📖 What’s In This Post
- Why Consider Progressive Web Apps
- What Are Web and Native Apps
- Progressive Web Apps Explained
- Turn Your Shopify Store Into a PWA
- Progressive Web App FAQ
- Summary + Next Steps
Why Consider Progressive Web Apps
PWAs can greatly enhance a customer’s experience. It’s been shown time and time again that the better the experience is for the customer, the more time they spend on your website.“84% of companies that work to improve their customer experience report an increase in their revenue.”
“73% of companies with above-average customer experience perform better financially than their competitors.”
Statistics provided by Forbes
If a customer finds it easy to navigate your Shopify store, then they are much more likely to stay on it. The longer someone stays on your website the greater the chance that they’ll make a purchase. Improve website performance. PWAs add caching of large files so that they won’t have to be downloaded on every page view. Instead, they’ll be loaded instantly ⚡️ Grow your brand’s visibility. By adding a simple way for customers to navigate to your shop, they’ll have an easier time finding and buying the products they love.With your store as an application on a customer’s home screen, they’re more likely to be reminded of your brand, open your app, and potentially make a purchase.
🏆 Here’s a few success stories if you’re interested:- Clipchamp’s PWA sees 97% monthly growth.
- Rakuten increases User retention by 450% with PWA investment.
- Goibibo improved conversions by 60% with their PWA.
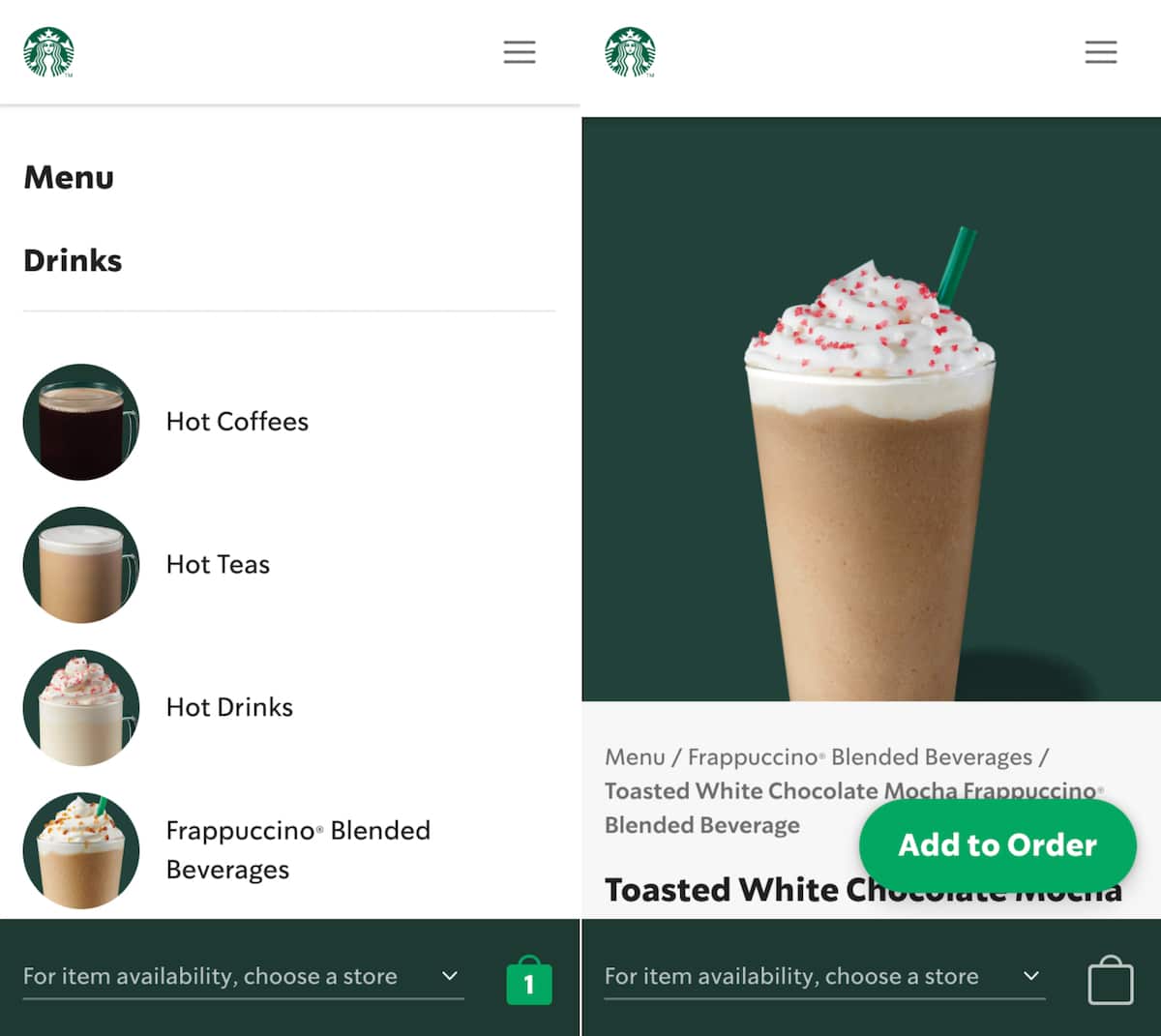
Real-World Example: Starbucks
Starbucks is a great example. They decided to build a PWA for their online ordering system so that it would closely mirror their Native app experience.The Starbucks PWA is 99.84% smaller than their iOS app, which has made it the go-to platform for their users. The result? The amount of web users who order online have doubled!
Stats from FormidableWhat Are Web and Native Apps
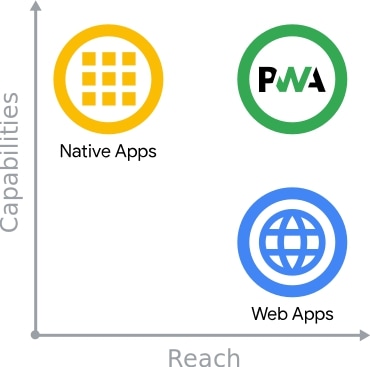
Before getting into the details of Progressive Web Apps and how they can improve your Shopify store, I think it’s important to establish the differences between Web and Native applications.Here’s a simple chart that shows why you may choose one over the other.

Chart obtained from web.dev (A popular resource maintained by Google Developers).
First thing’s first, Web apps aren’t really apps. They’re just websites that are built to look and feel like applications you would normally download onto your devices. On the opposite end of the spectrum, Native apps are the ones you download from your device’s app store or marketplace. Here’s a brief comparison between the two if you’re interested Now let’s dive into what Progressive Web Apps actually are and how they can benefit your Shopify store.
Now let’s dive into what Progressive Web Apps actually are and how they can benefit your Shopify store.
Progressive Web Apps Explained
To put it simply, PWAs are just Web applications with the following properties:- Can be accessed and installed on just about any device.
- Are feature-rich. This means that they have a lot more capabilities versus Web apps.
- Are just as reliable as applications built Natively.
1. Installable
A Progressive Web App is installable, meaning that it runs in a standalone mode instead of within a browser tab or window.They can easily be launched from a customer’s home screen, just as a normal mobile app would. Imagine the potential traffic increase if your store was a PWA 🤑
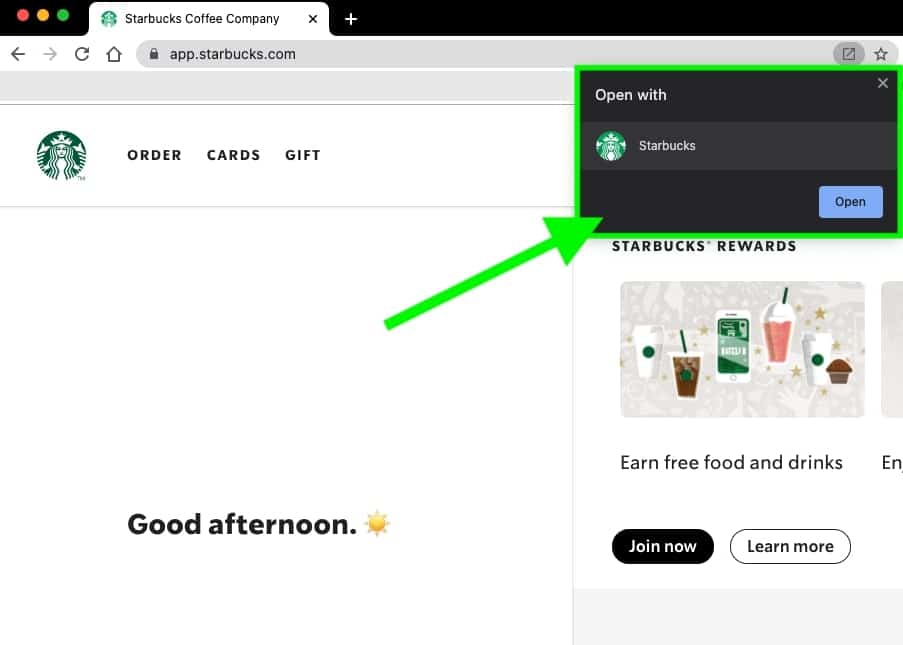
They should feel the same or very close to an app that you would install from your device’s app store. If a customer visits your store (assuming it’s a PWA) and would like to install it, there will be a plus (+) sign within the URL search bar (on Google Chrome). By clicking this button, it will allow them to add your store website as an app to their device (see photo below).
2. Reliable
PWAs should feel fast and perform well regardless of network variances and connection speeds. We all know that speed is a critical factor for customer experience and Google even factors it into their search rankings now. Another big strength Progressive Web Apps offer is offline capabilities. They should be able to load up based on the customer’s last interaction with the application.A Progressive Web App would allow customers to navigate through your Shopify store and view your products offline 🤯
If their device doesn’t have a connection (assuming one is needed) or can’t access the application, it should be able to let the customer know instead of not providing any kind of feedback. I’m sure we’ve all experienced a time where we click on a link on a website and nothing happens. Then we start having thoughts like:“Is anything happening?”
“Do I need to click the link again?”
“Maybe my internet connection is bad?”
“Is the link broken?”
Customers love instant and reliable feedback regardless of how they’re accessing an online store. Progressive Web Apps are a great way to accomplish this.
3. Feature-Rich
While some app capabilities are still out of reach for PWAs, evolving web technologies continuously allow us to push the boundary between web browser applications and apps built for mobile devices. If you want to look into Progressive Web Apps strictly for performance improvements, I would ensure that all other possible website optimizations have been done first. We have a post that goes in-depth about some common optimizations you can perform. Feel free to check it out: How to Optimize a Shopify Site: Complete Guide to Faster Load SpeedSEO Tip: Google takes PWA-enabled websites into consideration for their search rankings. This could give your Shopify store an edge over the competition 🥇
Turn Your Shopify Store Into a PWA
The Easy Way – Using An App
Using a service that’ll handle converting your website into a PWA is the best option, especially for busy Shopify store owners.The easiest way to do this is with an app like PWA Pro with Caching by Shop Sheriff.
Hardcoding it as a Developer
If you’re more comfortable diving into the code yourself then there are 3 main things you’ll want to make sure you have:- PWAs must use HTTPS for security purposes.
- Must contain a Web Manifest.
- Need to use a Service Worker.
- Notifications
- Heavy calculations
- Network requests
Quick Note: On Shopify, you’ll need to either build a custom app or download one from the app store. This is because the service worker needs to be located at your root domain (your-store-url.com).
Progressive Web App FAQ
📌 Summary
If you want to take your Shopify store to the next level then Progressive Web Apps could be a great option. Their main benefits include:- Increased website performance.
- Enhanced customer experience.
- Greater brand visibility.
It’s made by the same developers we recommend for Google AMP (see our Shopify AMP Guide for setting up instant-loading mobile pages from Google search).
If you want to optimize your Shopify store as much as possible before thinking about a Progressive Web App, then I would run your site through the Shopify Analyzer. It’s a free analysis tool our team built for the Shopify community.