Hi I’m Joe from Speed Boostr. We make Shopify sites load faster.
In this article I want to clear up some misconceptions with the Google PageSpeed Insights tool.
I’ll also share what my team and I have learned from our years long optimization journey, our recommendations, and data backed information to shed some light on what Google PSI is and isn’t.
Key Points
- This article is about Google PageSpeed Insights in relation to Shopify sites
- Page load speed is important
- Google PSI score does not correlate to actual page load speed
- Most Shopify sites with 3rd party apps score low on the PSI tool
- You can’t or shouldn’t clear all PSI warnings if you’re on a Shopify site
📋 In this guide
- Importance of Site Speed
- Analysis Tools
- What is Google PageSpeed Insights?
- My Google PSI Journey
- Why We Don’t Use Google PSI
- PSI Warning Explanations
- How to Score Higher on Google PSI
- How to Score 100 on Google PSI
- Second Opinions
- Summary
Importance of Site Speed
It’s obvious that a slow site makes for a weaker user experience.
Site speed also plays a factor in key metrics:
- Conversion rate
- SEO rankings
- Traffic
- Engagement
- Revenue
If you run an eCommerce site, here’s an ROI calculator and case studies about the effect of site speed on conversions and revenue.
A 1 second decrease in load speed can increase conversions by 1% – 7%
– extrapolated data from those case studies
Mobile speed is more important than ever: in 2016 mobile usage passed desktop usage worldwide.
For most eCommerce sites I’ve work on in recent years, the analytics show the majority of visitors are coming from mobile devices.
Google’s search algorithm now prioritizes the mobile experience
Starting in July 2018, page speed became a ranking factor for mobile searches.– Google Webmasters blog
Starting July 1, 2019, mobile first indexing is enabled by default for all new websites.– Prepare for mobile-first indexing
Open up Google Search Console and look in the Mobile Usability section to make sure your site doesn’t have any hindering mobile issues.
Google Search Console also provides great data about your search performance (search queries, impressions, clicks, linked pages, etc). If you’re not using it, set it up for your site and hook it into your Google Analytics account to gain more knowledge about your site and Google search insights.
Analysis Tools
Analysis tools help automate the process of identifying optimization issues and opportunities.
They work by crawling your site and giving back warnings and recommendations based on algorithms and a determined scoring system.
Here are some common tools:
What is Google PageSpeed Insights?
Google PSI is a tool that analyzes a web page and gives suggestions on how to make it faster.
Enter any URL there and you’ll get:
- An overall score for mobile and desktop
- Load speed data
- Optimization opportunities
- Diagnostics
- Passed audits
- Recommendations to improve performance
The Score
The score is determined by running Google Lighthouse to collect and analyze data about the page.
The score estimates the page’s performance on these speed metrics: First Contentful Paint, First Meaningful Paint, Speed Index, First CPU Idle, Time to Interactive, and Estimated Input Latency. Learn more here.
As of July 2019, Lighthouse simulates page load on a mobile network with these settings:
- Latency: 150ms
- Throughput: 1.6Mbs down / 750 Kbs up
- Packet loss: none
Reference: github.com/GoogleChrome/lighthouse/blob/master/docs/throttling.md
For details on the scoring metrics and calculations, read the Lighthouse Scoring Guide and check out this Lighthouse Score Weighting Sheet.
The Recommendations
These are generally good recommendations to follow to maximize your performance, but keep in mind this is a general analysis tool.
In theory it would be great to implement every recommendation and score perfectly, but in real life situations it’s not always possible, and not always worth investing the time and money to micro manage each warning.
Use the recommendations as a guide to find optimization opportunities on your site.
If you’re on a Shopify site, I would focus on the most significant aspects of optimization. You can find those in our Shopify optimization guide.
Google PSI Pros
- Gives a general analysis of server side and front end optimization opportunities
- Gives optimization ideas and insights into performance trends
Google PSI Cons
- Score can be misleading because it doesn’t correlate to actual speed
- Clearing warnings and making a site faster can sometimes drop score
- Gives a general analysis, but not good for sites that use 3rd party apps
My Google PSI Journey
I actually started Speed Boostr as a result of optimizing sites according to Google PSI. I had been a Shopify focused developer for a few years so most of my clients were Shopify stores.
I discovered most sites had optimization issues (which led to starting Speed Boostr).
I also found not everything was possible to optimize, and sometimes clearing warnings made a negative impact to the site.
With Speed Boostr we started out using Google PSI as our primary tool for site analysis and benchmarking.
Then we found bugs in the scoring system, and had to weed out a lot of irrelevant information for our core customer base (Shopify sites).
We also spent a lot of time trying to clear every warning and realized 2 things:
- Clearing some warnings is quite time consuming with little impact
- Clearing every warning is not possible on Shopify sites
So we evolved our toolbox: WebPageTest for stats and benchmarking, GTmetrix for a cleaner indication of optimization opportunities, and Pingdom for a quick overview.
These were better, but still they’re general tools. Our focus is Shopify sites, and a Shopify specific analysis tool didn’t exist.
So we built our own solution based on common performance best practices + what can be optimized on a Shopify site. This tool is the Shopify Analyzer.
The Shopify Analyzer scoring system is modeled from hundreds of Shopify sites we’ve optimized. This gives you a meaningful score and goals to shoot for.
Google dominates search and the internet, so paying attention to their content and tools is still important. My argument is that it’s not the best tool for Shopify sites.
Why we don’t use Google PSI for Shopify sites
I like the PSI tool to gain insights and perform max optimization on certain projects, but for Shopify sites it’s not very useful.
What?!
Yes maybe hard to believe but in my experience Google’s tool is not a good source of truth for optimizing Shopify sites.
Here’s why:
- PSI does not care about your store’s revenue
- PSI is a general tool, not specific to Shopify sites
- 3rd party apps will bring down your score (case study here)
- PSI score does not correlate to actual speed
- Some warnings can’t or shouldn’t be fixed
What’s more important to you as a business owner? Generating sales and creating a better customer experience, or scoring perfectly on an analysis tool?
These are the optimizations that I think every Shopify site should implement (in order of importance):
- Implement lazy loading (defer offscreen images)
- Analyze your loaded resources (aka the waterfall)
- Remove excess apps that aren’t performing great (make sure to remove from your theme code too)
- Compress images
- Don’t use heavy resources above the fold (like sliders or videos)
- Conditionally load scripts only on the pages they’re utilized
- Load reasonably sized images (server scaling)
- Minify your CSS and JavaScript files
- Use websafe fonts if possible. If you must use external fonts, try to keep to 1-3 max
- Defer non critical scripts from loading at the top of the page
- Fix server errors, broken links, and javascript errors
- Reach out to 3rd party developers if you identify performance issues with their app
If you want us to handle these, head over to our Services page. If you prefer to do it yourself, here’s a Shopify optimization guide to get started.
We focus on actual performance metrics (load speed, page weight, number of requests) and use WebPageTest.org as a reliable 3rd party benchmarking tool to show results.
PSI score and how it relates SEO
You might assume that becaue Google created this tool and they power most search on the web, that your score can help or hurt your search rankings.
Common knowledge: load speed is a factor in Google search rankings.
Google PSI score does not correlate to actual load speed. Here’s a case study to illustrate: Case Study: Google PSI Score Is Not Equal to Page Load Speed.
I believe that Google would rank sites higher if they’re faster, not if they score higher on an analysis tool.
I haven’t been able to find any evidence or case studies from Google, but if you have some please share in the comments. Or someone at Google, please let us know 🙂
PSI Warning Explanations
Some of these may be “fixable” on Shopify sites, but I wouldn’t invest time and money trying to clear these warnings from the PSI tool.
Serve images in next-gen formats
Google has been talking about WebP for a few years but it still hasn’t caught on yet.
At Unite 2019, Shopify announced that WebP support is coming soon, but it’s not currently supported.
I’m not sure about WebP yet. It’s still not widely adopted (you’d need to include code fallbacks), and I ran some experiments and found that WebP vs JPG or PNG didn’t yield any signficant differences in file weight when compressing images with tinypng.com.
If someone has a tool that can convert to WebP with same resolution and lower file weight than TinyPNG, let me know.
Avoid an excessive DOM size
Browser engineers recommend pages contain fewer than ~1,500 DOM elements.– Google PSI
That’s a fair warning, and I’ll agree with that.
The thing is with Shopify sites you have little control on this. A lean theme will help keep DOM elements to a minimum, but store facing 3rd party apps become part of your site, and you have no control over that code.
Ideally these 3rd party apps are being efficient, but even if they are, each additional store facing app you add to your site will add DOM elements, server requests, and page weight.
Don’t stress over things you can’t control.
Remove unused CSS
Remove dead rules from stylesheets and defer the loading of CSS not used for above-the-fold content to reduce unnecessary bytes consumed by network activity.– Google PSI
That recommendation is great in theory, but to fix this you’re going to have to analyze your CSS files, make sure the rules aren’t used on your site, edit your files, and do a lot of testing.
Sounds pretty boring to me, and not the best use of time.
If you build a site from scratch you might not have this problem, but if you’re on Shopify I can make the assumption that a) you’re not using a 100% custom theme and b) you’re using 3rd party apps. In the case of changing 3rd party resources, this becomes more time intensive and often not possilble.
If you want to identify unused CSS and JavaScript on a page, you can fire up the Coverage tab in Chrome Dev Tools:
- Open Chrome Dev Tools (shortcuts here)
- Press Esc key to open up the drawer
- Click the Coverage tab
- Click reload button inside the Coverage tab
- Click on a file
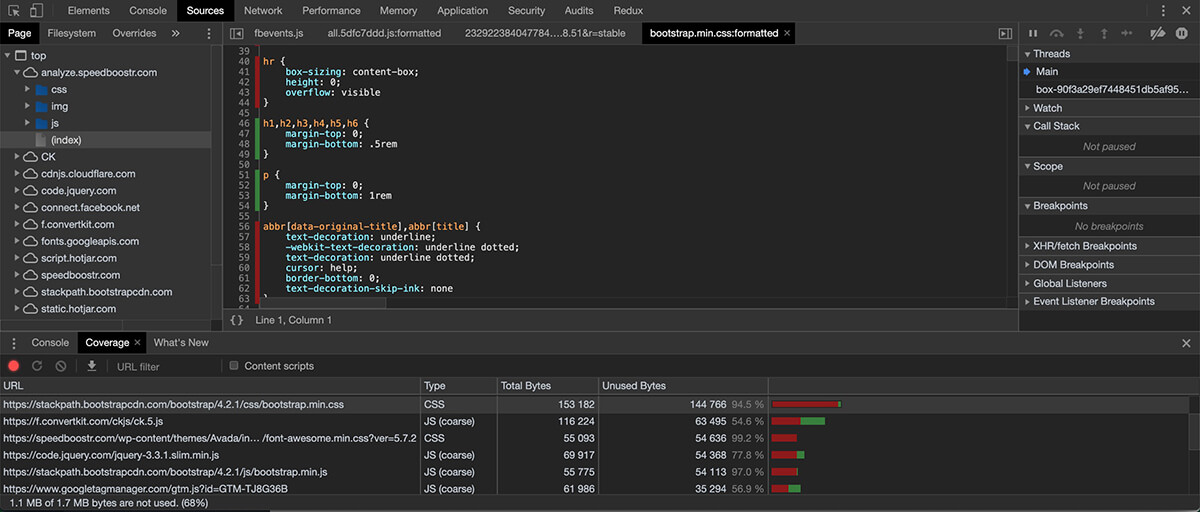
Chrome Dev Tools will “prettify” the file so it’s readable (if it was minified). Now you can analyze the file like this:

In this example, I opened up the bootstrap.min.css file on analyze.speedboostr.com. This file is the CSS framework for that app.
In the Dev Tools Coverage tab, green indicates code was executed, red means it was not.
There are 2 lessons in that screenshot:
- That page isn’t using any hr elements, so those are unneeded in the CSS file
- I see a large percentage of that CSS file is not in use on this page
I’m not going to remove that hr element because I have it on a different page, and I’m not going to waste time splitting up CSS files for each page.
But point #2 reminded me that when I first built the front end for that app, I used the full Bootstrap CSS file, for speed of development.
I’m not using all the elements in that file now, so I should probably switch over to a Bootstrap custom build to minimize the amount of elements in my Bootstrap file.
Maybe TMI if you’re not a developer, but the point is you can identify unused code and remove it if your goal is maximum optimization.
An alternative tactic is to use PurifyCSS Online. This free web app identifies unused CSS and gives a nice visual side by side comparison on the rules that could potentially be removed.
Eliminate render-blocking resources
Resources are blocking the first paint of your page. Consider delivering critical JS/CSS inline and deferring all non-critical JS/styles.– Google PSI
The idea behind critical CSS / JS:
- Load only the resources needed for above the fold content in the page head
- Defer non-critical CSS / JS to load below the fold
- This can make the top of your page load faster, giving a faster perceived load time
This is a good recommendation in theory.
Things are more complicated for Shopify sites because you have different page templates with different above the fold content, plus 3rd party apps contributing resources and potential dependencies.
How to eliminate render blocking resources and implement critical CSS:
- Identify the critical CSS needed for a page. Here’s a free tool
- Paste the critical CSS inline in your head section. For Shopify, you’ll probably want to conditionally load it in your theme.liquid file.
- Move your original CSS file calls under the fold, so the above the fold content loads first
- Test the page, then implement for the next page/template
You might notice layout glitches, for example if you’ve scrolled down and refresh the page (you might see unstyled under the fold content during page load). Sometimes these can be fixed by moving the position of the full CSS file or moving certain elements to the critical inline section.
With that free critical CSS generator, you need to load up your page and paste in the CSS files. For a more automated solution, and more info, check out CriticalCSS.com
How to eliminate render blocking resources and implement critical JS:
- Defer or asynchronously load each JavaScript in the section, 1 at a time
- Test by visiting each page template and having your Chrome Dev Tools console open to see if any JavaScript errors come up
- If your layout looks good and there are no console errors, you should be good to go on that script
There are 2 tactics I use for deferring scripts:
- a) Attach the async attribute to the script (I prefer this because it’s cleaner and makes the script available faster)
- b) Physically move the script to the page footer. This is good for scripts that don’t relate to page contents (caveat: some tracking scripts won’t function properly if moved to the footer)
To asynchronously load a script, just attach async to your script call:
<script src="script.js" async></script>
There may be certain pages, apps, or elements that are dependent on the JavaScript that you deferred. In that case deferring the script may break functionality, so make sure to thoroughly test each page template on a backup theme before publishing the changes.
You’re still loading the same amount of code so you might get a faster perceived load time, but I don’t think you’ll get significant benefits in actual load time.
For Shopify sites, I recommend trying to defer scripts in the head section of your theme.liquid file. Don’t worry about clearing all the PSI warnings, just defer what you can without breaking your site.
Serve static assets with an efficient cache policy
Also known as leverage browser caching.
A long cache lifetime can speed up repeat visits to your page.– Google PSI
This one makes logical sense. Caching your files for users will load them up much faster when they come back to your site the 2nd time.
The problem with Shopify sites is that these warnings usually apply to 3rd party resources.
There may be a reason why 3rd party apps set shorter cache periods. For example, if the app is generating content but the user is a repeat visitor with a cached file, they may not see the new content. Another scenario, if the app functionality changes, there’s a higher potential for a layout break for these users.
This warning doesn’t affect first-time users, and in my opinion isn’t worth haggling with app developers to change their policy.
Ensure text remains visible during webfont load
Leverage the font-display CSS feature to ensure text is user-visible while webfonts are loading.– Google PSI
Web safe font = a font that is likely to be installed on most systems. Examples: Arial, Helvetica, Verdana.
Web font = custom fonts that likely require the user’s browser to download the font to render the text. Example: Google Fonts.
The idea behind this warning is to load a web safe font while waiting for the web font to finish loading.
The benefit: The text on screen will show faster.
The not-benefit: You might see the font style change as the webfont loads and replaces the first style.
Recommended solution for performance: Switch to all web safe fonts and don’t rely on downloading external fonts. If you’re going to use a custom font, I would use Google Fonts because there’s a higher likelihood that the user’s browser has already downloaded the font (if they visited a site before yours with the same font).
This is a preference. Using specific fonts might be important to you to portray a certain type of brand messaging or experience for your visitors.
More warnings
If you’ve optimized your Shopify site according to our Shopify optimization guidelines, the rest of the warnings can probably be ignored.
If you’re still thirsty for PSI warning info, you can get the details of each warning straight from Google by clicking the Learn more link next to each warning in your Google PSI results page.
How to Score Higher on Google PSI
At this point we can see that Google PSI score is not the most important factor (I argue that actual load speed + revenue are more important).
But if you’re obsessed and must have a higher PSI score, here’s what my team and I have found works:
1. Optimize Your Site
You can analyze your site with our Shopify Analyzer to see what can and should be optimized.
Armed with that information, step through our Shopify optimization guide to solve each warning.
Because score is tied to PSI’s algorithms, optimizing your site doesn’t guarantee an increase in your score. The score randomly fluctuates, and the potential improvement depends on the amont of optimization issues you start with.
If you’d rather focus on growing your business, you can hire our Shopify professionals to handle optimization for you.
2. Remove Excess Apps and Above the Fold Content
This might be painful to hear, but every app and element on your site contributes to load speed.
Performance and design / user experience is a balance.
This is a good time to analyze the ROI of your apps and make sure they’re contributing to growth for your store. If not, consider removing them.
Don’t go crazy and cut out so many apps and design elements that the user experience suffers. With eCommerce stores, creating a warm and engaging environment creates a positive customer experience.
If you’ve ever uninstalled apps from your admin Apps section, there’s a good chance that some app code may be lingering in your theme. To help identify this, click on the Number of domains line item in your Shopify Analyzer results.
That will show you the domains contributing to loading resources on your page. If you recognize some old apps in there, that means they’re still loading code on your site and should be removed.
You can usually find most 3rd party app script calls in your theme.liquid file.
3. Create a Custom Shopify Theme
Themes are awesome, they allow you to get a professional website foundation instantly for a couple hundred bucks.
Themes are built for mass usage though, so if you’re not using every feature or piece of code that came with the theme, you may have unnecessary resources loading.
Building a custom theme costs more, but you can build it for speed and make it 100% unique.
If you’re thinking about a complete site redesign or custom theme build, contact us. We love building sites. When you work with us you get Shopify developers with lots of experience optimizing sites and customizing themes.
4. Use Web Safe Fonts
I explained the benefits of web safe fonts earlier, basically they have a better chance of already being on the user’s machine.
If you decide you want to use web safe fonts, here’s a good list of fonts plus estimated compatibility: CSS Font Stack
5. Set Up Google AMP Pages
This is actually the easiest way to improve your PSI score, but I set it last because it doesn’t affect your theme. Instead, AMP pages are a separate set of AMP compatible pages that display for users coming from Google search results.
⚡️ When your pages are AMP’d, they are cached by Google servers so when someone clicks on your result from a mobile device, your page loads instantly.
Google indicates that AMP pages can improve conversions, engagement, and traffic.
– AMP Success Stories
To set up AMP on Shopify, I recommend using the app AMP by Shop Sheriff.
If you want a step by step guide, we got you covered: AMP Guide for Shopify. If you want us to set up AMP for you, give us a shout.
How to Score a 100 on Google PSI
You can’t (with a Shopify site). Shopify is awesome, it’s just that most sites (Shopify or non-Shopify) don’t score well with this tool.
I’ve never even seen an active Shopify site with apps score nice on both mobile and desktop.
Google PSI’s own landing page doesn’t even score a 100, so your chances are pretty slim 😎
The stock Shopify theme I’ve found with the highest score is Debut:
Once you add apps the score will usually go down, but this gives you an idea on the max achievable score if that’s your thing.
One last screenshot for fun – Amazon.com scored a 61 on Google PSI:
Amazon is the most successful eCommerce site on the planet. They also have full control over their servers and I imagine a HUGE tech budget.
My bet is that they care about speed and user experience, rather than Google PSI score.
Google PSI score can change from day to day without any adjustments to your website. Actual scores might be higher or lower.
Second Opinions
I found some other articles on the topic, figured I’d share here in case you want to dig deeper.
The Problem with Google PageSpeed InsightsThe Unofficial Shopify Podcast
This episode is funny! Also the first time I discovered this podcast. I like it. Worth checking out if you’re a Shopify store owner.
Key quote: Websites should be fast. No one is arguing about that. What constitutes fast has somehow been perverted by an anxiety-inducing score assigned by the cruel mistress known as Google PageSpeed Insights.
Why you Shouldn’t Care About Google PageSpeed InsightsWP Rocket (WordPress performance experts)
This one is based on WordPress, but Shopify has some similarities in that it’s a platform where integration of 3rd party apps is common.
It’s a few years old but the concepts still resonate and the discussion comments are entertaining.
Key quote: Chasing a grade is a waste of time
Google PageSpeed And Your Shopify StoreElectric Eye (Shopify experts)
A video clip + good quick read with clear points. Electric Eye is a boutique agency focused on helping brands grow their online sales.
Key quote: The report that Google quickly gives your site does not take into consideration the goal of your website
Need for Speed: How Much Weight Should You Give Google’s PageSpeed Insights?Out of Sandbox (Premium Shopify theme developers)
Gives good details of common PSI warnings and how they relate to Shopify sites.
Key quote: You should focus on controlling elements of speed and SEO you can — such as optimizing images and writing quality content — rather than focusing too much on speed testing tools.
How to Score a Perfect 100% on Google PageSpeed InsightsNeil Patel (marketing expert)
Here’s an article that argues the opposite. Neil recommends that you should try to get 100% on Google PSI.
Key quote: It’s paramount that you score 100% on Google’s PageSpeed Insights. Or as close as possible to that perfect score.
Low Score in Google PageSpeed Insights or Lighthouse Mobile Test?WP Speed Fix (WordPress performance experts)
They make some great points on reasons you might get a low score, and link to a nice
Key quote: a low PageSpeed Score in mobile does not mean your site is slow on a mobile device
Pagespeed insights credibility issuesLighthouse issues discussion on GitHub
This is a good technical discussion which on Lighthouse which could lead to good feedback to Google to upgrade the tool.
Key quote: It says this page loads in 5.6 seconds, but you could save over 9 seconds with WebP images, and another 6 seconds by optimizing images
Google: PageSpeed Insights Score Can Change Regardless of Changes to a SiteSearch Engine Journal (SEO Experts)
I like that they included a quote from a Google employee about PageSpeed Insights.
Key quote (from Google employee): Use these tools to find ways to improve your site for users, don’t see them as the final goal.
Summary
I invested the time to write this article because I’ve heard too many misconceptions and frustrations from Shopify owners that worry a low Google PSI score is hurting their site.
I want your business to grow and thrive. I want your Shopify site to be fast and convert well. I don’t want you to pull your hair out trying to clear unnecessary PSI warnings.
Focus on improving your actual page load speed, and invest your energy in things that move your business forward.
Google PageSpeed Insights is one of many automated tools to use in estimating performance issues with your site. It’s not perfect, it’s an algorithm run by machines not humans 😃
I’m open to debate and contributions to evolve this article. I couldn’t find any evidence that correlates Google PSI score to actual speed or SEO rankings, but if you find one please share.
If you’re on Shopify and want to optimize your site’s performance, run your site through the Shopify Analyzer to see where you stand. If you need any help with performance or custom features, contact us.
May your site be fast and your sales poppin! 🙏