When trying to improve the performance of your Shopify store, it’s really helpful to know about the range of optimization opportunities available to you in order to have your site running as optimally as possible.
An often overlooked, simple yet effective Shopify optimization opportunity is the use of what are known as ‘resource hints’ (aka Preloading tactics).
If you want to skip the reading and just have this implemented for you, check Preloading on our services page.
What are resource hints?
Resource hints include the use of values; preload, preconnect, prefetch or dns-prefetch within a <link> element’s rel= attribute to optimize the loading of resources.
Examples:
<link rel="preload" href="{{ jquery.min.js | asset_url }}" as="script">
<link rel="prefetch" href="{{ stylesheet.css | asset_url }}">
<link rel="dns-prefetch" href="//cdn.shopify.com">
<link rel="preconnect" href="//cdn.shopify.com">
What does ‘preload’ do and when should you use it?
Preload tells the browser to fetch a critical resource as soon as possible for the current page.
Critical resources may include stylesheets, JavaScript, images, and font files.
An example of a critical resource which is present in nearly all Shopify themes and could use preloading would be the jquery.min.js file. The below example demonstrates what preloading this asset might look like:
<head>
<meta charset="utf-8">
<title>Preload Example</title>
<link rel="preload" href="{{ jquery.min.js | asset_url }}" as="script">
<script src="{{ jquery.min.js | asset_url }}"></script>
</head>
By preloading a critical resource, the likelihood of it blocking a page’s render is decreased since the asset begins loading before the browser starts rendering the page.
It is best to only preload resources you know will be used on the current page. According to Google Developers:
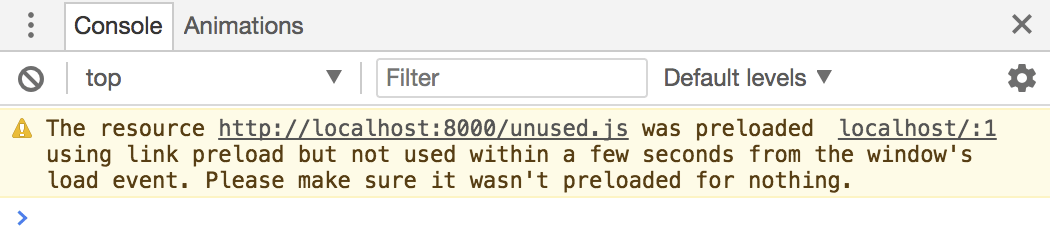
Resources that are fetched using <link rel=”preload”>, but not used by the current page within 3 seconds will trigger a warning in the Console in Chrome Developer Tools, so be sure to keep an eye out for these!

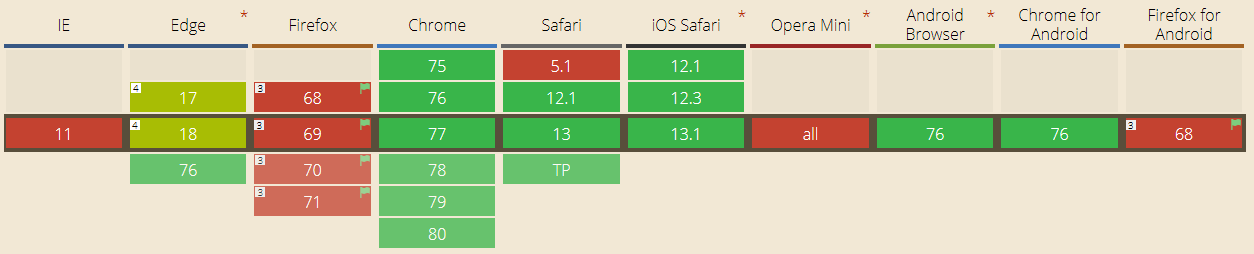
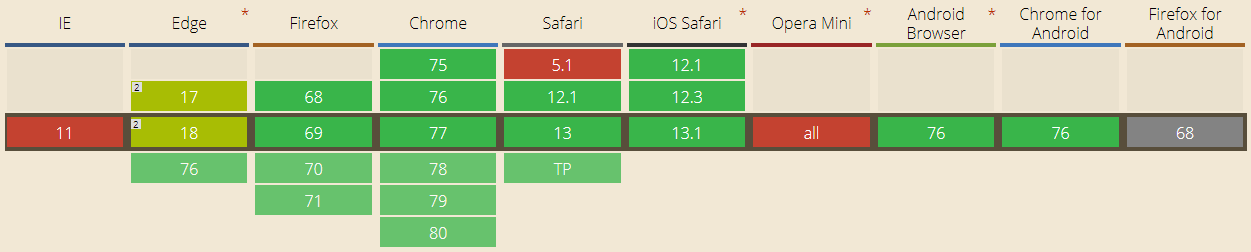
Preload browser support
What does ‘prefetch’ do and when should you use it?
Prefetch tells the browser that a particular resource is not needed on the current page but might be needed on a page the user may visit next.
Since a prefetched resource is not needed on the current page, it is downloaded in the background after the current page has finished loading.
Like preload, prefetch may be used on stylesheets, JavaScript, images, and font files.
The prefetched resource is then stored in the browser’s cache so that when a user visits a page where the resource is needed, the prefetched content is loaded instantly. Prefetch can help to reduce the amount of time a user needs to wait before a page is loaded after having clicked a link.
An example of prefetch being used on a stylesheet:
<head>
<meta charset="utf-8">
<title>Prefetch Example</title>
<link rel="prefetch" href="{{ stylesheet.css | asset_url }}">
</head>
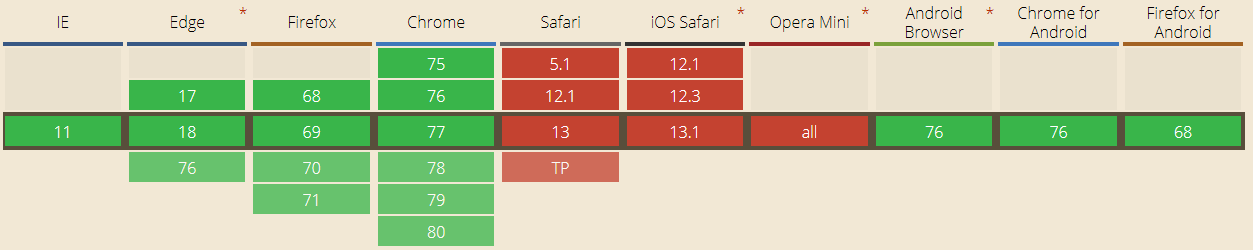
Prefetch browser support
Breaking down a request
Before I move ahead to describe the two remaining resource hints I will be covering, dns-prefetch and preconnect, I would like to briefly break down the processes which happen before a request is sent to the server. This will help you to better understand dns-prefetch and preconnect later on.
When a request is made, there are 3 things that occur before the request can be sent to the server:
- DNS lookup – getting the IP address of a domain name
- TCP handshake – communicating with the host to establish a connection
- TLS negotiation – negotiating with the server to agree on the encryption method to be used in communications over HTTPS
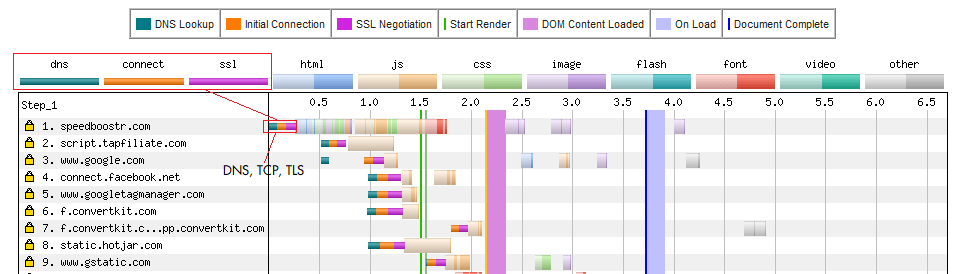
The above processes can be visualized when looking at a waterfall chart generated by sites like WebPageTest, as shown in the following example:

What does ‘dns-prefetch’ do and when should you use it?
Dns-prefetch is used to minimize the latency of a request by performing the DNS lookup ahead of time, to prepare for when a future request is made to a third party server to fetch a resource.
Latency is the time it takes for a request from the browser to be sent to a server, get processed, and the information to be returned to the browser.
Unlike prefetch, where assets such as stylesheets and images are fetched, dns-prefetch essentially fetches the location of the domain where an asset is being stored rather than the asset itself. The DNS lookup is performed in the background after the current page has finished loading.
This is especially useful in Shopify due to the usage of third party applications.
The majority of third party apps on Shopify serve resources from their own domains which results in many requests being made to many different third party domains to fetch resources.
These requests often times reduce the performance of a store greatly if a large number of apps are being used. In order to try and improve the response times of requests made to these domains, dns-prefetch can be used.
Dns-prefetch can be used on the URLs of CDNs (Content Delivery Network), Google Fonts, Google Analytics, and any other third party server which resources are being requested from. Below is an example of its common uses in a Shopify theme:
<head> <meta charset="utf-8"> <title>DNS-Prefetch Example</title> <link rel="dns-prefetch" href="//cdn.shopify.com"> <link rel="dns-prefetch" href="//v.shopify.com"> <link rel="dns-prefetch" href="//fonts.shopifycdn.com"> <link rel="dns-prefetch" href="//fonts.googleapis.com"> <link rel="dns-prefetch" href="//www.google-analytics.com"> <link rel="dns-prefetch" href="//cdnjs.cloudflare.com"> </head>
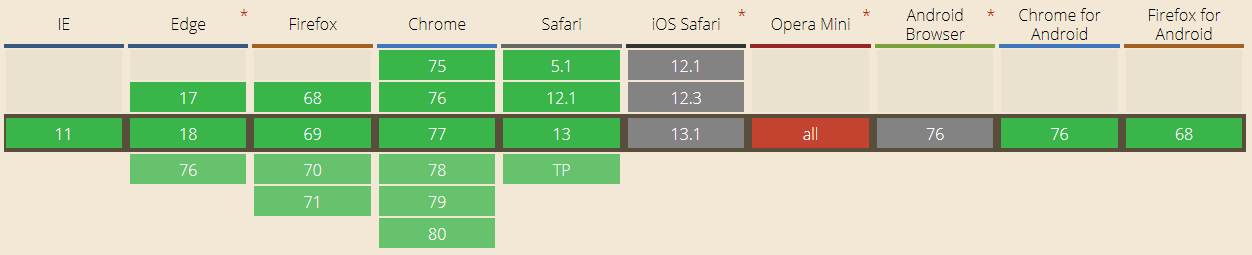
Dns-prefetch browser support
What does ‘preconnect’ do and when should you use it?
Preconnect tells the browser you intend to fetch content from the specified host.
Where ‘dns-prefetch’ performs just the DNS lookup portion of a request ahead of time, ‘preconnect’ performs all three processes, DNS lookup, TCP handshake, and TLS negotiation.By performing all three of these processes ahead of time, a connection to the server is established and left open for 10 seconds.
When the request for content is then made within the 10 second time frame, it can be sent through immediately and fetched more quickly since the connection has already been made.
It is important to only preconnect to origins you know will be used within the specified time frame because establishing connections can use valuable client and server resources.
If a preconnect ends up not being used, the work spent establishing the connection will have been wasted.
Example of preconnect in use:
<head> <meta charset="utf-8"> <title>Preconnect Example</title> <link rel="preconnect" href="//cdn.shopify.com"> <link rel="preconnect" href="//v.shopify.com"> <link rel="preconnect" href="//fonts.shopifycdn.com"> <link rel="preconnect" href="//fonts.googleapis.com" crossorigin> <link rel="preconnect" href="//www.google-analytics.com" crossorigin> <link rel="preconnect" href="//cdnjs.cloudflare.com" crossorigin> </head>
Preconnect browser support
Pairing ‘dns-prefetch’ with ‘preconnect’
Browser support for dns-prefetch is better than it is for preconnect so using it as a fallback for instances where preconnect is not supported by a user’s browser is ideal.
Pairing them can be done as shown below:
<head> <meta charset="utf-8"> <title>Preconnect and DNS-Prefetch Example</title> <link rel="preconnect" href="//fonts.googleapis.com" crossorigin> <link rel="dns-prefetch" href="//fonts.googleapis.com"> </head>
According to Mozilla Developers:
Combining the two provides an opportunity to further reduce the perceived latency of cross-origin requests. Browsers that don’t support preconnect will still get some added benefit by falling back to dns-prefetch.
Summary
The amount of resources loaded on a Shopify store can quickly get out of hand due to factors like the excessive use of third party applications, resource heavy theme features, and some site design elements.
Now that resource hints have been covered with details about what they do and when they should be used, hopefully you can better understand the impact resources have on the performance of your Shopify store and the importance of making sure their loading is optimized.
When building or maintaining your Shopify store, it is valuable to be mindful of the performance impacts the choices you make can have on your store.
In return, these performance impacts will ultimately effect the user experiences of your customers, which can either make, or break, conversions.
If you’d like us to implement this preloading strategy for you, head over to our optimization services page, it’s included in our App / Theme Analysis and Entrepreneur Packages.
Additional Reading
- Preload, Prefetch And Priorities in Chrome — Addy Osmani
- Eliminating Roundtrips with Preconnect — Ilya Grigorik
- Resource Hints — KeyCDN