Updated March 12th, 2020
We work on Shopify sites every day doing optimization, custom development, apps, and website features. We optimized hundreds of Shopify sites last year and track the before and after metrics to make sure we’re delivering quality work and guaranteed speed gains. It’s January so I figure it’s a good time to analyze the annual results to give some insights and target benchmarks to shoot for. Sharing is caring so how bout some stats?! ✊Quick jump menu
- Measuring Performance and Load Speed
- Average Shopify Performance Stats from 2019
- Largest and Smallest Speed Gains
- Fastest Shopify Sites
- Performance Tools for Shopify Sites
- Recommended Speed Goals
- Most Common Issues
- How to Optimize a Shopify Site
- What to Expect When Optimizing a Shopify Site
- Monitoring Site Speed
- Takeaways
Measuring Performance and Load Speed
Before diving into the stats it’s important to know definitions and how the data is measured.Here’s how we measure performance stats:
- Performance metrics: WebPagetest.org
- Connection speed: Mobile LTE 12 Mbps
- Number of tests: 3 runs (stats are the median from the 3 tests)
- KPI’s: Load speed, page weight, # of requests
- Load speed: Measured on Document Complete (from start navigation until the
onLoadbrowser event fires) - Page tested: The home page is usually a good indicator of overall site health, so we primarily use this for benchmarks
As with any performance tool, results may vary from 1 test run to the next. Out of any tool we’ve tested, WebPagetest tends to be the most accurate with minimum fluctuations.
Average Shopify Performance Stats from 2019
Average improvement stats for Speed Boostr customers that ordered any optimization service or package:| BEFORE | AFTER | % IMPROVEMENT | |
|---|---|---|---|
| Load speed | 7.06 s | 4.80 s | 32% |
| Page weight | 3.01 MB | 1.66 MB | 45% |
| Requests | 130 | 89 | 32% |
- 35% Single Optimization
- 30% Entrepreneur (full optimization)
- 25% Bundle (multiple single optimizations)
- 5% Entrepreneur Plus (full optimization + conversion analysis)
- 5% Essentials (basic optimization package)
Largest and Smallest Speed Gains
Sometimes when optimizing a site you’ll find a huge bottleneck, like this case study where we removed 1,543 wasted file requests. On the other hand sometimes gains are minimal. Our Shopify Analyzer app is a good predictor of what can be optimized, but you never know for sure until you roll up your sleeves and get into the code.Here are our biggest and smallest wins from 2019:
| BEFORE | AFTER | % IMPROVEMENT | |
|---|---|---|---|
| Largest speed boost | 32.78 s | 2.38 s | 93% |
| Smallest speed boost | 2.97 s | 2.87 s | 3% |
30.40 second speed boost woot woot! 💪
That’s a pretty rare case. If your site is taking that long to load there are some serious issues. But hey that’s what here for – to make sure this isn’t your site 🐌 Smallest gain was 0.10 seconds. That site was already fast, but they wanted to maximize further. We were able to lighten the load and remove a few requests, but sometimes the gains are minimal (especially when you’re already optimized). On a side note, when you work with our developers you’ll be able to get their advice on further optimization, what are the risks, and target more specific areas if you prefer. *There aren’t any negative results in our stats because we refund projects if we anticipate that we aren’t able to make speed gains.Fastest Shopify Sites
The fastest site we found that came to us looking for optimization clocked in at 1.78 seconds. The fastest site we ever optimized clocked in at 0.99 seconds 😲 Those were bone lean sites using lightweight themes + minimal store facing apps.
Those stats are good goals for a fast connection speed but nearly impossible to achieve on WPT at mobile LTE speed. Gotta be super lean 💪
Those were bone lean sites using lightweight themes + minimal store facing apps.
Those stats are good goals for a fast connection speed but nearly impossible to achieve on WPT at mobile LTE speed. Gotta be super lean 💪
Performance Tools for Shopify Sites
For before / after stats we use WebPagetest.org because they’ve proven to be the most accurate for measuring performance. For the techies here are their metric definitions and docs: WebPagetest Documentation. We use the Mobile speed setting because that’s the area where performance will have the most significant impact. You might read things like “your site should load in less than X seconds”. That might give you a good target to shoot for, but the real outcome depends on the connection speed and tool you’re testing with. The results of WPT mobile speed test will be slower than Pingdom, for example, which uses a faster connection speed test. A small percentage of Shopify sites will be able to achieve sub 2 second load times using WebPagetest mobile speed test, but with a tool like Pingdom, it’s much more attainable. I compiled the stats of 10 recent customers to illustrate the differences with 3 popular tools, and also to create a math formula for translating speed gains in either tool.Each site was tested with:
- WebPagetest.org (mobile LTE 12mbps)
- Pingdom (connection speed unknown)
- GTmetrix (default setting – Chrome desktop)
Load speeds on 10 Shopify sites using 3 popular performance analysis tools:
| WEBPAGETEST | PINGDOM | GTMETRIX | |
|---|---|---|---|
| Site 1 | 4.00 | 1.14 | 4.0 |
| Site 2 | 2.08 | 1.76 | 3.0 |
| Site 3 | 4.22 | 1.34 | 5.3 |
| Site 4 | 6.25 | 4.91 | 4.4 |
| Site 5 | 2.74 | 2.59 | 3.2 |
| Site 6 | 5.03 | 1.53 | 3.3 |
| Site 7 | 3.70 | 1.46 | 4.7 |
| Site 8 | 5.67 | 2.22 | 8.5 |
| Site 9 | 5.01 | 3.37 | 6.4 |
| Site 10 | 3.13 | 1.55 | 2.9 |
This data set shows Pingdom test speeds to be about 2 seconds faster (or 52% lower) compared to WebPagetest mobile test speeds when measuring load time.
*These were all optimized sites. More sluggish sites will have a larger gap in time. The 52% estimate may stay true… or not. I prefer WebPagetest for speed analysis, but if you are comparing other tools these average stats might help you compare.Tool for Analyzing a Shopify site
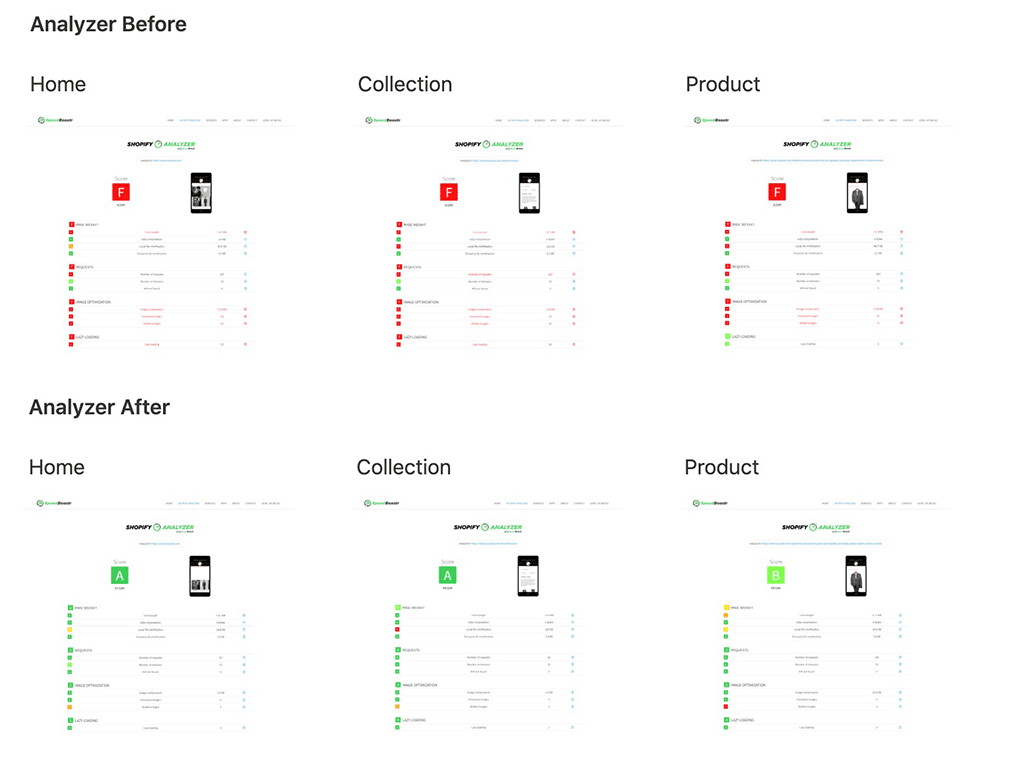
For analyzing a Shopify site to see what performance issues can be solved, we use the Shopify Analyzer tool. We use this as a guide when performing site optimizations. Not all sites can score an A or 100 in every category. Once your theme is fully optimized, the rest depends on number of resources, 3rd party apps, and design elements. Our goal when performing a full optimization (Entrepreneur or Entrepreneur Plus service) is to make your site lighter and faster and get you an A in the Shopify Analyzer. Like this from a recent project: If you don’t score an A after we’ve fully optimized your site, we include the reason and suggestions in the report.
If you don’t score an A after we’ve fully optimized your site, we include the reason and suggestions in the report.
Recommended Speed Goals
The fastest site is not necessarily the best site if revenue is your primary goal.
I recommend optimizing as much as possible, but don’t sacrifice revenue generating features / apps just to be faster. With that in mind, the next table shows reasonable targets to aim for (using WebPagetest at mobile LTE 12mbps connection speed). You can always go faster if you remove elements, but reasonable means keeping key apps while still being speedy.Speed Boostr recommended Shopify Performance Goals:
| NICE! | STILL GOOD | OK | |
|---|---|---|---|
| Load speed (WPT LTE) | < 3 s | < 4 s | < 6 s |
| Load speed (Pingdom) | < 1.5 s | < 2 s | < 3 s |
| Page weight | < 1.2 MB | < 2.0 MB | < 3.0 MB |
| Requests | < 80 | < 120 | < 150 |
Most Common Issues
The fastest sites are lean, optimized, and have a low number of 3rd party app resources.
Which theme you choose is a definite factor. Some themes are optimized, while some are bloated and don’t have many optimization techniques coded in. Most new themes now are pretty well optimized, so if your theme is an oldy, a freshy might solve your problems (and will ensure you don’t have any straggler app code leftover from years of installing and uninstalling apps).Keep in mind that most themes are built for mass market, so there’s a good chance there will be extra code / unused features in your theme.
The performance effects vary depending on how the theme was coded (ideally there are liquid conditional statements that prevent specific code from loading when a feature is not enabled). I wrote about themes, where I get them and some favorites here: Recommended Shopify Themes and Developers for a Fast Site That Converts. Most common issues we’ve found that cause a Shopify site to slow down:1. Using too many store facing apps
Problem: Every request contributes to load speed. 3rd party apps can contribute additional requests from outside domains. They may or may not be using fast hosting. Solution: A/B test your store facing apps to make sure they’re delivering a good ROI. Analyze your app’s performance to make sure it’s not contributing bottlenecks. The record is over 60 apps! Wooooo that’s a lot! If they’re generating revenue then maybe they’re worth keeping. I think having 20 – 30 apps for a mature Shopify store is fine (obviously they’re not all store facing… the backend apps don’t affect your performance so you can have as many as you like). To see the affects customer facing apps have on load speed, see this case study on how Shopify apps affect performance. If you want to maximize performance you can hardcode features that don’t require a database directly into your theme.When you uninstall an app, it revokes API access to your store. This means that an app cannot remove files it added to your theme. Make sure to remove any app files from your theme after uninstalling.
2. Not using lazy loading
Problem: all the images on the page have to be loaded for the page to complete. Solution: implement lazy loading so the images load as the user scrolls them into view, rather than all on page load. Most newer themes seem to have this. Use the Shopify Analyzer to see if your site has lazy loading.3. Loading videos above the fold (or not lazy loading them)
Problem: Videos are the largest media element and often outweight the entire rest of the page by themself. Solution: Put videos lower down on the page so they can be lazy loaded – loaded when the user scrolls down instead of during initial page load.4. Loading massive images
Problem: Images are typically the 2nd largest files (behind videos). Loading extra large images is wasteful. Solution: Use responsive image scaling to load the correct size image for the device size accessing it. We use a technique called srcset to achieve this. If you have the “Oversized images” warning in the Shopify Analyzer tool, this srcset solution will solve that.5. Using mega menus
Problem: Mega menus often load lots of resources and images at the top of the page. This may block the rendering of your visual elements. Solution: If you must use a mega menu, keep images to a minimum.6. Ignoring console errors
Problem: Console errors often indicate a problem with resource handling or your site’s code. Solution: Open up the dev console in your browser and investigate the errors (they’ll be in red). We often find these errors caused by old app code leftover after removing an app (and not removing the theme files). Sometimes these errors are harmless, sometimes they cause major bottlenecks. Every error is different, so you may need to spend some time analyzing and diving into the code to see what’s the problem.
If you want one of our developers to debug your errors, grab a Developer Hour here. We’ll fix what we can and deliver insights on what we can’t (for example if it’s caused by a 3rd party app).
Sometimes these errors are harmless, sometimes they cause major bottlenecks. Every error is different, so you may need to spend some time analyzing and diving into the code to see what’s the problem.
If you want one of our developers to debug your errors, grab a Developer Hour here. We’ll fix what we can and deliver insights on what we can’t (for example if it’s caused by a 3rd party app).
How to Optimize a Shopify Site
We have guides about optimizing Shopify sites all over our blog, here are the Shopify performance articles, but here are the key places to start: To see what can be optimized, run your site through the Shopify Analyzer tool. If you want your site optimized for you, check out our optimization services or contact us for an analysis + recommendations. If you’re low on budget but high on time use our Shopify optimization guide to optimize most of what’s reasonable for a Shopify site.What to Expect When Optimizing a Shopify Site
You’ll probably get marginal gains that over time will compound into increasing your bottom line by improving key metrics (SEO, page views, usability, engagement). For most sites you probably won’t see an immediate night and day difference when viewing from a fast wifi connection, but you should see a positive ROI over the long term.Performance optimization is like search engine optimization, it’s a long term investment that benefits your overall business.
I wrote a post about What to expect when optimizing a Shopify site with more details.Monitoring Site Speed
I recommend setting a reminder every 1 – 3 months to analyze your site:
- Analyze your home page + a product, collection, and blog post with the Shopify Analyzer
- Check those same page templates for console errors
- Do an app analysis to make sure your store facing apps are still performing well and that you don’t have any leftover / wasteful scripts loading
