- Life moves fast and much like watching paint dry, no one likes waiting on a website to load, especially on mobile.
- Think of Core Web Vitals (CWV) as Key Performance Indicators (KPIs) on your website’s performance.
- The bottom line: The quicker your store loads, the better its CWV scores will be, which in turn will increase both conversions and search engine traffic.
- 👉 A score of over 60 Mobile / 80 Desktop is sufficient, although the higher is better.
To solve this – developers have worked to improve the way search engine ranking works, and Core Web Vitals (CWV) are the latest addition in accomplishing their goals of enforcing fast websites, and it’s still very much a work in progress.

What Must Be Known About Core Vitals?
👉 Back in 2020, the Chrome team launched Core Web Vitals as a suite of signals to provide a reading on the quality of a website.
This is when Core Web Vitals became publicly announced. But the idea began right back in 2007 with the concept of a ‘speed index.’

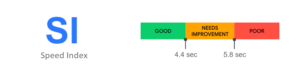
The Speed Index, although not a core vital – is a useful heuristic in diagnosing performance because it’s based upon the total load.
👉 From 2007 until 2018 – CWVs remained mostly part of the Chromium developer tools and were more of a niche field, mostly considered for those who wanted to cover every angle.
⏱️ There was little graphical insight; we knew people needed the net to load as fast as possible. We were leaving the dial-up era, so speed was a huge concern.
Now, in the modern internet, things can get just as slow as dial-up if we are not careful! Don’t overlook it!
When I first began optimizing back in 2005, I would view the source of Google and copy their methods because there weren’t many websites about the topic, Google PageSpeed did exist but didn’t have this wealth of statistics and information we have now.
It was all about PR (page rank) back then, backlinks and content took the center stage, and optimizing speed was really something of a passion of mine, and that’s why I stuck at it.
⏱️ The methods I had then, I still use today. Because the science is still the same. Albeit far more advanced and fleshed out now, the basic premise is still exactly the same – this is a time trial.
We must load everything as fast as possible, and as little as possible, in the most compressed manner, without detracting from quality. It’s a fine balance to make!
👉 What’s improved in the modern 2024 era is we have the diagnostics tools to really see; no longer are we looking at traceroutes, and ping latency between servers, or calling the NOC to try and get a better route and negotiating on peering; these obscure methods to optimization are now available via a dedicated service provider in the space – it truly is a new era.
Back in the early 2000s, I used to lease servers on the East Coast and West Coast to use as local caching proxies, and then I’d redirect users based on their IP in order to give them the fastest experience.
Now, a configuration such as this just costs $25 a month, and it works miles better than building your own proxies! With zero maintenance or overhead.
We really are spoiled for choice; it couldn’t be any easier now to have a fast store if you follow the parameters of the technologies involved!
What are Core Vitals?
 👉 There are only 4 CWVs, with 1 joining in March (INP) and another used in labs/field data (TTFB).
Google’s Lighthouse software (displayed in the PageSpeed Insights tool) will report the following six:
👉 There are only 4 CWVs, with 1 joining in March (INP) and another used in labs/field data (TTFB).
Google’s Lighthouse software (displayed in the PageSpeed Insights tool) will report the following six:
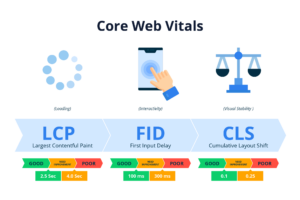
- Largest Contentful Paint (LCP) – Paint in this context refers to rendering an image on the user’s screen.
- The largest paint (LCP) is the largest render area to display. This can include images, text, or elements. Its speed is determined by the preflight and loading order. If many third parties are loading undeferred and/or taking up the execution of the main thread, the LCP will rise based on this.
- First Input Delay (FID) – The time it takes from a user being able to access input or engage with the page (click, tap on a button, use an element that’s from a third party) and to when the browser is actually able to begin processing the response to the interaction.
- Cumulative Layout Shift (CLS) – Any elements that move or change in size post-load, are calculated as shifting; this often occurs when a page loads with custom fonts, or doesn’t use fixed heights for instance older responsive sites are notorious for this design oversight, as they do not set heights for ease of coding which results in lots of shifting as the page loads in.
- First Contentful Paint (FCP) – Similar to the LCP mentioned above, this is the time it took to begin displaying the first content to the user.
- Think of this as essentially the first item to display, after the blank browser page began loading. This includes background images.
- Interaction to Next Paint (INP) – Launches in March, this is the newest core vital. It’s looking at what happens after the page loads.
- Because 90% of the user’s time is spent after the page has actually loaded, Google wanted to look at how responsive the page is. Responsive in this context doesn’t mean it can load on any screen size, and that terminology is becoming a thing of the past. Responsiveness processing user engagement is what we are looking at now.
- Do buttons lag after being clicked? Does the store take a moment to ‘think’ when being used? This is all being tracked in the INP and is affected by third-party apps, network utilization, and your overall design and configuration choices.
- Time to First Byte (TTFB – Used in Labs and sample data) Simply the time it took for the first piece of data to begin downloading.
- Redirects, DNS lookup, and connection with TLS all factor into this. Having a professional grade DNS provider is the first step, also ensuring the network isn’t over utilized and is as lean and mean as possible, will result in the best TTFB scores.

Addy Osmani, a Google Developer, provided a great insight with this post (Source: https://twitter.com/addyosmani/status/1223191694788702208)
Why Should You Improve Your Core Vitals?
Users love to experience an instant desire. It makes life seamless and easy. Beyond this, Google has, as of June 2021, now included Core Web Vitals as the main ranking factor in the algorithm.
Lastly, it’s not just about having a pass grade in Google’s stats, it’s also about if users will actually continue to browse once they click from search. The faster the store is, the data shows the more likely they are to continue browsing.
Need help getting the ball rolling? Contact us to get professional assistance on executing your core web vitals strategy today! We’ll provide a comprehensive audit, direct consultancy and install proprietary optimizations that we have developed specifically for Shopify.
