Updated August 23, 2020
CSS and Minification
CSS (Cascade Styling Sheets) are files that control the style of your website by connecting style properties to html elements. Like this: In Shopify, you’ll find CSS files in your theme Assets folder.
In Shopify, you’ll find CSS files in your theme Assets folder.
What is minification?
CSS are text files. Minification compresses the text by removing extra characters like spaces and comments, and combining common styles. This makes the file size smaller. When your files are lighter they transfer faster, which helps your site load faster.The Challenge
You want to compress your files, but you also want them to be readable so you can edit and make updates. No worries, Shopify has a technique that compresses your human readable CSS files into minified files on the server.How to Minify Your Shopify CSS Files
If you’re not comfortable working with code and prefer to use an app instead, our app File Optimizer is the easiest way to minify CSS, JavaScript, and Liquid files.
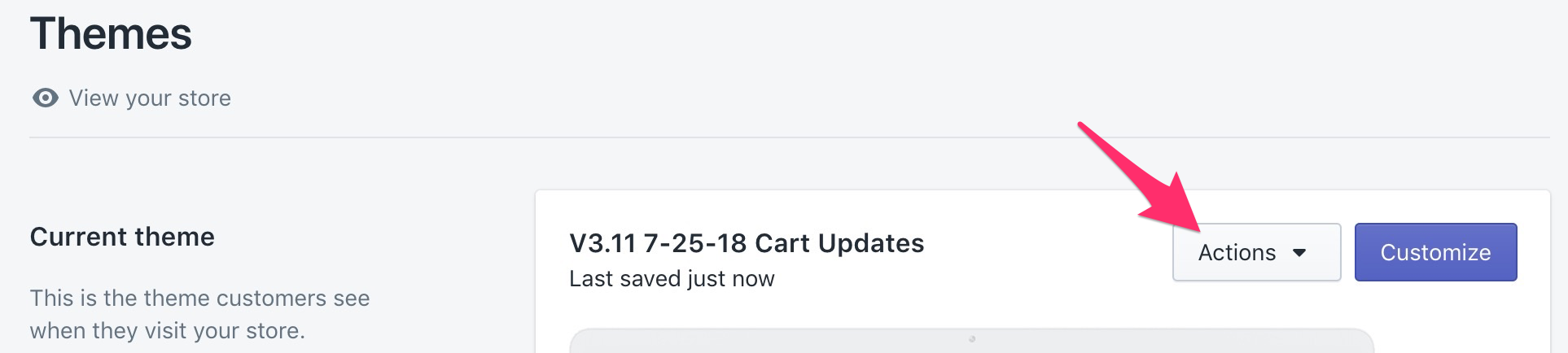
First, any time you make a change to your theme you should duplicate it just to be safe. Work on the duplicate theme, then when you’re done editing Preview it, then if all is good you can publish that. If you haven’t done that work flow before, all you need to do is go to Online Stores > Themes, then next to your theme there’s an Action button. From there you can Duplicate, Preview, etc. I usually mark mine with a version number, date, and summary of the change.
I usually mark mine with a version number, date, and summary of the change.
Finding Unminified CSS Files
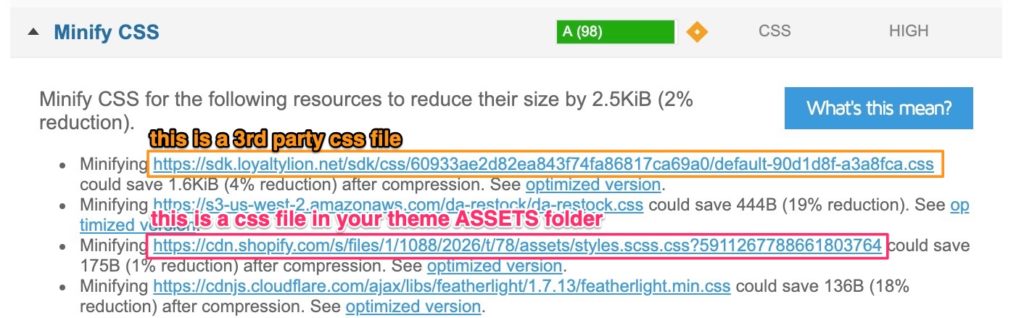
You can do a quick analysis with GTmetrix to spot any unminified files. If you see a suggestion with a file that has cdn.shopify.com the file is usually coming from your theme (in the Assets folder). If they’re 3rd party, you don’t have control over them and will have to ask the app developer to minify (more on that later).
Minifying CSS on Your Theme
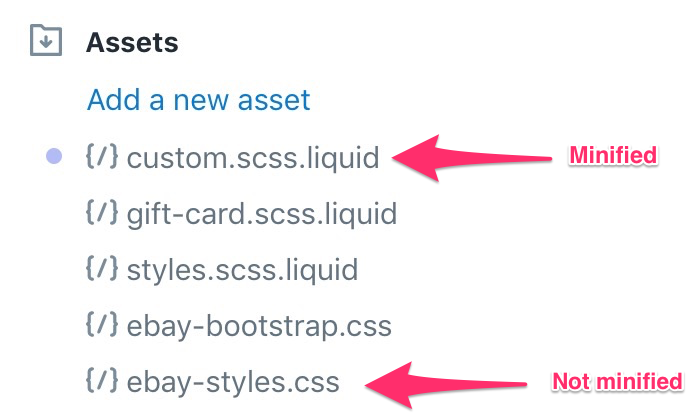
filename.scss.liquid files are already minified. filename.css files are typically not minified.
Steps to minify a CSS file on Shopify:
- In this example, you would click ebay-styles.css, then rename it to ebay-styles.scss.liquid
- Find where the file is being loaded. This command is usually in theme.liquid, most likely in the “head” section.
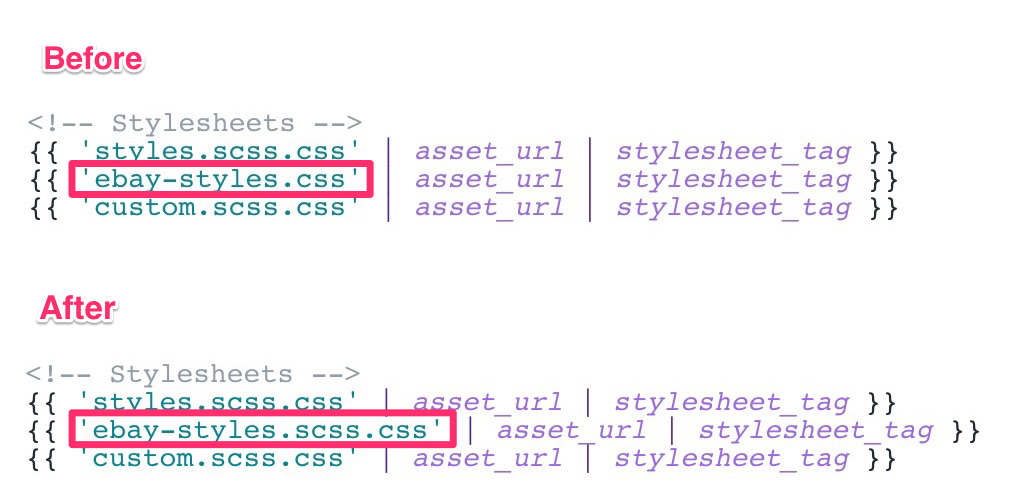
- Using the same example, you’d change “ebay-styles.css” to “ebay-styles.scss.css”
- Like magic, Shopify will compress your file on their server before serving it up.
- Now that CSS file will get served up as a smaller file and save page weight.
File name change in the load command (in theme.liquid):

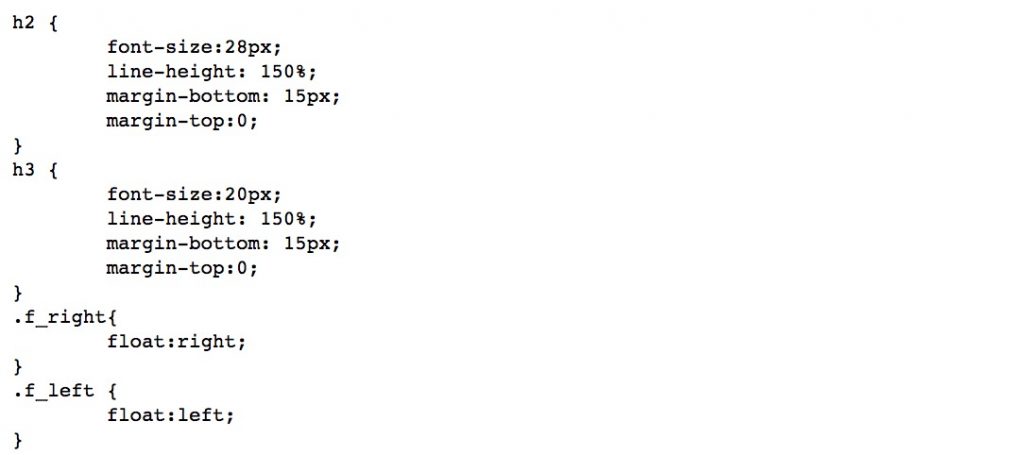
The output before – you have organized code how it looks in your editor:

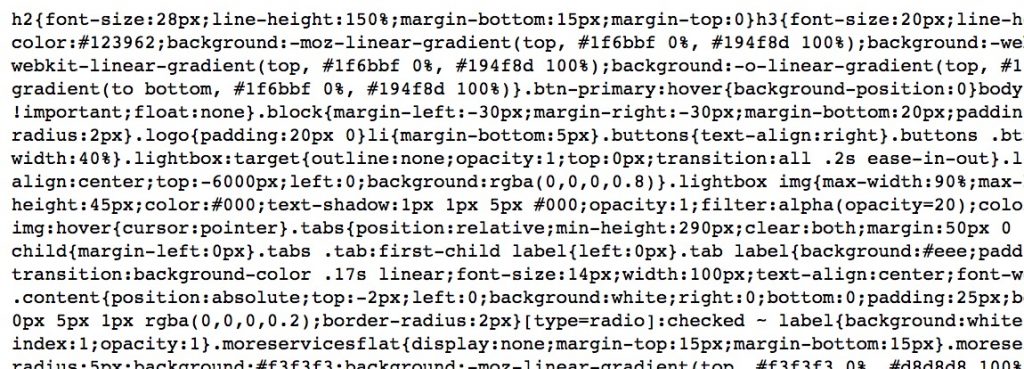
The output after – you have compressed code like this:
 Typically CSS files are pretty small, so you won’t notice a significant change in load speed, but with each incremental improvement to performance optimization, you collectively make your site faster, and Google likes that.
Typically CSS files are pretty small, so you won’t notice a significant change in load speed, but with each incremental improvement to performance optimization, you collectively make your site faster, and Google likes that.
Troubleshooting CSS Errors
This technique works great if your CSS files are clean. If there are errors in your CSS, the minified file could break your layout so you’ll have to fix those. If you you made recent change that triggered the jumble, just go back and reread to make sure there are no typos, like if you forgot a semicolon. If you can’t locate the error, you have a couple options:- Use CSS lint to paste your CSS and test for errors.
- Debug by commenting out sections of code then save and preview. When the site loads fine, you know the bug is in the commented section, so you can check there instead of reading the whole CSS file.
Side Note About Custom CSS
Your theme will usually have a style.scss.liquid (or style.css) file that controls the styles for the theme. If you make custom edits you could add them to the end of that file, but then if/when you update your theme, your customizations will get overwritten. Here’s what I do:- Create an asset file called custom.scss.liquid
- Include it in your theme.liquid after your main stylesheet.
- Any customizations you make put them here.
{{ 'custom.scss.css' | asset_url | stylesheet_tag }}
I also like to use comments to give structure and make it easier to read for the next person that works on the site.

Minifying CSS from 3rd Parties
For CSS minify suggestions coming from apps, you’ll have to request them to minify it. If you open the Minify CSS tab in your GTmetrix results, you can look at the domain name of the file -this might give a clue to who is serving it. If you don’t recognize it as an app, you can try google searching the file to try and find which app is serving up the file. When you find out which app is serving the file, you can contact them and request to minify, something like this:Hi,
It looks like there’s an unminified CSS file being served from your app (see attached screenshot).
Any chance you can minify that?
Thanks