Updated July 9, 2020
Page speed is a ranking factor with Google. The main purpose (usually) for blog posts is to get organic traffic.
Higher ranking = more organic traffic.
Let’s get them blog posts crankin!
How to make blog posts faster
- Manually compress in-post images before uploading
- Upload the correct image sizes
- Use Google AMP for instant load and higher rankings
Read on for the details to implement on your Shopify site…
By the way if you don’t have a blog yet, clear your schedule and start that today… that is, if you like free traffic 😎
1. Use TinyPNG to compress your images
Images are heavy. They’re usually the largest contributor to load speed.
It’s a good habit to use tools to compress your images (without quality loss).
You can use an app like Crush Pics to auto compress most of your site’s images, including your blog post Featured Image, but 3rd party apps aren’t able to compress images in the body of your blog post.
This is where TinyPNG comes into play.
It’s an easy online tool that compresses your images without sacrificing resolution.
- Go to tinypng.com and upload all the images you’ll be posting inside your blog post
- Download the compressed files
- Upload these into your blog post
*TinyPNG handles JPG images too.
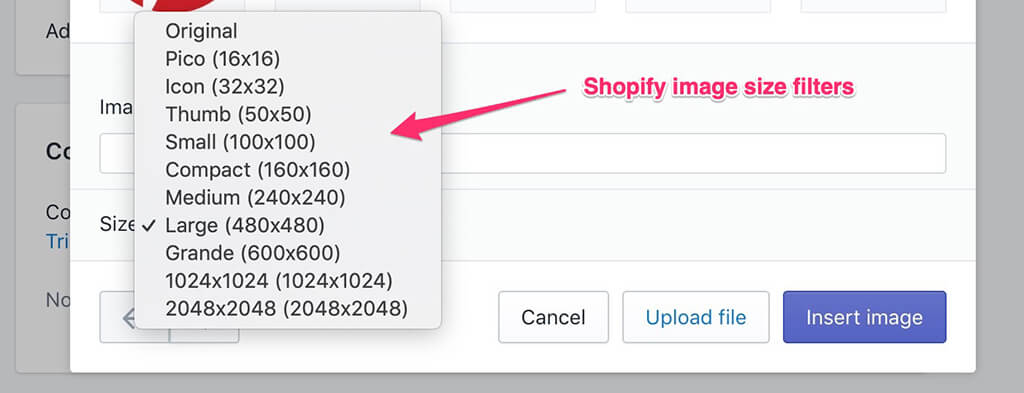
2. Upload the correct image size

You can experiment with the best size for your blog posts, here are some tips:
- Only use the “original image” filter if your image is smaller than 1024px wide. This prevents you from accidentally uploading a massive image.
- If your blog post has a side bar, you can probably assume the readable area’s max width is around 800px, so you can adjust your image size to 800px for better performance.
- With those 2 points in mind, if you’re not satisfied with the image quality on a retina (double pixel resolution) display, you can upload a larger image. Just note that it will contribute to lag in speed.
- If the image doesn’t need to be full width, try uploading as “Medium”, “Large”, or “Grande” size.
3. Use Google AMP (Accelerated Mobile Pages)
This technology developed by Google sets guidelines for mobile pages, then caches and preloads them in search results to load instantly.
To enable this you need to create a set of mobile pages that fit the AMP Guidelines.
The easiest way to do this is with the Shopify app AMP by Shop Sheriff.
It has an editor to customize your pages, then handles all the technical details and communicates with Google to get your pages published and linked to your original pages.
If you’d like more details, check out our Shopify Guide for Google AMP.
Bonus: Quick SEO tips
- Include the best keywords you want to rank for at the start of your title
- Sprinkle variations of those keywords in your subtitles and content
- Imagine a customer searching in Google, use that search question as your blog post title
- Try to publish weekly. If that’s not possible, try to publish at least twice a month.
Blog posts generate free traffic
Content marketing is a great way to get free traffic in a landscape where ad costs are constantly increasing.
- Write more
- Answer your customers questions publicly
- Capture visitors before they’re ready to buy
- Share knowledge in your niche
- Share your company milestones
If nobody on your team likes writing, experiment with hiring some freelancers. Then analyze the traffic and conversion rate of those blog posts as landers, and continue tweaking / experimenting until you find a formula for positive ROI.
If you want to dive into blog strategy, check out Blog Strategy for Shopify Stores.
Share your brand’s personality with the world! 🌏