Updated September 21, 2021
For a more in depth view into Google PSI, see The Truth About Google PageSpeed Insights for Shopify. To see how Shopify Speed Score fits into the equation see Understanding Load Speed + Analysis Tools and Scoring on Shopify.
PageSpeed Insights can be a good tool to identify general opportunities to make your site faster, and to see what performance tactics Google recommending. For Shopify sites specifically, we use our
Shopify Analyzer instead to identify optimization opportunities.
Use it to find optimization opportunities, but don’t obsess on it
If you have a Shopify store, congrats you’re using the best ecommerce platform! You also don’t have 100% control over your server, so some of the PageSpeed warnings can’t be “fixed” (or should be, that’s why the quotes).
It’s important to optimize as much as you can, but there is a point where you don’t want to satisfy all of the PageSpeed warnings because you may be sacrificing user experience.
To see an example where providing a key optimization (Lazy Loading that makes your site lighter and faster)
actually decreased the Google PSI score, check out this article:
Case Study: Google PSI Score Is Not Equal to Page Load Speed.
PageSpeed Warnings Explained
When we optimize Shopify sites, we might fire up PageSpeed Insights to help with analysis and ideas, but we don’t focus on the scoring or clearing warnings.
Clearing all the warnings with that tool are not possible, and could hurt your conversion rate.
We work exclusively with Shopify sites, so these summaries are relevant specifically to Shopify.
Fixable Warnings
1) Optimize Images
Images are usually the most significant factor in page load speed, because they are the heaviest files.
To optimize your images on a Shopify site,
step 1 is to use an image optimization app like
Crush Pics to automatically compress all of your theme’s images.
Step 2 is to make sure your theme is loading properly sized images by checking the Liquid code and container size (your developer should know how… we also handle this in all of our package optimization services).
Optimizing your images will make your site lighter and load faster, often with a noticeable improvement on load time.
2) Minify JavaScript and CSS
Minifying scripts and stylesheets makes them load faster by removing all spaces, line breaks, and comments – things that make code easy to read but are unnecessary for servers.
You can usually minify all of the scripts in your theme, but for any 3rd party scripts or CSS showing up you’ll have to ask the app developers to handle it.
Here’s a template you can use to ask for minifying 3rd party scripts (or enabling compression):
Hi,
I checked my Google PageSpeed Insights and it looks like there is an unminified script being served from your app.
Any chance you can minify that?
Thanks
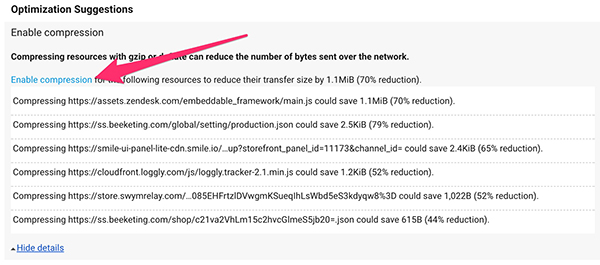
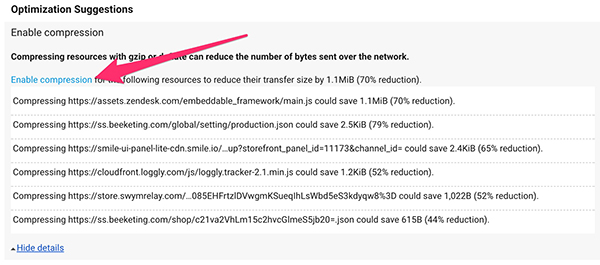
Compression is different than minifying. Minifying alters the code, while compression allows files to be transferred faster during HTTP requests.
Usually if you see a warning here, it’s from a 3rd party script. You don’t have to know the tech, just ask them to compress it.
By the way, if you want to read into the details of any PageSpeed warning, you can click the links in the PageSpeed Insights results for your site.

Unfixable Warnings
1) Leverage browser caching
Recommendation: Ignore
This can’t be controlled. The warnings usually refer to 3rd party scripts and how they use caching.
There are reasons for setting certain cache periods and getting these “fixed” may compromise the user experience.
2) Reduce server response time
You usually won’t see this, but if you happen to, just rerun the analysis again.
Gray Area Warnings
These
can be fixed, but often it’s not the best move.
1) Minify HTML
Minifying HTML can be a pain to deal with. Luckily some themes, like our favorite the
Turbo Theme, use a tactic to automatically minify HTML for you.
If you don’t have your HTML minified, I wouldn’t worry about it too much. It’s nice to minify it, but usually the savings aren’t that significant.
2) Eliminate render-blocking JavaScript and CSS in above-the-fold content
This one is debatable, but “fixing” this completely can cause layout glitches and sacrifice user experience.
It also addes extra maintenance for your team, and possible conflicts with apps.
This warning recommends to load above the fold content first, and put any non-critical scripts and css at the footer.
For a CSS warning, we can use a technique called “loading critical path css” to only load a snippet of css (for the above the fold content) at the top in the head, and then load the rest of the css files at the bottom of the page, but this opens up a couple problems:
1) Anytime a css change is made that affects above the fold content on any page, the critical css needs to be regenerated. Or if you really want to get it dialed, you need a separate file for each template page.
2) If a person reloads the page while at the middle or bottom of page, they can see a glimpse of broken layout until the main css file loads.
3) In some cases this causes glitchy looking loading of above the fold content too.
It’s a good idea in theory, but in our experience, for active Shopify sites it’s more of a hassle, and causes layout glitches.
If you want to learn more about Critical Path css, this article explains it well:
jonassebastianohlsson.com/criticalpathcssgenerator
For a Javascript warning, you can fix this by moving the script(s) below the fold, usually to the footer.
Valid point, you should load scripts at the footer whenever possible. But one exception is jQuery – sometimes you can load it in the footer but a lot of apps and theme code relies on jQuery, so doing this could break functionality now or with future apps. Depending on your theme setup, you might need jQuery or other javascript higher up on the page.
Render blocking css/javascript recommendation:
Move as many scripts and css to the footer as you can, and keep any critical elements in the header.
Summary
PageSpeed Insights is one of the tools you can use as part of a comprehensive performance analysis, but you likely won’t get a good score if you have a functioning ecommerce store with 3rd party apps.
Sometimes you can make your site lighter, faster, and with fewer requests, but your Google PSI score will go down.
Micromanaging each element in the Insights can sacrifice user experience and/or be a hassle to maintain.
Focus on improving actual metrics like page weight and load speed. We recommend
WebPageTest.org to compare your load speed, weight, and requests metrics… and the
Shopify Analyzer for an analysis of what can be optimized on a Shopify site.
Need help optimizing?
We guarantee a lighter and faster site with any of our
performance optimization services.
If you prefer DIY style and want a guide to making your site faster, check out our
Shopify optimization guide.
If you’re still set on improving your Google PSI score,
contact us with the specific optimizations you’d like addressed, and we can provide a custom quote / recommendations.
Some of our posts contain affiliate links, meaning Speed Boostr could receive a commission if you sign up through these links. We only recommend apps and services we believe in. Please read our affiliate discaimer for more information.