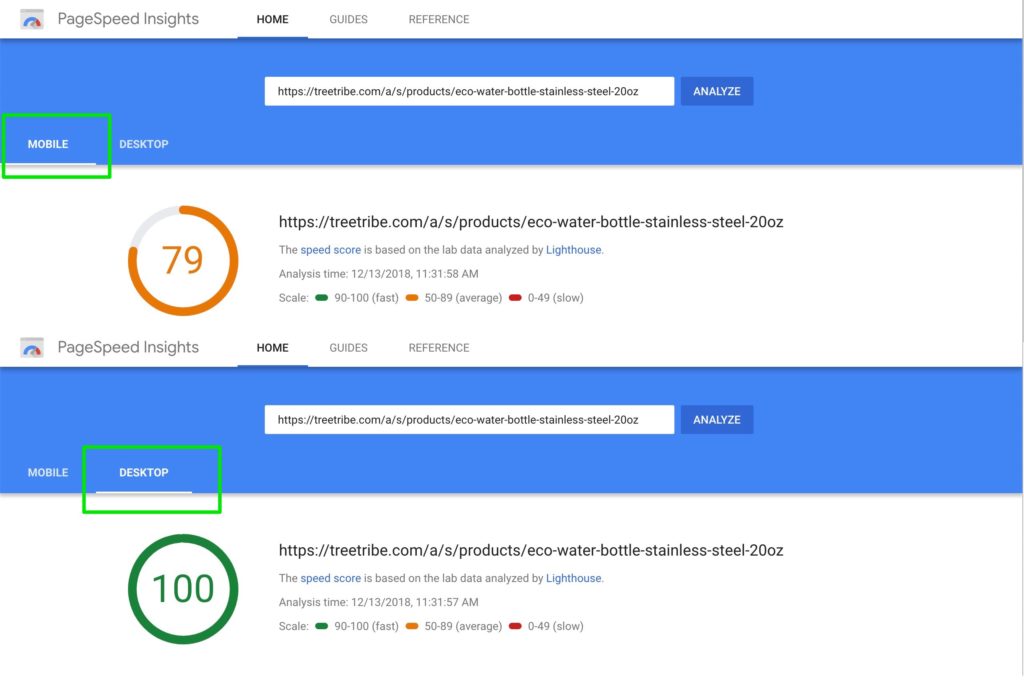
Google PageSpeed Insights AFTER:

Webpagetest.org AFTER:
 I tested reviews with my Judge.me, which I’ve found to be the fastest, cleanest, feature packed reviews app.
I tested reviews with my Judge.me, which I’ve found to be the fastest, cleanest, feature packed reviews app.
Notes on the results
Google pre-loads your pages in search results. These tests above are just the raw page load speed. But when your AMP pages are indexed by Google, they will load instantly. Reviews increase your conversion rate, social proof, and engagement, so I 100% recommend adding them. Don’t worry about getting a perfect score on Google PageSpeed Insights, it doesn’t matter. Your main goal (I assume) is to maximize conversions. Optimizing your site and using fast loading AMP pages does this… and reviews are proven to increase conversions. Those desktop scores in PSI are for the AMP page. You’re likely just using AMP for mobile, but this can give you some insight on what a super fast lean page looks like… and you can use those insights to clean up your current desktop site.Some stats from AMP Official Case Studies


AMP FAQ
If you have more questions, check out this official AMP video or drop a comment and I’ll add to this.
