Updated February 16, 2022
Hi I’m Joe from Speed Boostr. We’re a development squad focused on Shopify optimization.
About Speed Boostr:
- We’ve optimized over 1,000 Shopify sites
- We built the 1st performance analysis tool specifically for Shopify sites – Shopify Analyzer
- We’re community driven and share free in-depth guides on our blog on how to optimize your site and level up your store
- We build Shopify apps and custom apps
I’m here to explain the Shopify speed tool, how it works, why a low score is common (and fine), and what you can do to make your Shopify site faster.
Key Points
- Shopify is fast out of the box
- Apps can slow your site down
- Your Shopify speed score is based largely on the apps you use
- Shopify’s speed tool and Google PSI (PageSpeed Insights) use the same analysis engine (Google Lighthouse)
- Most successful ecommerce sites do not score high with general tools like that
- Having an optimized theme doesn’t always correlate to a high score in general tools
- Don’t remove apps to chase an arbitrary score
📋 In this guide
- About Shopify Performance
- What is the Shopify Speed Tool?
- How Apps Affect Load Speed
- How to Improve Your Shopify Speed Score
- How to Make Your Shopify Site Faster
- How Different Tools Compare
- Our Advice on Speed Tools and Optimization
- Warnings on general tools
- Summary
About Shopify performance
Shopify stores are fast out of the box. You have the power to fully customize your website using themes apps, which can lower performance but enhance the user experience and increase sales.
Shopify handles the server side configuration with fast servers and CDN included (Content Delivery Networks host your website on servers around the world and deliver the resources via the server closest to your user’s location).
You’re in control of the client side – your theme and apps that display the user experience.
What is the Shopify speed tool?
You can find the Shopify speed tool by going to Online Store > Themes. You’ll see it as a number score + link to a report.
Your speed score measures how fast your online store performs in the Shopify test environment, based on Google Lighthouse performance metrics. – Shopify store speed manual
If you’re not familiar with Google Lighthouse, it’s an automated analysis tool for websites.
You might have heard of Google PageSpeed Insights – the scoring system with that tool is also based on Google Lighthouse.
Here’s how Lightouse scoring works: Lighthouse performance scoring, and here’s a handy Lighthouse scoring calculator.
Shopify speed score and Google PageSpeed Insights use the same tool to calculate scores.
The methods vary slightly, for example:
Shopify speed score is based on a weighted average of the Lighthouse performance scores for your store’s home page, your product page with the most traffic over the last 7 days, and your collection page with the most traffic over the last 7 days. – Shopify store speed manual
I think that’s a good idea to combine the most popular pages.
I’m not sure that Lighthouse was the best choice of tool though because the scoring system isn’t geared for engaging ecommerce stores, and it can mislead store owners into chasing unattainable scores or thinking apps are bad because they lower the score.
While Google PageSpeed Insights (and by extension Lighthouse) is a good tool for web apps and general websites, we don’t use it for optimizing Shopify sites because:
- 3rd party apps help grow your store’s community, revenue, conversion rates, and engagement. The PSI tool doesn’t factor this in (nor should it, it’s an automated performance tool)
- PSI score does not correlate to actual speed (case study here)
- Like any tool, it’s an automated process to give an estimation of what could be optimized. These estimations don’t always line up with what’s best for your online store
- Sometimes non-technical users think of the score like a grade in school, and think a low score is bad.
- People can get obsessed with scoring high on the tool (we’ve seen this too many times) and make poor decisions like removing apps, potentially damaging their business by removing engagement and revenue.
Don’t remove apps just to get a higher score in a general tool. The #1 goal of your store is selling products, not having the fastest website on the internet.
How Apps Affect Load Speed
I love apps, you love apps, we all love apps! 💥🤘
3rd party apps are key to the Shopify ecosystem.
There are 1000’s of apps available to use for your store. I think it’s a great model for store owners – Shopify offers a low-cost monthly solution for a fully hosted ecommerce store, then allows you to decide what features you want to add by installing 3rd party apps.
Website load speed is a factor of connection speed, page weight, and the number of server requests.
Apps add server requests and page weight, so naturally they affect performance.
With that in mind, it’s common sense that adding additional resources will affect your load speed.
Here’s a case study showing the effects of adding apps: How Shopify Apps Affect Load Speed.
Case study summary of adding apps to a fresh theme:
Apps installed: 0
Avg load time: 2.195s
Avg Google PSI score: 88
Apps installed: 6
- Announcement bar
- Social proof sales popup
- Chat
- Email popup
- Mega menu (8 images placed in menu)
- Product reviews
Avg load time: 7.257s
Avg Google PSI score: 36
*Load time calculated with WebPagetest.org at mobile LTE connection speed.
Why do apps affect load speed negatively?
They load more resources. Resources take time to load.
They may or may not be hosted on a fast server. Fast servers cost more money.
In most cases, they serve up functionality that applies to all their users, not just you.
How to Improve Your Shopify Speed Score
We recommend focusing on actual performance metrics like controlling page weight and number of requests, but I understand the desire to score high, so here is a roadmap:
1. Optimize your Shopify theme (see next section). This may or may not change the score, but it will improve actual performance.
2. Load fewer images and features on your Home, Product, and Collection pages. Disclaimer: this may negatively affect your conversion rate.
3. Remove apps. Haha no just kidding but if you want to score high with that tool you’ll need to cut back or remove app requests. Sometimes you can do this without losing the app functionality, see the App Optimization section below.
4. Alter your expectations. You probably won’t score high, most ecommerce sites don’t. From the data we’ve gathered, somewhere in the 20 – 35 range is a good balance to aim for.
How to Make Your Shopify Site Faster
This is our specialty. 💪
We have full guides on this so I’ll save you the extra-long marathon post and summarize here + link to additional resources.
If you need optimization help contact us for a free analysis, or use the Shopify Analyzer to find optimization issues and then use our Shopify optimization guide to solve those issues.
Our Entrepreneur package is designed to optimize most of what’s feasible with your Shopify site. We designed the package to include only the most impactful and positive ROI services to keep price reasonable at a few hundred dollars, so you’re not paying thousands of dollars for optimizations that have little benefit / ROI.
Image Optimization
Since images (and videos) are usually the heaviest elements of a page, it’s important to optimize them. There are 3 aspects of image optimization:
- File compression (making them lighter by removing unnecessary data)
- Image size on the server (the size of the image dimensions)
- File type (PNG, JPG, SVG, etc)
Recommendations for image optimization
• Compress all your images using lossless compression. See How to Compress Images on Shopify.
• Resize your images before uploading them. The size of the image should be 1x – 2x the size of the container it will be displaying in on your website, and for above the fold images, use the size that is smallest without losing resolution.
• As a general rule: use JPG for photographic images, PNG for graphics, and SVG for logos and icons that don’t have shading.
For details on the 3 techniques see the image optimization section of our Shopify optimization guide.
Theme Optimization
Your theme is the skin of your website that shows the store front to your customers.
Here are some key theme optimization techniques to look for:
- Implement lazy loading
- Minify CSS, JavaScript, and Liquid asset files (our File Optimizer app makes this easy)
- Implement preloading techniques to make page to page navigation faster
- Fix any console errors
- Defer non essential scripts to load at the end of the page
- Be mindful of Liquid for loops (for example if you cycle through your whole product selection and have multiple embedded for loops, performance may suffer)
- Minimize above the fold content (for example, use a single banner image instead of a slider plugin with multiple large images)
If you’re looking for a new theme, here are some of my favs + where I get themes: Recommended Shopify Themes.
App Optimization
Apps are an x-factor in performance and the major determiner of your score in tools like Google PSI and Shopify speed tool.
Update: See our dedicated Shopify app optimization guide for details and techniques to optimize apps.
Here’s what we’ve found to be successful for app optimization:
• Remove app code from uninstalled apps (when you delete an app, it loses access to your store. If that app placed code in your theme, it won’t be removed automatically)
• Conditionally load apps only where they’re needed. For example if you have an app that is only used on the product page, you can either include it in the product template, or conditionally load it in theme.liquid with code like this:
• Don’t show popups immediately on page load. Wait 30 seconds or so to give time for the page to load and for the user to interact with your site first.
• Hard-code app functionality directly into your theme. If the app feature requires a database or external processing on a server, then you won’t be able to do this. But if the app functionality is purely on-site, then you can code the feature directly into your theme, using Shopify’s fast servers and CDN network to make load speed faster.
Example app you can hard code: An announcement bar, or a cross sell widget.
Example app you cannot hard code: A reviews app because it stores all your review data on an external server and needs to access that data to show the most recent information on your website.
If you want a custom coded feature baked into your theme and don’t have an app developer on your team feel free to give us a shout.
• Analyze your app resources. Use a tool like Pingdom to look for bottlenecks, see what’s loading, the weight of requests, and the domains they’re coming from.
Here are 2 case studies we did from our app analysis service to locate bloat and significantly reduce server requests:
- Case Study: How We Removed 1,543 Wasted Server Requests on Collection Pages
- Case Study: How We Reduced Server Requests by 83% on Product Pages
• A/B test your apps to measure their effectiveness. Some people say FOMO apps increase conversions, I say it depends on your niche and your brand image. I think they’re useful for dropshipping stores that sell a common product, but for brand sites building a community I think they cheapen the brand value.
There’s only 1 way to know for sure though in your particular case: A/B test them.
A/B testing (or split testing) is the technique of showing different versions of your site / features to different users, and see which one converts better.
If you want to see how to A/B test on Shopify, here’s a detailed guide: A/B Testing Guide for Shopify.
Use Google AMP (maybe)
Pages optimized for Google AMP (Accelerated Mobile Pages) are cached and preloaded in Google search results on mobile devices, making them load instantly for people finding you in Google search from their phone.
Pros
- Instantly loaded pages in Google mobile search results
- Possible improved SEO rankings
- Possible improved conversion rate
Cons
- Strict guidelines that force compromise on design
- Most 3rd party apps aren’t compatible
- Possible loss of conversion rate and engagement
Here’s a deep dive and guide to implementing on Shopify: Shopify AMP Guide, with the app we like (Shop Sheriff) to automate the process.
My opinion on AMP: I like it for blog posts where the key goal is to bring in traffic from search engines. For community driven brands, I don’t like it for the rest of the site because of the restrictions and stripping down of site features.
I was a big fan of AMP when I first experimented with it, but I noticed conversion rate and engagement were down on product pages because of the loss of functionality, so I’ve now switched to voting for it on blog posts only (for sites that have significant custom functionality and apps). Some sites have increased conversions though, depends on your brand.
How Different Analysis Tools Compare
For fun I analyzed 3 different Shopify sites based on their range of Shopify speed scores. This might help you determine where you stand and if you need optimization help when checking your own score.
All measurements are for the home page, except Shopify speed score is a combination of home, product, and collection. Load time is Webpagetest.org measured at Document Complete.
| Site 1 | Site 2 | Site 3 | |
|---|---|---|---|
| Shopify speed score | 14 | 26 | 75 |
| Google PSI score | 8 | 26 | 80 |
| Shopify Analyzer score | 0 | 100 | 100 |
| WPT Load speed | 10.6 s | 4.4 s | 2.3 s |
Here is the analysis + screenshots:
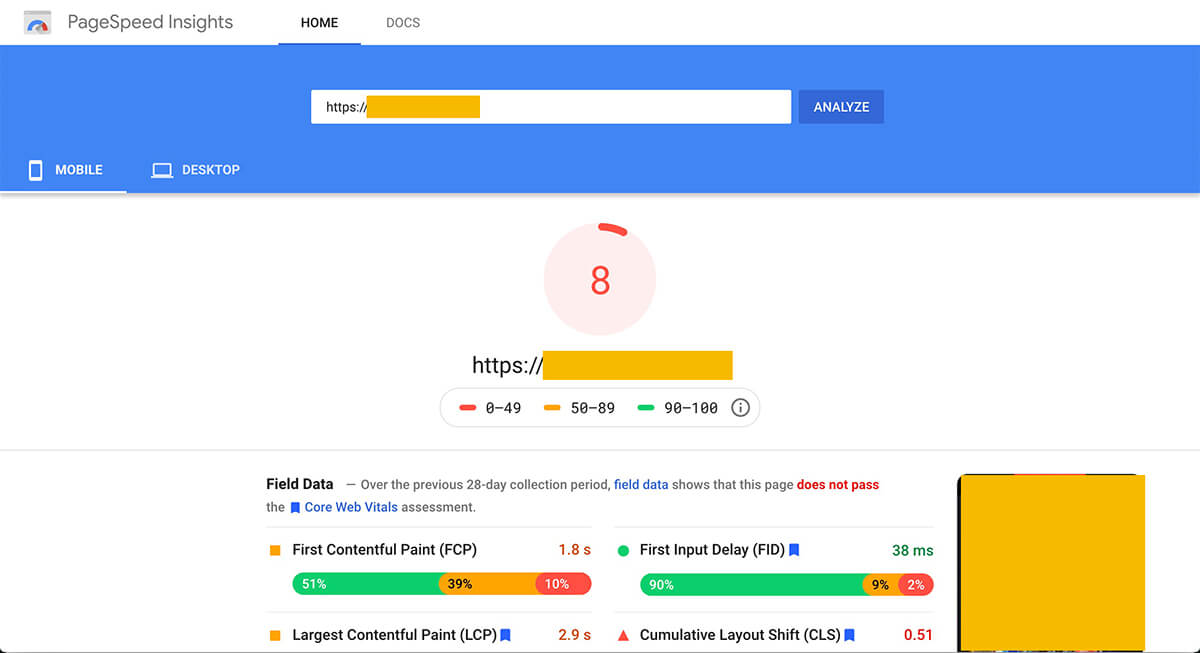
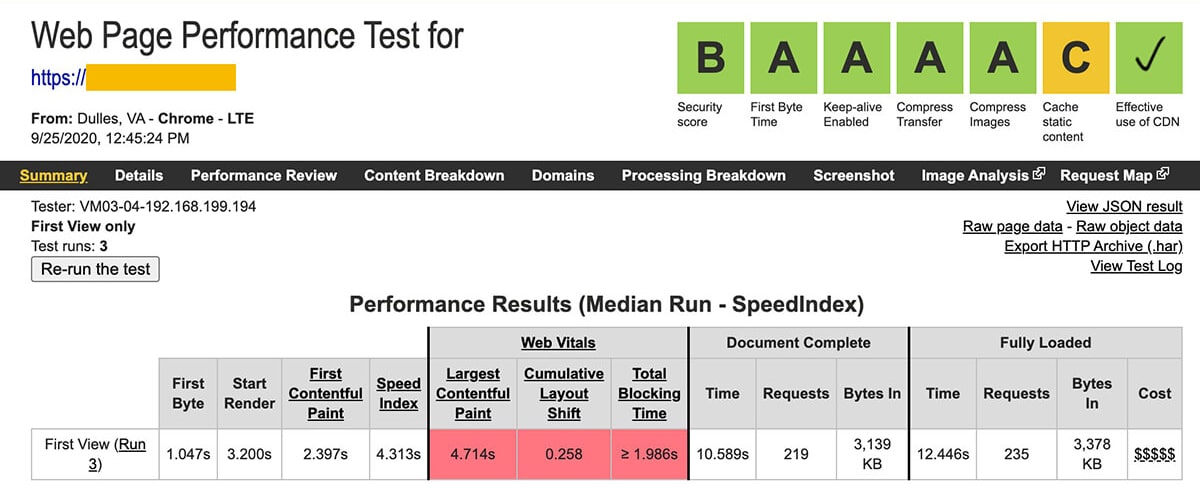
Site 1
Site 1 is not optimized (Analyzer scores a 0) and the load time shows it. 10+ seconds is pretty slow! 🐌 They can probably get that load time down significantly with site optimization.
A score of under 20 in Shopify speed tool or Google PSI score is lower than usual.
If your site looks like this, it’s time to optimize. 👨💻
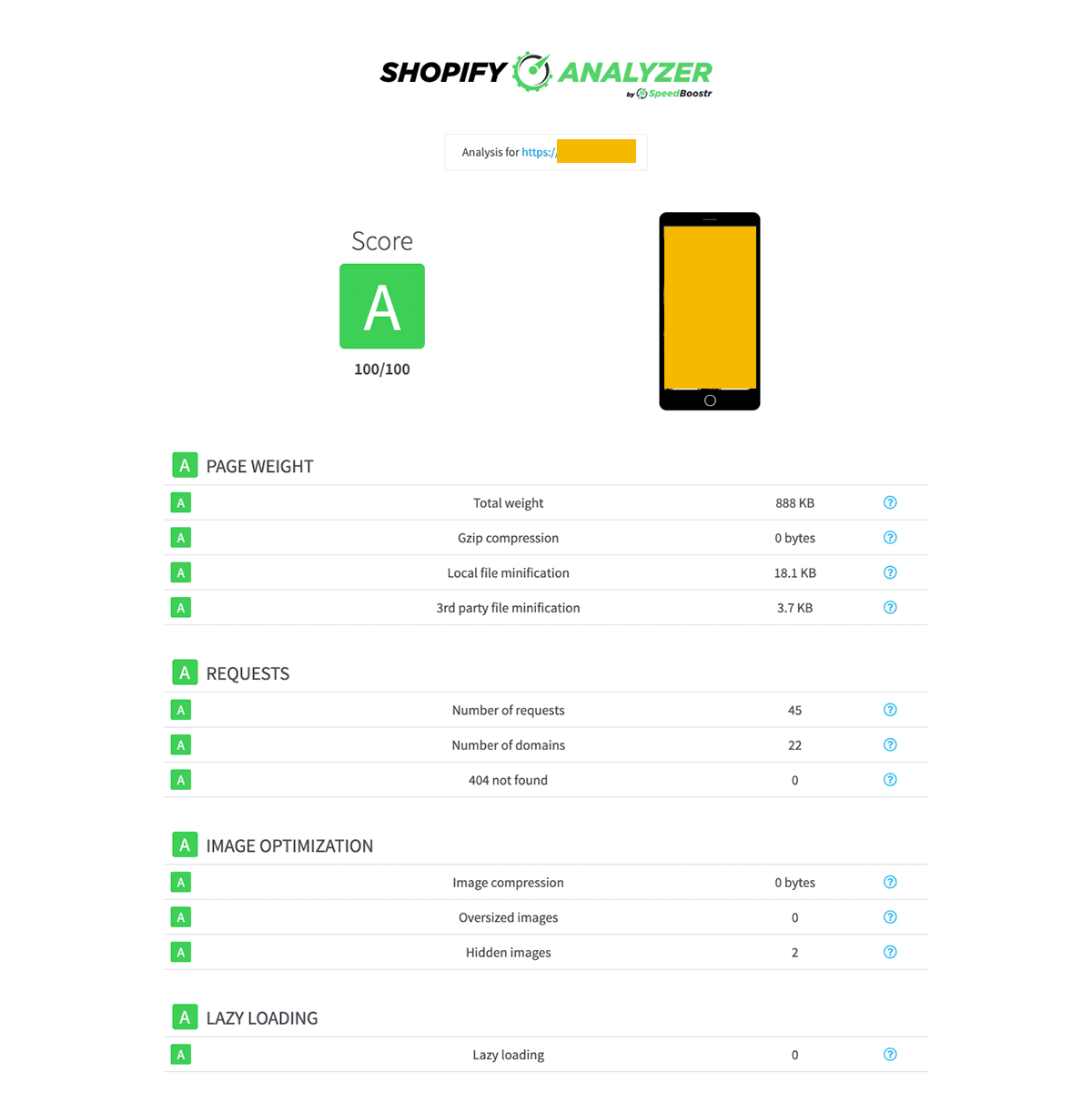
Site 2
Site 2 is optimized (Analyzer score 100 and all A’s) but coming in over 4 seconds load time, meaning it’s probably a little heavy on apps.
They might be able to find old app code or unused files, or conditionally load apps, or hard code app features directly into their theme to get that load time down further.
A score in the 20’s on the Shopify tool and Google PSI is average. That score might increase with app optimization (if it’s possible).
My recommendation for this site is an App Analysis to see if there are bottlenecks to identify and fix.
There may or may not be, you’ll have to analyze deeper to see. Pingdom would be a good place to start to see what apps are contributing to load times and look for old apps that have been deleted but still loading code. If that sounds boring, you can order our App Analysis service to have one of our experts investigate.
Site 3
Site 3 is on fire woooooo! 🔥
A 100 on the Shopify Analyzer means the site is well optimized.
75 on the Shopify speed tool and 80 on Google PSI are about as high as you can get on a functioning Shopify site.
Load time clocks in a little over 2 seconds on a mobile LTE connection, that’s excellent.
This page is under 250kb, which is about as low as you can get. This means no banner image (or simple one), no 3rd party apps, and an optimized theme.
This isn’t a realistic goal for most sites (assuming you’re using 3rd party apps) but it shows what’s possible at the upper end of performance on a Shopify site.
No recommendations on this site other than keep on truckin’ as long as conversion rates are good. 👍
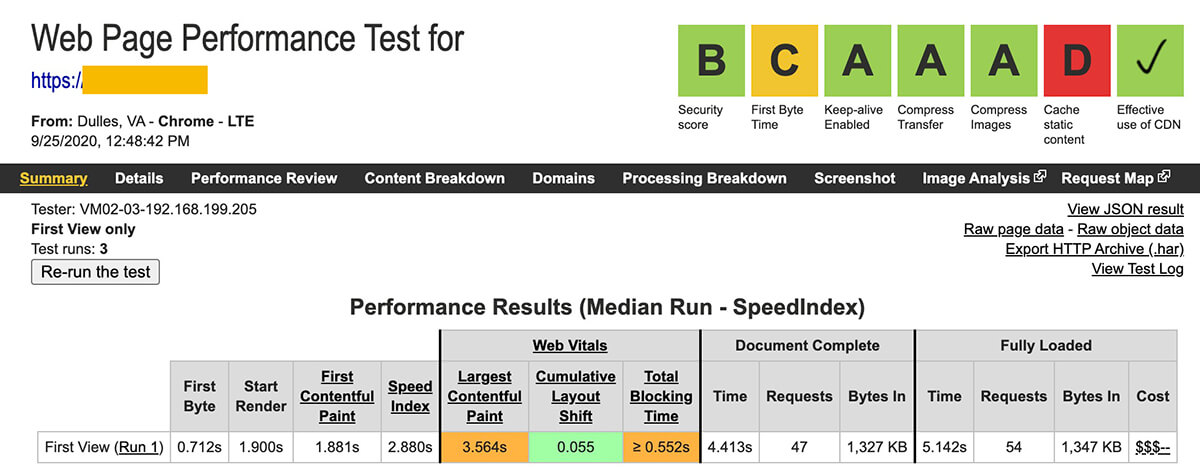
Reference on load times
We’ve found WebPagetest.org to be the most reliable indicator for load speed, page weight, and number of requests, so we use this for benchmarking.
To give you an idea of where these sites stand, here are our recommended benchmarks from our Shopify performance and benchmark data analysis:
| NICE! | STILL GOOD | OK | |
|---|---|---|---|
| Load speed (WPT LTE) | < 3 s | < 4 s | < 6 s |
| Page weight | < 1.2 MB | < 2.0 MB | < 3.0 MB |
| Requests | < 80 | < 120 | < 150 |
A bit more PSI data
I ran a couple sites of billion dollar brands to see how they stand.
Amazon.com is the most successful ecommerce site in the world, with a massive tech budget, and complete control over their entire website.
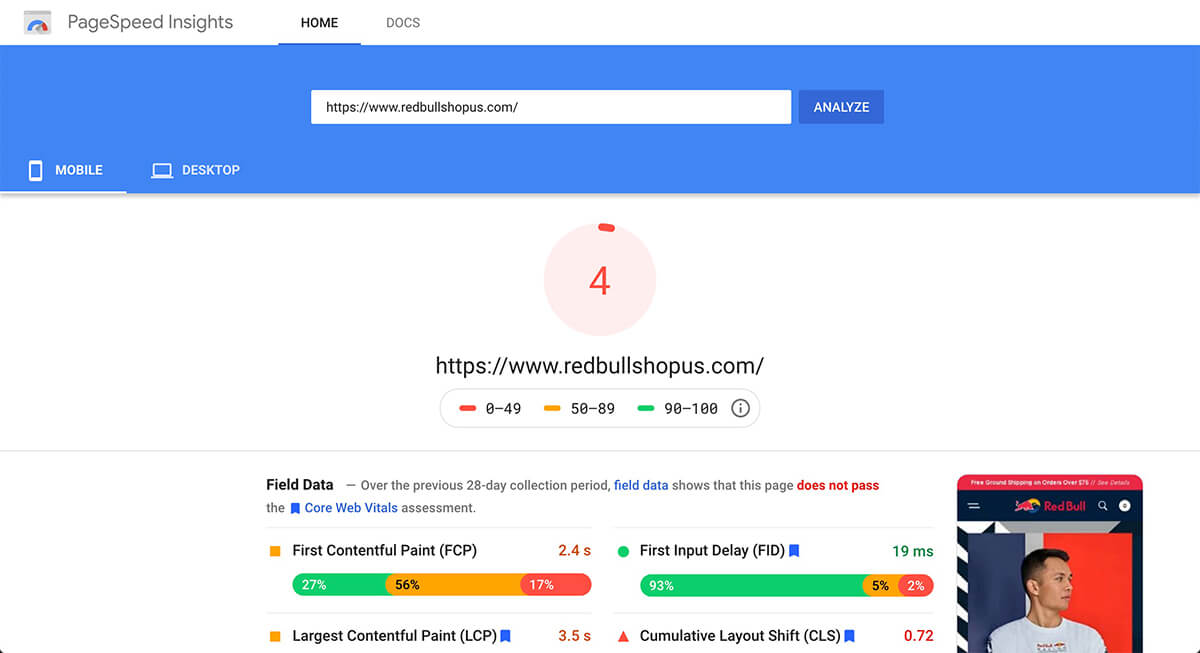
Red Bull is a massive brand with an estimated value of 20 billion USD (reference from Investopedia). I assume they have a pretty sik tech budget 💸.
I had a hard time finding a successful ecommerce site that scored high on that tool. I don’t think it’s a bad tool (I use it for some projects), I just don’t think it’s the best tool to use for scoring ecommerce sites.
Our Advice on Speed Tools and Optimization
I think the idea of the Shopify speed tool has potential, but by using a general tool like Google Lighthouse / PSI it’s hard to get actionable advice or use the score effectively.
We recommend:
- Optimize what you can and should for a Shopify site. The Shopify Analyzer will help you with that.
- After you’ve optimized your site, if you still want a faster site and are willing to sacrifice apps or development costs, dive into the app optimization techniques I mentioned above.
- With an optimized site and decision on the apps to keep, focus next on conversion rate optimization.
- Be aware that general performance tools offer recommendations, but do not factor in the benefit of engaging apps that build your brand and increase your revenue.
- Test your site on a slow mobile connection (travel out of your home country with roaming data or head to the mountains) and see how the experience is and how it can be improved on the slowest connections
The tools we use to optimize Shopify sites:
- Shopify Analyzer to see the key optimization points for a Shopify site
- WebPagetest.org for benchmarking and to measure load speed, page weight, and number of requests
- Pingdom to analyze app resources and their contribution to load speed
We built the Shopify Analyzer specifically for Shopify sites, and calculate the score based on real world data of sites we’ve analyzed and optimized. The scoring and recommendations are geared to give goals for an optimized Shopify site that uses a few store facing apps.
Remember that speed is only 1 aspect of a successful ecommerce site.
📽 Putting a video on your page will lower scores on performance tools, but if that video creates an epic 1st impression and helps you generate lots of sales and turn people onto your brand, then it’s worth it.
📸 Using an Instagram app will add resources and slow load time because you don’t have full control over the content, but these apps are great at building a community, showing social proof, and showing your products in action by real people.
Your goal should be to have a successful online store, not the fastest site on the internet.
Warnings on general tools
It’s worth noting that some optimization techniques, like implementing critical CSS, or removing unused JavaScript or CSS are good in theory and can improve performance, but are usually not reasonable to do on a Shopify site.
🔎 For example, let’s look at removing unused CSS.
You might see this warning in a general tool, and it makes sense: Only use code on each page that is necessary for that page.
I employ this technique when I develop apps. I have a master global CSS file, then each view has its own CSS file pertaining to that view.
The difference between building an app from scratch vs a Shopify site is that a Shopify site uses a prebuilt theme and has 3rd party apps.
Few themes use the code splitting technique I mentioned (actually I don’t know of any yet so if you have one leave a comment 😃).
Now, to implement this in your store, here’s what we’d need to do:
- Analyze your theme.css file and try to figure out what code belongs globally and to each template
- Extract all the global code (layout, global styles, etc) into a new file called global.css
- Extract the code that only loads on the product template and put that in a file called product.css
- Repeat for each template (index, collection, blog, etc)
- Write conditional logic in theme.liquid to load the correct stylesheet(s) for the template
- Test every page template for functionality and unused code
- Adjust and repeat until it’s bug free and minimal unused code
- Create instructions for future developers when they work on the store (which files to edit if customizing)
💰 That’s a $1,000+ project.
🔎 Now let’s look at the possible savings.
A large theme CSS file can be 10,000 lines of code. That file probably weighs about 150kb.
By splitting up global + template stylesheet, you can probably get the CSS down to around 2,500 lines per page, or about 40kb.
Do you want to spend $1,000 to save 110kb?
For reference, a home page single banner image usually weighs 100kb – 250kb or more. If you’re loading multiple slider images, removing 1 image equals the same savings as that massive CSS architecture change.
JavaScript is a similar challenge and result, just more difficult (more expensive). Rather than worrying about micromanaging your code, I recommend practicing conditional loading (only load apps or scripts where they’re required) to minimize unused code being loaded.
You can avoid problems like these by building your theme from scratch and coding your own app functionality. If you have a budget of $30k+ give us a shout and we can formulate a game plan. 👨💻
Summary
I like that Shopify is investing in performance, and I think keeping store owners informed on performance is a great idea.
Don’t expect high scores with Shopify speed tool or Google PageSpeed Insights. You will probably have a low score even after optimizing your site.
Don’t delete your apps just to get a higher score. Optimize what you can but remember the real high score: revenue and profit.
If I’m dreaming Shopify would:
- Set a delay on permission revocation when deleting apps so they can clean up when the
app/uninstalledwebhook fires, before losing access (we see a TON of sites with old app code loading) - Clearly articulate that their tool is based on a general analysis tool and that a low score is normal for engaging ecommerce sites
- Include the Shopify Analyzer score in tandem with the PSI score, so users can see at quick glance if their theme is not optimized
- Use the combination of the 2 tools to give actionable advice to users on how to improve their performance
- Allow app developers easier ways to inject app scripts only in the templates they’re needed
- Include the
location_idline item property in the REST API order object (unrelated but a frustration in the forums and our app users 🙏) - Set up a hackathon in 2021 with my team and yours to join forces and figure all this out. I’ll bring the beer! 🍻