Here at Speed Boostr we optimize a lot of websites to help improve Shopify store performance. After all, a fast site is a vital ingredient for keeping users on your site and in creating conversions.
When performing optimizations, I spend quite a bit of time using developer tools to inspect network activity and loaded resources.
A large number of these loaded resources are usually from applications installed on a store, and these resources add up, contributing greatly to overall site performance.
Because of this, I decided to run some tests to see just how much apps can affect performance. If you want to jump to the results, scroll down to Test Results to see the numbers.
Store owner concerns about PageSpeed scores
Sometimes we complete an optimization service and get a response from a client like:
“I can tell my site is faster, but my PageSpeed Insights score didn’t go up” or “my PageSpeed Insights score didn’t go up enough.”
There’s one thing in common
One thing many of these store owners have in common is, they have a bunch of customer facing apps installed, pretty often 10+ apps.
Installed apps tend to be overlooked by most when seeking out performance improvements, through no fault of their own of course, if you’re not a developer you probably don’t know what happens when you install an app.
As a developer I can tell you this:
Apps can have a significant performance impact on the stores they are installed on.
What happens when you install a Shopify app?
Customer facing app: an app that displays information to website visitors or loads resources during page load. Examples: product reviews, social proof, timers, chat widgets, rewards, wishlists.
When you install a customer facing app, that app is going to need to load its own resources in order for it to function. These resources (html, scripts, stylesheets, fonts, images, etc.) are added to your theme and injected into your site when it loads.
The more apps you have installed, the more resources need to be loaded, which increases requests, render blocking, and page weight, ultimately increasing a store’s load times.
How many apps does it take to slow down a Shopify site?
This got me thinking, just how many customer facing apps does one need to install before a well performing site takes a performance hit?
As you’ll see below in my findings, it doesn’t take many.
Experiment setup
I used Shopify’s Debut theme for this test because it is an already optimized theme right out of the box with good load times and a good PSI score.
I set up the home page with a single hero image, category images, and added some test products so my product sections had enough images to emulate a basic store.
All tests were performed on just the homepage to keep things simple.
I measured results using WebPagetest.org (WPT) on a mobile LTE connection speed and Google PageSpeed Insights (PSI).
Each test on WPT and PSI was run 3 times to get a range of results, then averaged since test results can vary on each run.
Note: When we optimize Shopify sites we do not take Google PSI score into consideration at all since we have learned through experience that PSI score is not that important. I am using the PSI tool in this test because it gets asked about by clients and I would like you to see just how easily the score is affected.
The test apps
The apps I installed for these tests were determined by the types of apps I most often see installed when I’m optimizing a store’s theme.
I left out the names of the apps because this post is about the impact of installing apps in general and not about any specific apps.
I used descriptive text to describe the type of app installed within the ‘Apps installed’ list. If text I used to describe an app is similar to the real name of an app in the Shopify App Store it is just a coincidence.
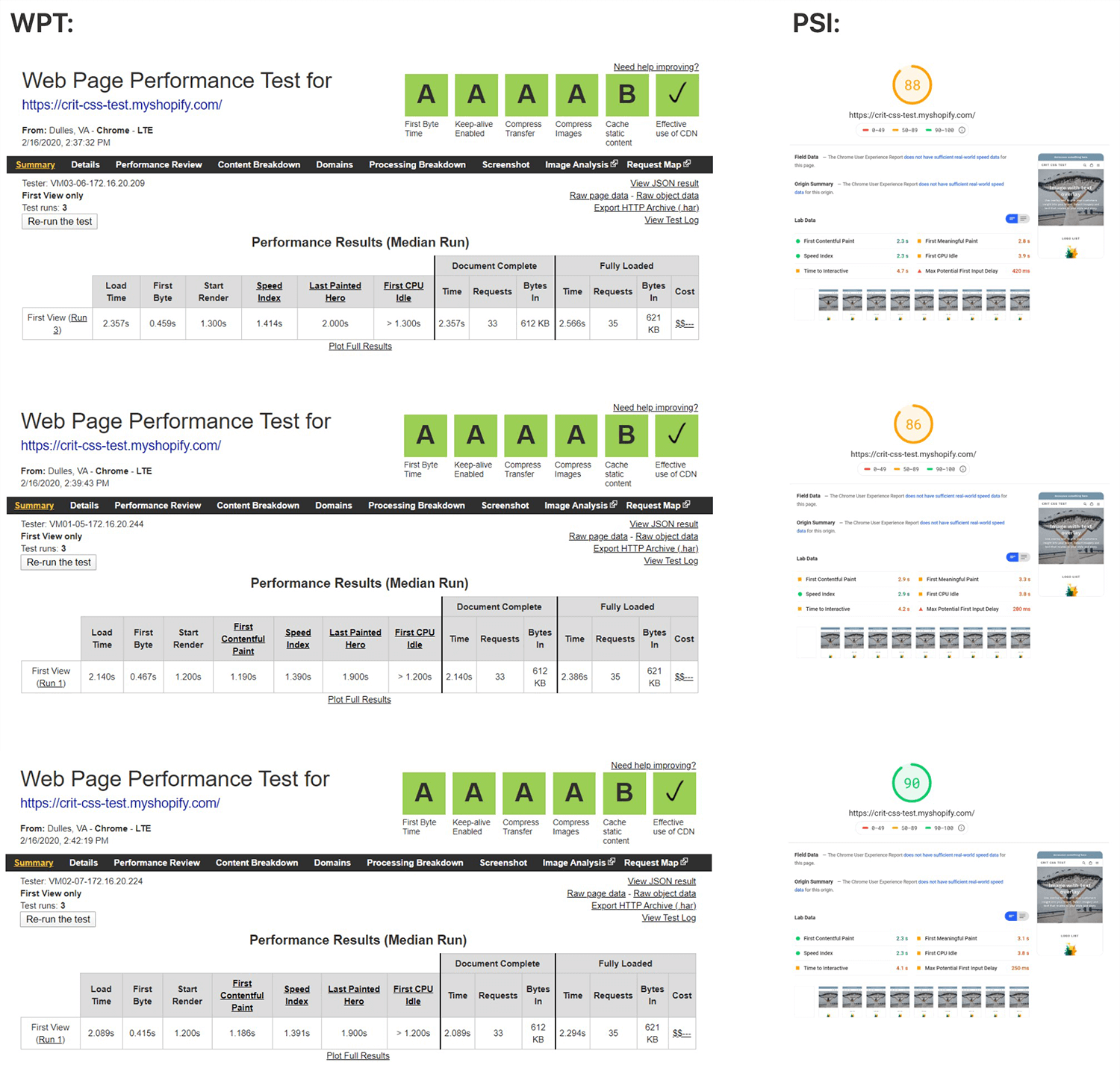
Test results
Apps installed: 0
Avg Load Time: 2.195s
Avg PSI: 88

Apps installed: 1
- Announcement bar
Avg Load Time: 2.167s
Avg PSI: 87

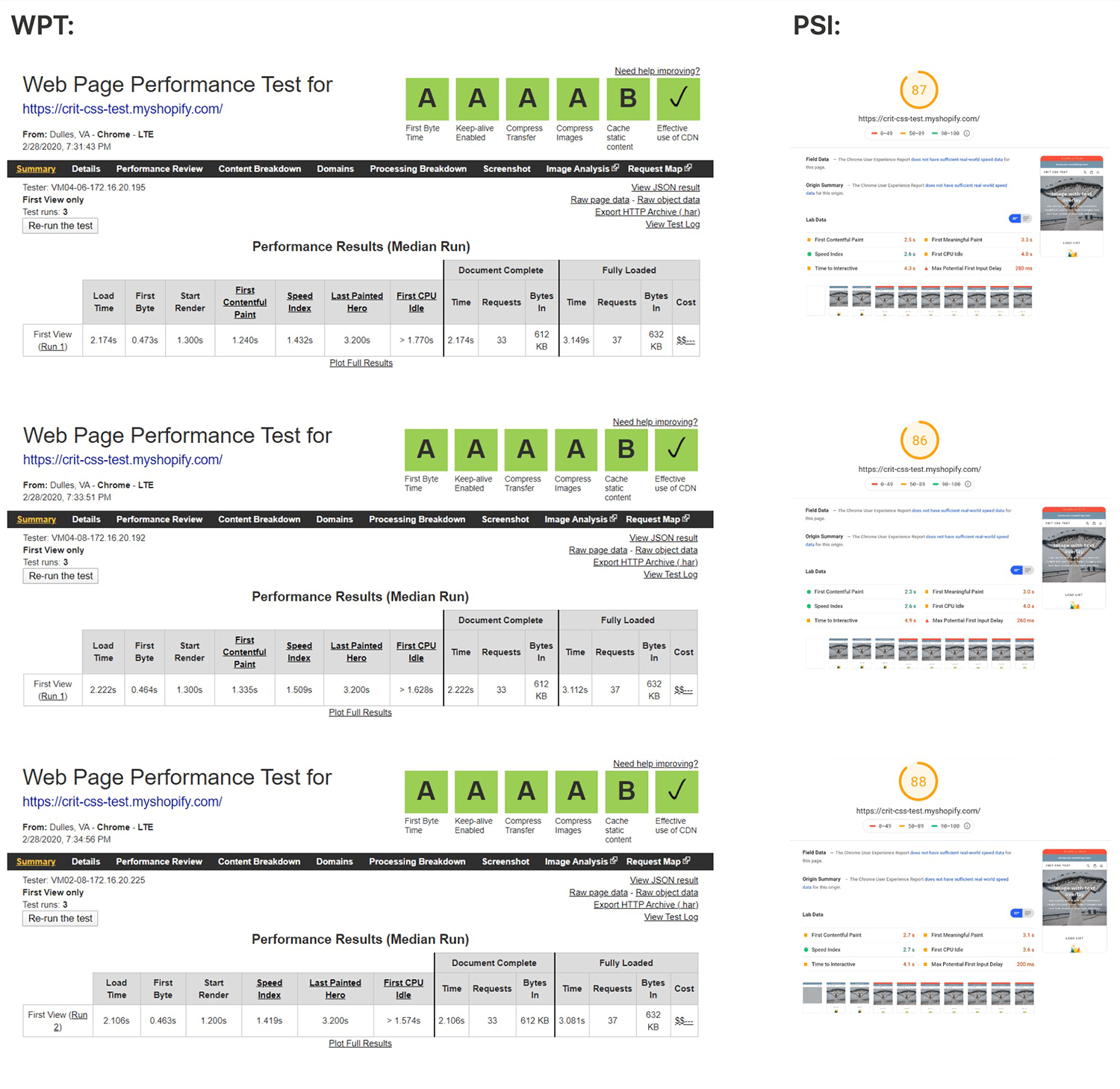
Apps installed: 2
- Announcement bar
- Social proof sales popup
Avg Load Time: 2.279s
Avg PSI: 65

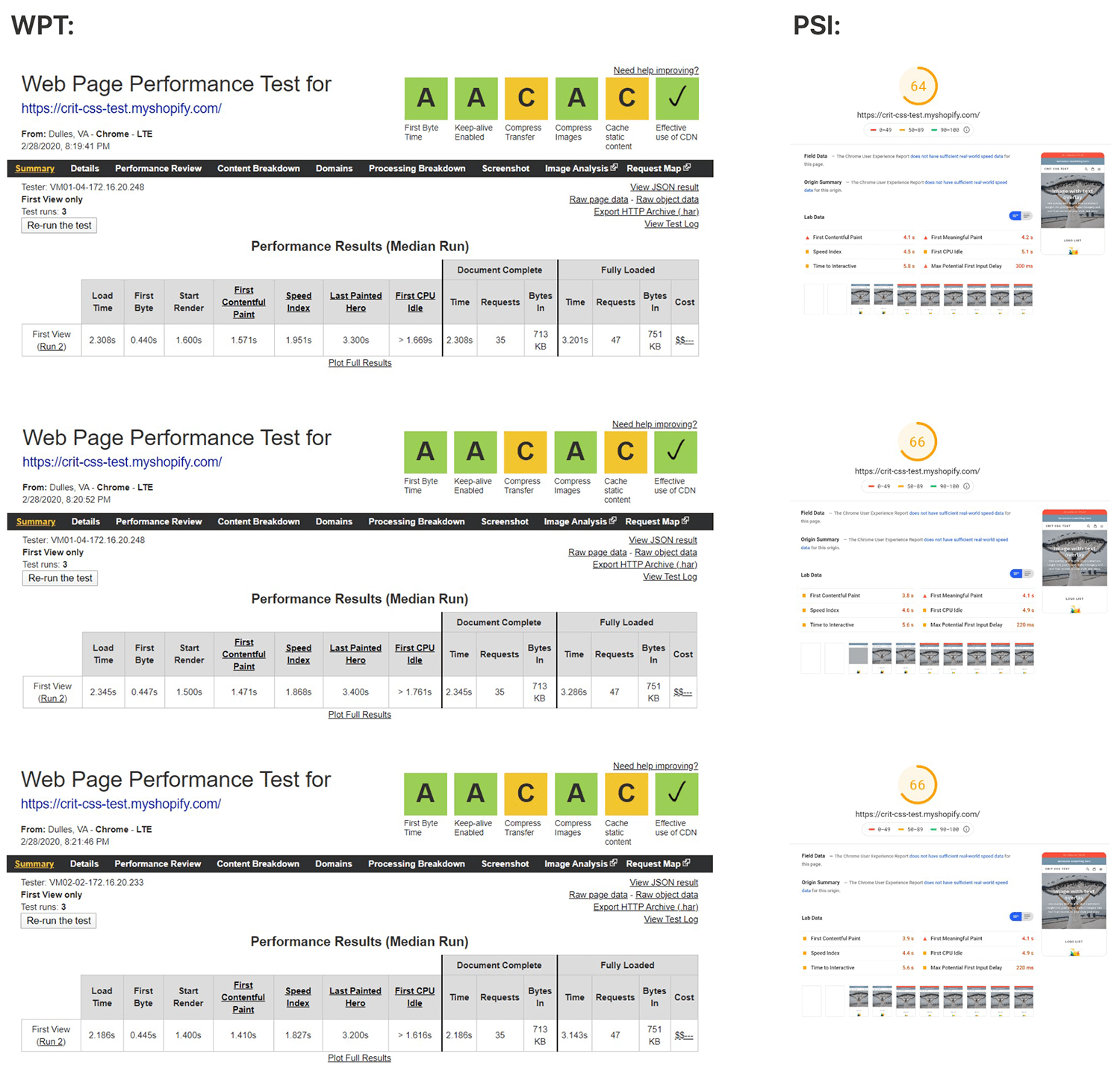
Apps installed: 3
- Announcement bar
- Social proof sales popup
- Chat
Avg Load Time: 2.243s
Avg PSI: 54

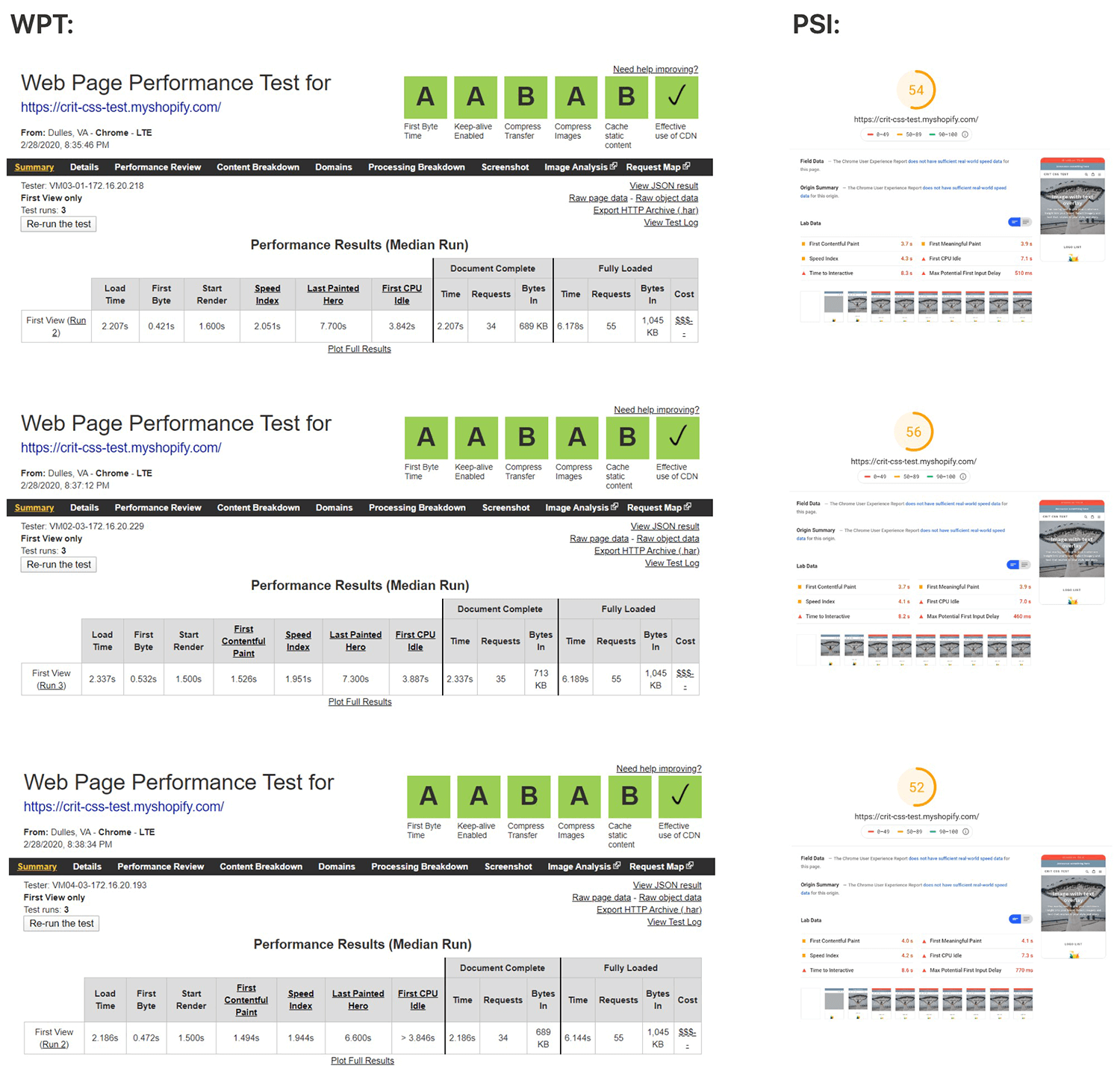
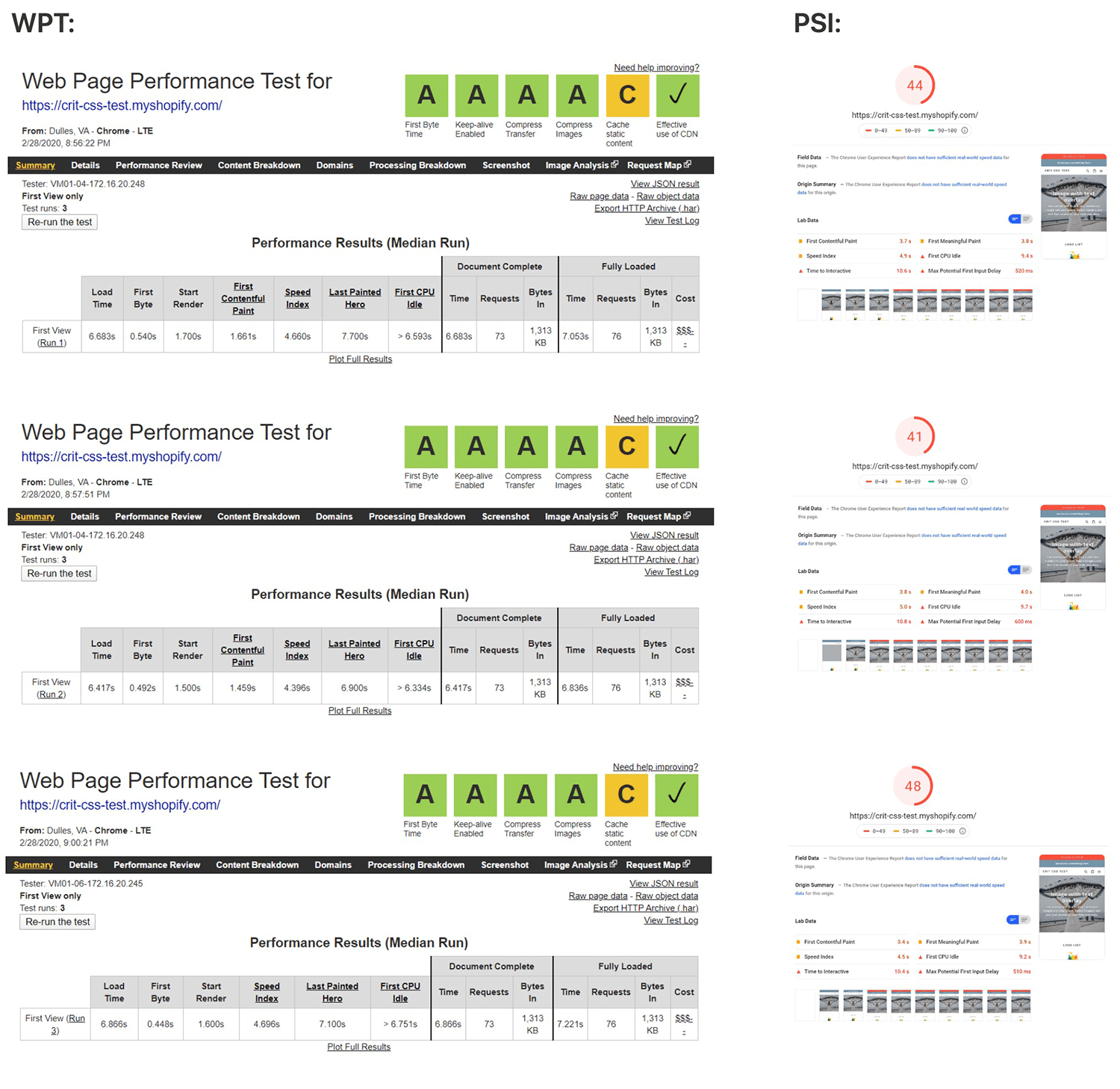
Apps installed: 4
- Announcement bar
- Social proof sales popup
- Chat
- Email popup
Avg Load Time: 6.655s
Avg PSI: 44

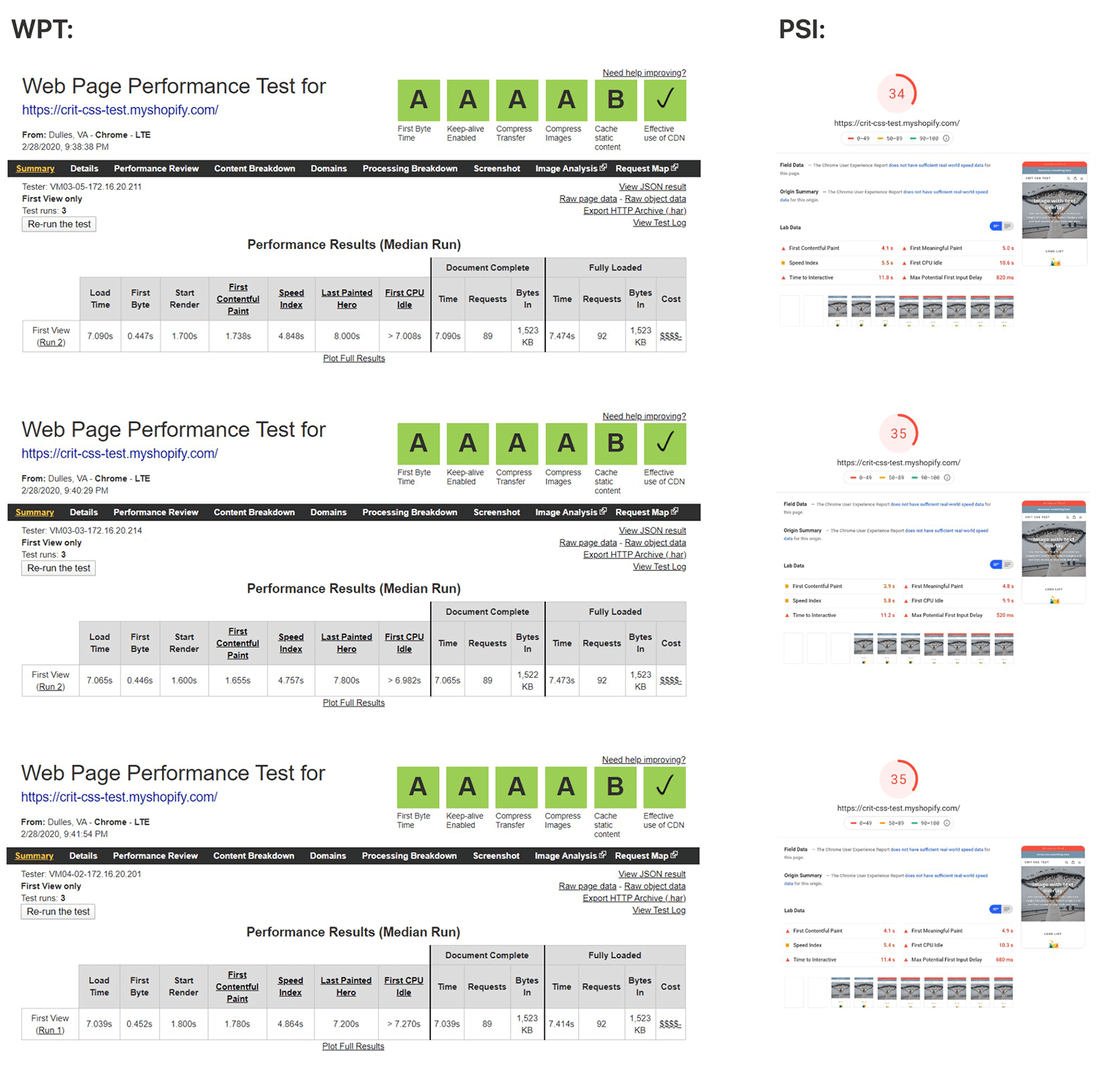
Apps installed: 5
- Announcement bar
- Social proof sales popup
- Chat
- Email popup
- Mega menu (8 images placed in menu)
Avg Load Time: 7.064s
Avg PSI: 35

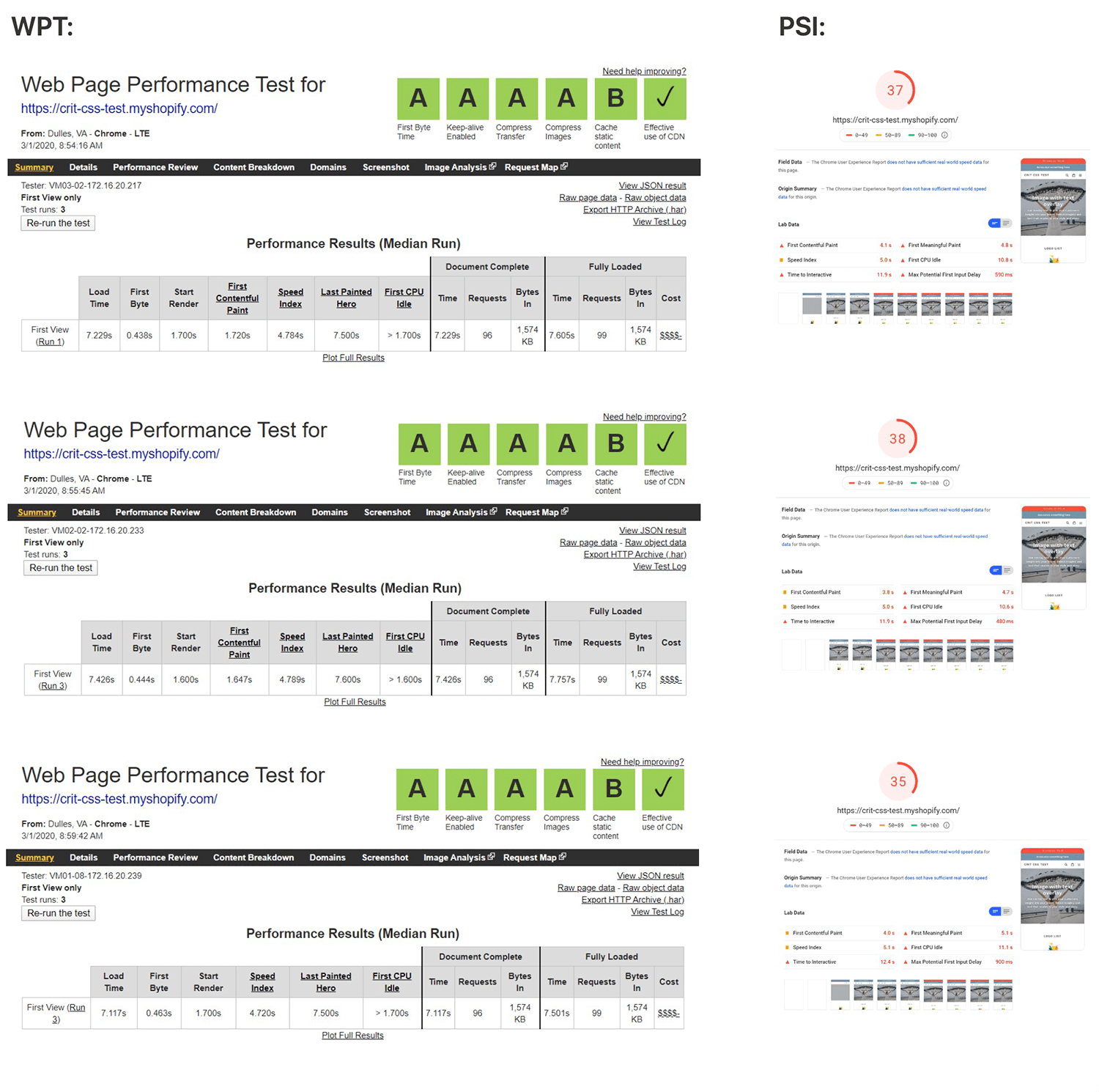
Apps installed: 6
- Announcement bar
- Social proof sales popup
- Chat
- Email popup
- Mega menu (8 images placed in menu)
- Product reviews
Avg Load Time: 7.257s
Avg PSI: 36

My Comments
I must say, I was quite surprised by the results myself.
It only took the installation of 6 customer facing apps to make load times go from an average of 2.195 seconds up to 7.257 seconds. That’s a 5 second increase in load time, a massive change.
The same goes for the PSI score, from an average of 88 down to 36, a 50 point loss by simply installing some apps on an already optimized theme.
My advice
First off, I am not trying to say that you shouldn’t install apps on your store.
Apps provide great value for store owners and customers.
If an app is providing you with positive returns, such as increased conversion rates, increased traffic, user interaction, or even cutting down on the amount of time you spend on customer service, then that is great, you should use those apps since they make your life easier and your business better.
What I am trying to say is a few things:
1) Evaluate your apps.
Before you install an app, or even commit to an already installed app, weigh the pros and cons of using it.
Ask yourself some basic questions like:
- Is this app going to add significant value to my business?
- Does the value this app provides outweigh the performance impact it makes?
2) Start seeing apps as a factor in site performance.
It’s not always just about having a developer optimize your theme’s code, there are also actions that you, as a store owner, can take to improve performance.
These are the main things which impact your site’s performance:
- Number and type of installed apps
- Site design and theme features being used, such as home page carousels, product quick view, wish list, secondary images on hover, animations, etc.
- Your theme itself – was it built with performance in mind or by relying heavily on plugins and libraries?
- General Shopify theme optimization – does the theme have lazy loading, is resource loading optimized, is there leftover code from uninstalled apps still loading resources, are images optimized, etc.
3) Do not obsess with results on analysis tools like Google’s PSI.
You need to strike a balance between your site’s performance and the apps you use that actually help you run a business.
Do not expect a 50+ score on PSI while having a normal amount of customer facing apps installed. Based on the above test results it’s likely not going to happen and you’re going to end up driving yourself mad 🤪
App thoughts
Just in case you’re thinking, “I’ll install a bunch of apps and just have someone optimize their loaded resources”, a majority of the time, resources loaded by apps cannot be optimized because the code is either inaccessible, there’s a risk of causing issues, or any changes made to app files that have been added to the theme will get automatically overwritten by the app.
It is possible there may be opportunities to optimize some of an app’s loaded resources, such as using async or defer on scripts added directly into the theme, or using resource hints to optimize connections, but these potential optimization opportunities are on a case by case basis and may or may not be applicable to your theme.
If you have installed and then uninstalled a lot of apps over the lifetime of your theme, there is a chance of leftover code remaining in your theme from uninstalled apps still loading unnecessary resources.
Apps don’t have access to your store after you delete them, so they aren’t able to remove code that was inserted into your theme files.
One method you can use for detecting old app code is by running a page on your site through the Shopify Analyzer and checking the domains section to cross reference domains that are loading resources vs what you actually have installed.
If you have previously installed and then uninstalled many apps and would like to have someone here at Speed Boostr analyze your theme to check things out, our App Analysis service will do just that.
The best solution with apps from a performance standpoint is to code app features directly into your theme when possible. This may be a higher up front cost, but you’ll get a faster load speed and lower long term costs.
Summary
🐌 Customer facing apps can significantly affect load speed.
💰 Apps are great – keep using them but evaluate to make sure they’re adding significant value. See our recommended Shopify apps here.
📊 Load speed indicates actual performance, while grades on analysis tools are just suggestions.
