Updated June 25th, 2019
This article references the “enable compression” warning in PageSpeed Insights. If you’re looking “image compression” read How to Compress Images on Shopify.
There are 2 ways to make your files smaller: minifying and compressing them. Minifying scripts and stylesheets removes all the excess spacing and code comments in the actual files to max compact the code and file size. Compressing files makes them lighter to transfer from your server.What is compression?
Compression is a technique that allows the web server and browser to agree on a common compression format (gzip) and transfer much lighter files. Google says gzip compression can reduce the size of the transferred response by up to 90%. Whoa!How to enable compression
It’s handled on the server, but you don’t need to know the technical details. If you’re on a Shopify site, your files are likely already compressed. If you have Shopify and are getting this warning from PageSpeed Insights, it’s likely a file from a 3rd party app. In this case, you can email the app support and ask if they can compress their files. Here’s a quick template you can copy/paste:Hi,
I checked my Google PageSpeed Insights and it looks like there’s an uncompressed file being served from your app.
Any chance you can compress that?
Thanks
How to find which app is serving the uncompressed file(s)
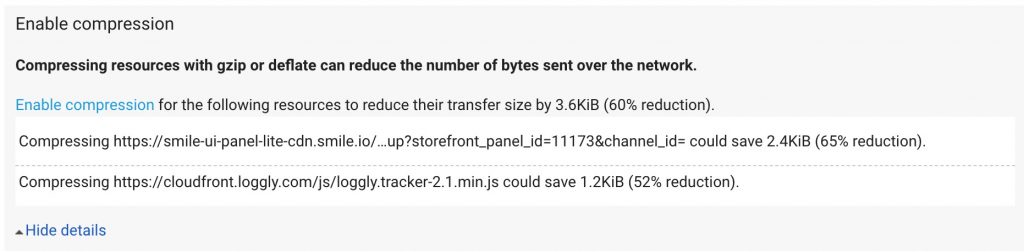
You can use our Shopify Analyzer to see this plus a full analysis of what can be optimized on a Shopify site. If you came here after checking your Google PageSpeed Insights, You’re probably seeing something like this: Go to your PageSpeed results and hover over the filename and it will show the full path.
If you don’t recognize the file name, you can try these methods to figure out which app is serving it up:
Go to your PageSpeed results and hover over the filename and it will show the full path.
If you don’t recognize the file name, you can try these methods to figure out which app is serving it up:
- Try going to the root domain. In the 2 examples above the domains are smile.io and loggly.com.
- If that doesn’t work, try copying the file path and searching “what is [paste file path here]“.
Success rate
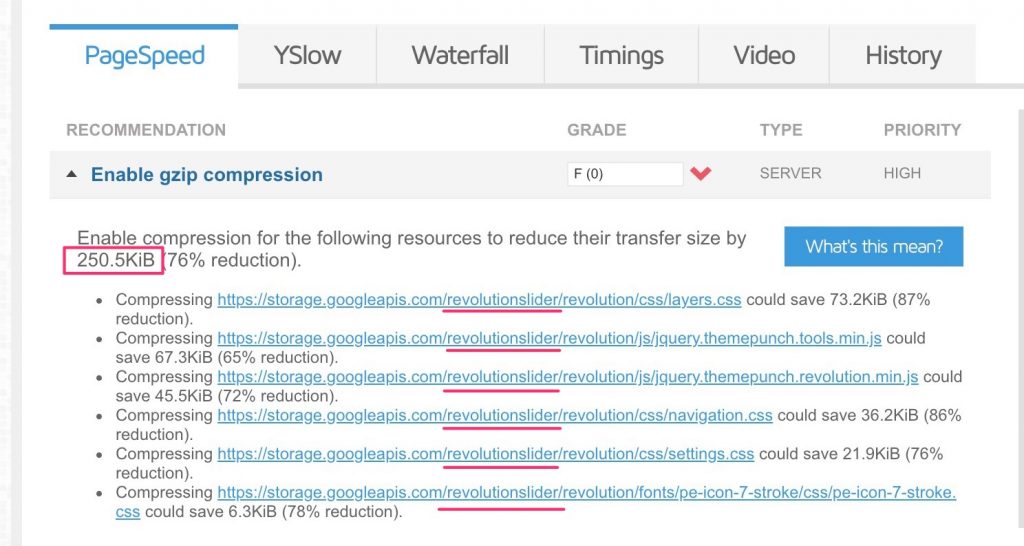
It’s considered best practices to compress resources, but sometimes an app developer may have a reason for not compressing. If the file is under 10kb, it’s probably not worth the effort. On the other hand, if you’re dealing with something like this: You can save significant page weight and load speed by getting the files compressed. *This is a screenshot from GTmetrix, referring to a slider plugin (sliders can be heavy).
You can save significant page weight and load speed by getting the files compressed. *This is a screenshot from GTmetrix, referring to a slider plugin (sliders can be heavy).