Updated December 29, 2019
Update: Check out Shopify Optimization FAQ for a quick view on what to expect.
You might be wondering… who are you, how are you going to make my site faster, what can I expect, how can I trust you, and what do you like to do in your free time? We’ve served hundreds of happy customers and they know we value integrity and quality work. Some of them leave reviews. If you’re new to Speed Boostr, here’s a look into what you can expect when working with us.Who are we?
We’re a collective of Shopify developers with an expertise in performance optimization. If you ask us about optimization for WordPress, Magento, BigCommerce, etc… we might be able to help but we’ll probably refer you to a recommended agency that specializes in that platform – there are common principles, but we’re focused on being the best Shopify optimization team. If you want to get to know the people behind the screen, check out our About page.Our Process
When you purchase any of our services, you’ll receive a Getting Started email with an overview of our process.Here’s the general flow:
- After you purchase, we’ll reach out within 24 hours to give an estimated time to start your project (depending how many customers are in the queue).
- When your project is up in the queue, one of our developers will reach out to introduce and go over any questions
- The developer will request access (usually to Themes and Apps) and communicate with you throughout the project.
- We duplicate your live theme, then optimize this new backup theme so your live site is not affected.
- After the optimization is complete, we deliver a report showing the optimizations performed, before/after screenshots and graphical summaries (for packages), and give any additional recommendations we find during optimization.
Reporting
We deliver a report showing what we did to your site, including additional notes and recommendations. Here’s a sample report of an Entrepreneur project. We were able to make some awesome gains on that site, mainly with image optimization and app analysis. Here’s the Graphical Summary on the home page for that same project: *We include these graphical summaries for your key page templates when you order our Entrepreneur package.
Our technical optimizations are just part of the equation. We also work with you to get your site as fast as you want it… what I mean by that is if you have a ton of apps and resources loading on your page, you’re not going to achieve a sub 1MB page weight, but that’s ok, we do what we can and give recommendations based on your objective.
Every store owner has different goals, and we work with you to achieve those goals.
*We include these graphical summaries for your key page templates when you order our Entrepreneur package.
Our technical optimizations are just part of the equation. We also work with you to get your site as fast as you want it… what I mean by that is if you have a ton of apps and resources loading on your page, you’re not going to achieve a sub 1MB page weight, but that’s ok, we do what we can and give recommendations based on your objective.
Every store owner has different goals, and we work with you to achieve those goals.
Our guarantee
For any of our packages or speed related optimization services, we guarantee to make your site lighter and faster. If we fail on that guarantee, we refund you. This customer testimonial sums up our style:I had contacted SpeedBoostr to help me with my Shopify store and assumed I would need the top of the line package. Joe ran an assessment, got back to me and told me I didn’t need that one, just the Small Task package. I was blown away by his honesty and professionalism! You can bet I’ll be going to him for anything at all under his umbrella of services. Thank you, for giving me a wee bit of my faith in humanity back! 😁😁😁 – Kathy V.
Google PageSpeed Insights
A lot of people are familiar with this analysis tool so it’s worth having it’s own section.We do not guarantee an increase in Google PSI score.
This is a good analysis tool to get ideas for optimizing your site, but it has a few flaws:
- The scoring system doesn’t correlate to actual speed
- Sometimes you can make your site faster (or clear warnings) and the score drops (see this case study)
- If you have 3rd party apps (every Shopify site) you’ll get warnings that can’t or shouldn’t be cleared
 My logic is that Google wants users to have a faster site instead of the highest PSI score (the case study linked above shows they’re not equal).
If you can’t seem to shake the obsession with Google PSI score, check out Google AMP. This is the best way I know to score high. I wrote an in-depth guide to setting up AMP on Shopify sites the easy way: Shopify AMP Guide.
You’ll have to give up some design and app functionality, but you will get lightning fast loading pages, and usually a pretty high PSI score.
We have an analysis tool – the Shopify Analyzer, so I can tell you first hand that trying to analyze a site and accurately gauge scoring and optimization points is difficult.
My logic is that Google wants users to have a faster site instead of the highest PSI score (the case study linked above shows they’re not equal).
If you can’t seem to shake the obsession with Google PSI score, check out Google AMP. This is the best way I know to score high. I wrote an in-depth guide to setting up AMP on Shopify sites the easy way: Shopify AMP Guide.
You’ll have to give up some design and app functionality, but you will get lightning fast loading pages, and usually a pretty high PSI score.
We have an analysis tool – the Shopify Analyzer, so I can tell you first hand that trying to analyze a site and accurately gauge scoring and optimization points is difficult.
For more info on Google PSI and how to use it, see The Truth About Google PageSpeed Insights for Shopify.
Tools / Benchmarks we use
Our primary analysis tool is the Shopify Analyzer. This tool is built specifically for Shopify sites and gives a quick reading of optimization opportunities. We use WebPageTest.org as a reliable 3rd party benchmarking tool to get speed, page weight, and requests. There are other analysis tools out there we’ve used, but since they’re not Shopify specific there’s a lot of irrelevant information to sift through.What type of gains can you expect?
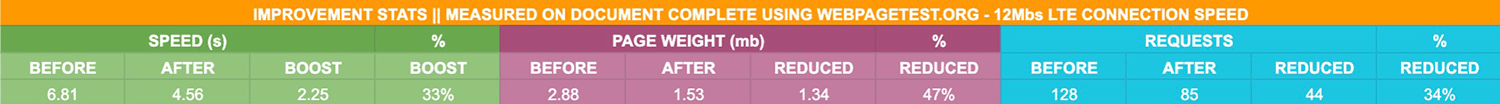
This varies depending on the service you order and the optimization opportunities of your site. Here are the cumulative average stats from our customers in 2019: These stats are based on a mobile 12Mbs LTE connection speed, at the Document Complete event, using WebPageTest.org.
About 40% of customers in the sample purchased the Entrepreneur or Entrepreneur Plus package.
Your mobile users will see the most gain in loading speed.
If you’re on a fast wifi connection, you may or may not notice a visual difference in speed, depending how slow your site was before.
The key with optimization are the technical improvements. Making your site faster even just a little bit should net positive gains in your metrics.
These stats are based on a mobile 12Mbs LTE connection speed, at the Document Complete event, using WebPageTest.org.
About 40% of customers in the sample purchased the Entrepreneur or Entrepreneur Plus package.
Your mobile users will see the most gain in loading speed.
If you’re on a fast wifi connection, you may or may not notice a visual difference in speed, depending how slow your site was before.
The key with optimization are the technical improvements. Making your site faster even just a little bit should net positive gains in your metrics.
What benefits can you expect with a faster site?
Studies show that a faster website improves these metrics:
- Better user experience – especially true if you have major bottlenecks
- SEO – Google has indicated that site speed is one of the signals used by its algorithm to rank pages
- Increased conversion rate – Check out these performance case studies (and ROI Calculator) that show a 1 second decrease in load speed can increase conversions by 1% – 7%
- Traffic, engagement, bounce rate – People stay on your site longer, visit more pages, and bounce less if speed is not an issue. These metrics send positive engagement signals to Google, which can help your SEO, yielding more traffic.
What are the major speed factors?
Images and apps are usually the 2 most important factors.Image optimization has a few factors:
- Images should be lazy loaded so that they show when the user scrolls, rather than all loading on initial page load
- Images should be served up in a reasonable size (and not scaled down by browser), and if it’s a photographic image should be JPG instead of PNG
- Images should be compressed. You can use an app like Crush Pics to handle this automatically
- Manually compress images that compression apps don’t have access to. Here’s a quick image compression guide on how to do that
If you’ve uninstalled apps and didn’t remove the code from your theme files, it’s quite possible that you have leftover app code loading on your site.
With our App Analysis service or Entrepreneur package, we analyze your loaded resources and cross reference with your apps, then remove any old code that is wastefully loaded.