Over 20% of all US web searches happen on Google Imagessource: searchenginejournal.com/on-page-seo/image-optimization
That percentage is probably higher if we break down those searches to shoppers.
Google Image Search is a great place for people to shop because they can view a lot of products instead of a text and links.
Have you optimized for Google Image Search yet?
If you want to get more traffic and higher search engine rankings (in both regular search + image search), optimize your images for SEO.
Steps to optimize Shopify images for SEO
- Add descriptive alt attributes (but don’t keyword stuff)
- Use descriptive file names
- Compress images
- Use correct image format and sizing
1. Add descriptive alt attributes
What is an image alt attribute?
The alt attribute on an image tag is short for alternative text. It’s an accessibility best practice, displays text when the image can’t be displayed, and is used by search engines to rank images for those keywords.
You might also see them called alt tags or alt text. The terms are interchangeable. Alt attribute is the most syntactically correct term, but tag is easier to say.
Let’s use this product called Smiley Face Tee as an example:

Here’s what the html code might look like to display this shirt on a website:
<img src="https://cdn.shopify.com/s/files/1/1013/4120/products/Smiley_Face_shirt_-_white_600x.jpg" alt="Smiley Face Tee - Men's T-Shirt S / WHITE" />
The file name is Smiley_Face_shirt_-_white.jpg.
The alt attribute is Smiley Face Tee – Men’s T-Shirt S / WHITE.
If you search for “smiley face tee” in Google and click the Images tab you’ll find it ranking because the alt attribute and file name alludes to that keyword search.
If you’re not using image alt attributes, you’re leaving free traffic on the table.
How to optimize image alt tags on Shopify
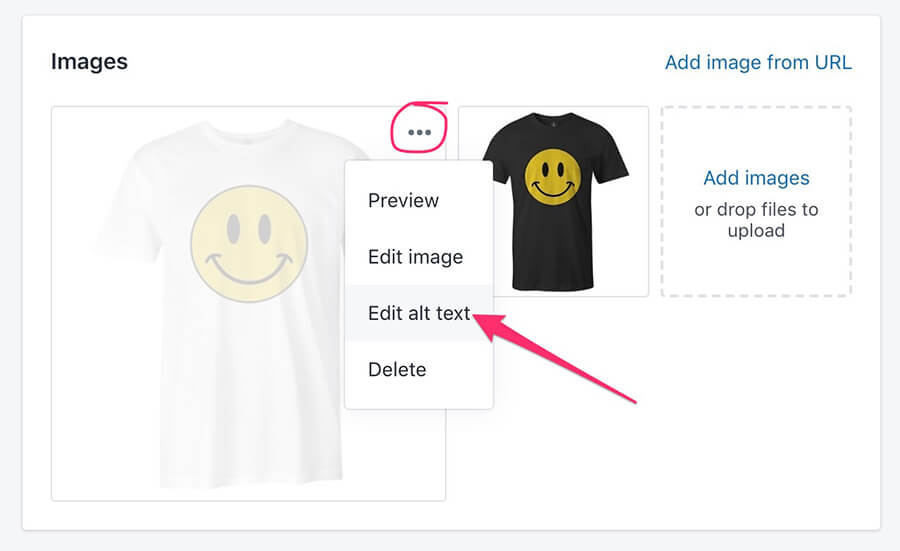
You can manually edit your product image alt text by clicking the 3 dots on images in your product page in the Shopify admin:

This is easy breezey if you only have a few products, but you probably have a lot of product images.
Save time and use an app to automate the process.
Crush Pics wins my vote for best Shopify image optimization app.
With Crush Pics, you can set parameters to make it automatically add descriptive alt text to all of your product images now and in the future.
Here’s how that works:
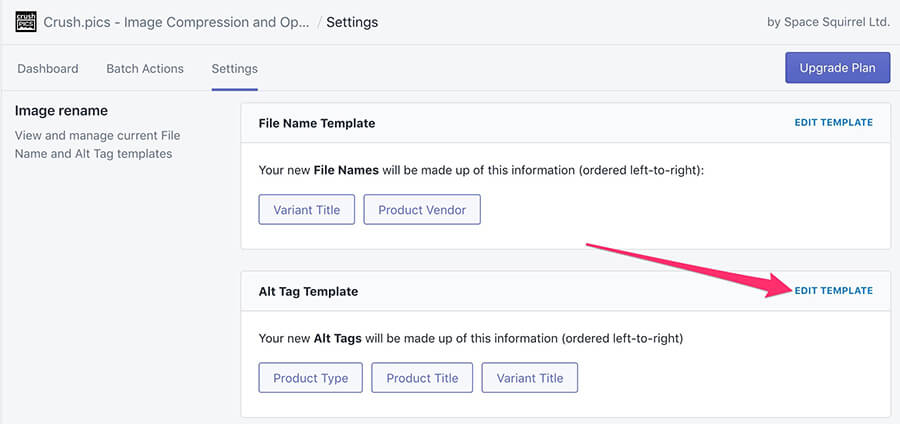
Go to Settings in the Crush Pics app and select EDIT TEMPLATE in the Alt Tag Template section.

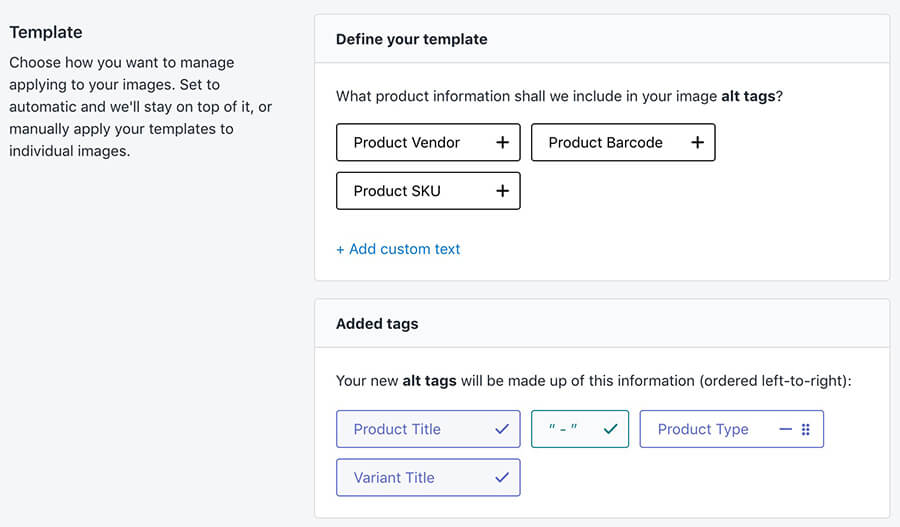
You can see your available options + the options you’ve selected:

I like the formula [product title] + [product type] + [variant title] because it gets a range of keywords and includes the color / variation.
That ” – ” separator is a custom text variable. It’s probably not important for search engines but I like the organization value of it.
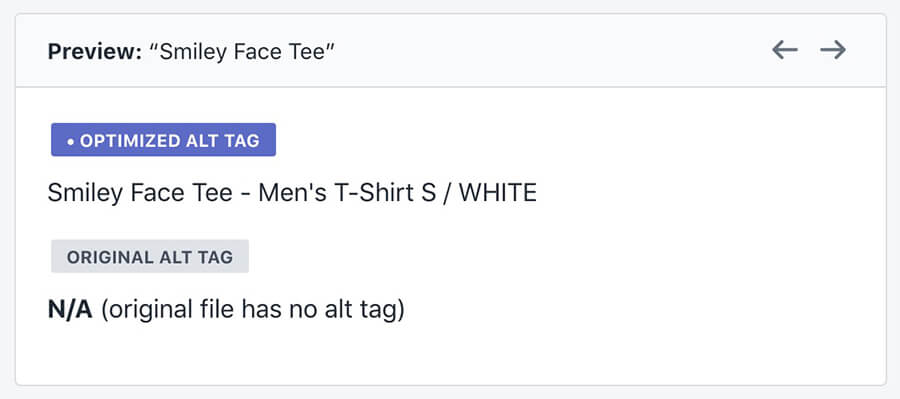
You’ll see a preview of what the alt text with this formula will look like:

You can actually achieve this same effect by using liquid variables in your code. The downside to this is you have to manually edit it everywhere you have images showing, plus the actual alt attribute isn’t set, so any apps or channels that are accessing those images won’t be able to use the alt text.
I’m a big fan of saving time so I use apps to automate the process.
Seeing the actual alt text live
To see how your alts are showing to crawling search engines, go to a product or collection page and right click the image, then click Inspect.
In most browser’s that will bring up a window showing the underlying html for that element. From there you can read the code (look for the img element and see what the alt=”” text looks like.
Alt text and colors
I’ve tested products with multiple color options, with each having an image, and found that the colored variations without alt attributes on the image often do not show up in Google search results.
For example if you’re selling a dress with multiple color options, your product title might be called Cool Dress. If you want “red dress” to show up in Google image, you need to have red dress somewhere in the filename or alt text of the image assigned to that variant (ideally you have separate product images for the different color variations of that product).
Automating alt attributes in Shopify
Once your settings are dialed in, you can set Crush Pics to automate and level up the SEO of your entire site 💪

Tips for alt tag optimization
Advice from our go-to SEO pro Aires:
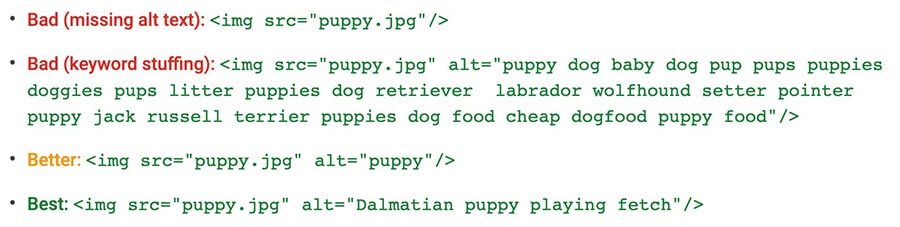
Optimizing img alt tags is perfect to get extra keywords in without getting hit by Google, it can be over optimised so I like the idea of automating with simple rules (rather than keyword stuffing).
A snippet from Google Image best practices confirms this concept:

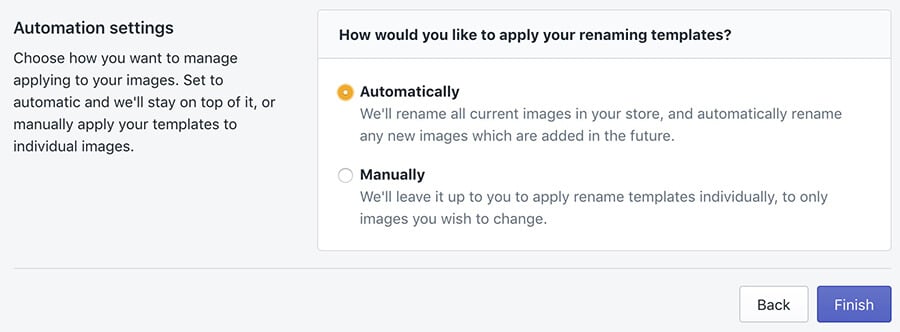
If you feel like you’re missing some keywords from the automation, feel free to go in and manually edit them. If you do this, just wait for the automation process to run, then switch Crush to manual mode.
If you’re going the manual route, you can use a tool like Screaming Frog to identify missing alt attributes.
2. Use descriptive file names
Image file names help send signals to search engines to let them know what the image is about.
I wouldn’t worry about micro managing this. If you have alt attributes in place you have plenty of SEO juice for that image.
Just be aware of it from now on – when uploading images to Shopify be descriptive in the file naming.
I’ve seen automatic file renaming (different than alt text renaming) cause lots of broken links (100+ blog images in 1 case). To be safe I recommend NOT doing this unless your file names are total garbage, then it might be worth the time to fix them.
3. Compress images
See our article on how to compress images on Shopify to get step by step instructions for compressing images both manually and automatically.
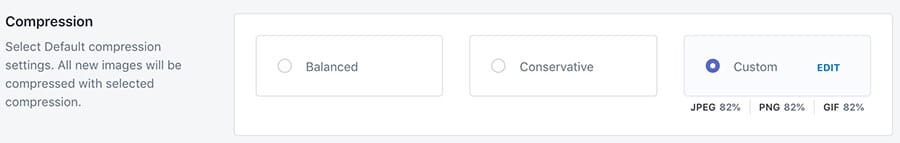
If you’re using Crush Pics you can set the level of compression to suit your preference for performance vs resolution.
I prefer 82% compression. To me this feels like the maximum amount of compression while still retaining high quality image resolution.

4. Use correct image format and sizing
Page weight is important for SEO, and this carries over to image SEO.
Correct image format primarily means using JPG for photographic images. PNG is better for graphics but when using PNG for a photographic image it can make the file 2 – 5 times larger with the same exact quality.
For optimal image sizing, make sure your theme is loading reasonable sized images. For example, if you’re loading a 2000px banner image on a mobile device with a width of 400px, the image is 5x larger than it needs to be (or 2.5x larger if you want to optimize for retina display).
To test for this, run your key pages through the Shopify Analyzer tool. If you have oversized images, you’ll get warnings in that area and links to the offending image(s).
To solve image scaling, edit your theme code to load smaller images. If you want to really dial it in, use the HTML srcset element to load the correct size image depending on the device the user accesses your page (smaller image for phones, larger images for desktops).
For more information on these optimization tactics, go to the image optimization section in our Shopify optimization guide.
Summary
Increase your sales on Shopify (and any ecommerce site) by optimizing your images for SEO.
The main image optimization points for SEO:
- Add descriptive alt attributes (but don’t keyword stuff)
- Use descriptive file names
- Compress images
- Use correct image format and sizing
If you’re short on time and want this done for you, contact us. We optimize Shopify sites.
More resources
If you want to dive deeper into image optimization Google has a detailed article: Google Image best practices.
If you want more SEO tips and resources for Shopify check out this post: Shopify SEO Tools and Tips.
