Updated August 23, 2020
Combining CSS and JS files has historically been a popular method of improving a website’s performance.
By concatenating all of your files into one asset, you minimize the amount of calls that are being made to retrieve these assets from the web server.
In 2020 however, is combining files to reduce request calls a valid optimization method?
WHAT’S HTTP/2?
The HTTP/2 protocol was released a few years ago, which changed the way the web downloads files from servers.
In HTTP/1.x, web files would be downloaded synchronously from a server, meaning that you’d have to make several calls to load up a page. Even worse, you would have to wait for each file to finish downloading before moving onto the next.
HTTP/2 solved this bottleneck by sending multiple requests for data in parallel, all within a single TCP connection.
Instead of each file being downloaded one at a time, all of the files were downloading at the same time.
This improved performance since you’d only be hindered by the longest file load time. The amount of files that you can serve through HTTP/2 from a single URL will depend on the codebase and server.
You should try to keep the number of files served by one URL under 50 for the best results.
Browser compatibility
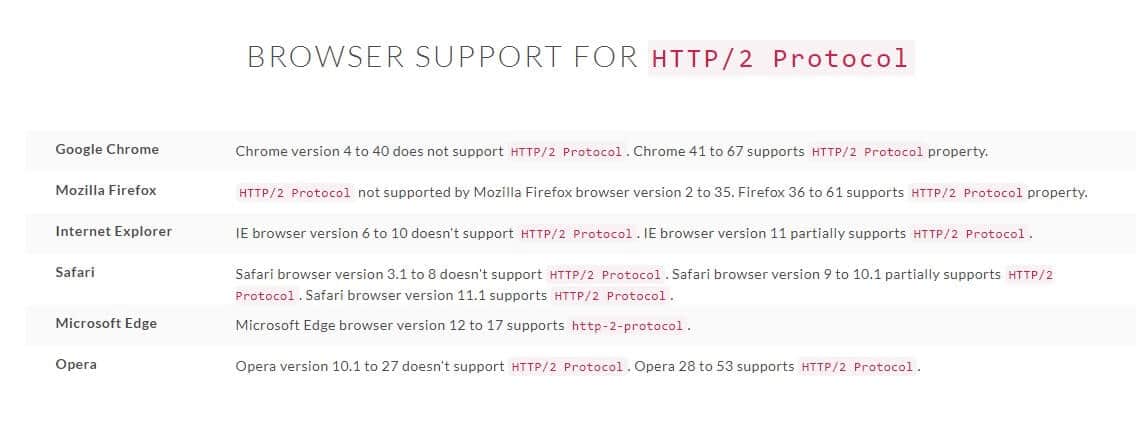
Browser support for the HTTP/2 Protocol has been widely embraced, though some browsers don’t fully support it.
Below is an image taken from Lambda Test that details which of the major browsers support HTTP/2.

What about 3rd party resources?
3rd party resources are inevitable when it comes to Shopify. Most apps you install will call a number of 3rd party resources.
HTTPS/2 requires one TCP connection for each domain, but you’d ideally try to minimize the amount of new connections you’d have to make for each domain.
Now the question is, if we combine JS and CSS files to reduce the amount of requests being made on page load, will we get a meaningful improvement in our load times?
THE RESULTS
- Page template tested: Home Page
- Testing Tool: WebPageTest.org
- *Results taken from the average of 10 attempts for each theme
| Separate Files (Avg) | Combined Files (Avg | % Difference | |
|---|---|---|---|
| Load speed | 1.6464s | 1.8381s | 11% |
| Requests | 21 | 16 | 24% |
| Page Weight | 441KB | 438KB | 1% |
As you can see, the load speed of the theme actually gets slower when you combine the assets together.
HOW WE DID IT
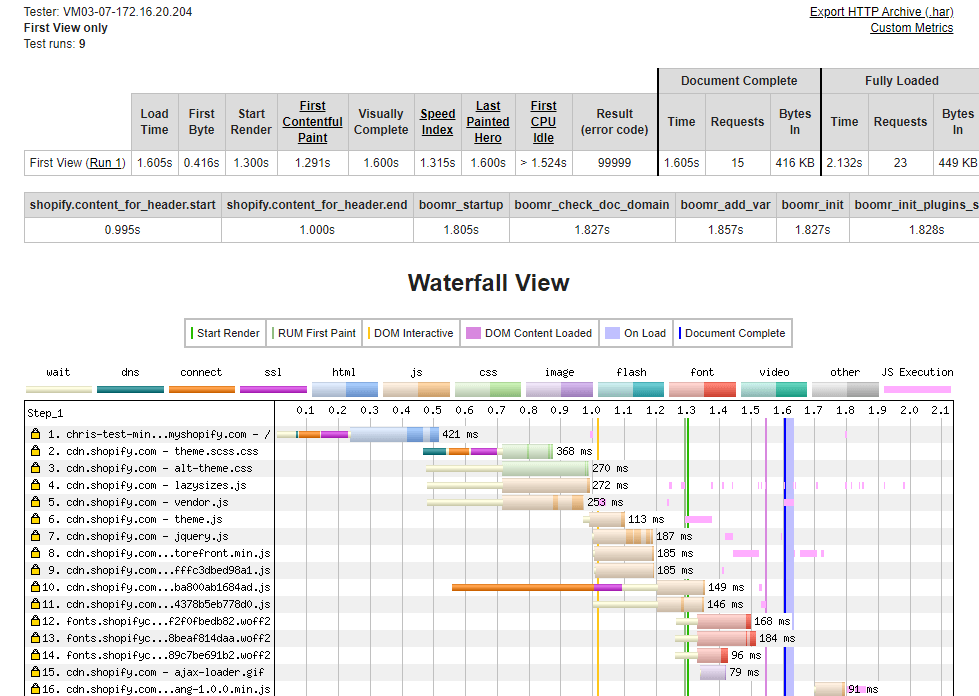
Separate Files Theme (Image Taken From One Test)

We used a personal theme and loaded it up with 4 JavaScript files and 3 CSS files.
First we measured the time it took for this theme to load up when it had multiple file assets to load. We also looked into how long each file took to be downloaded.
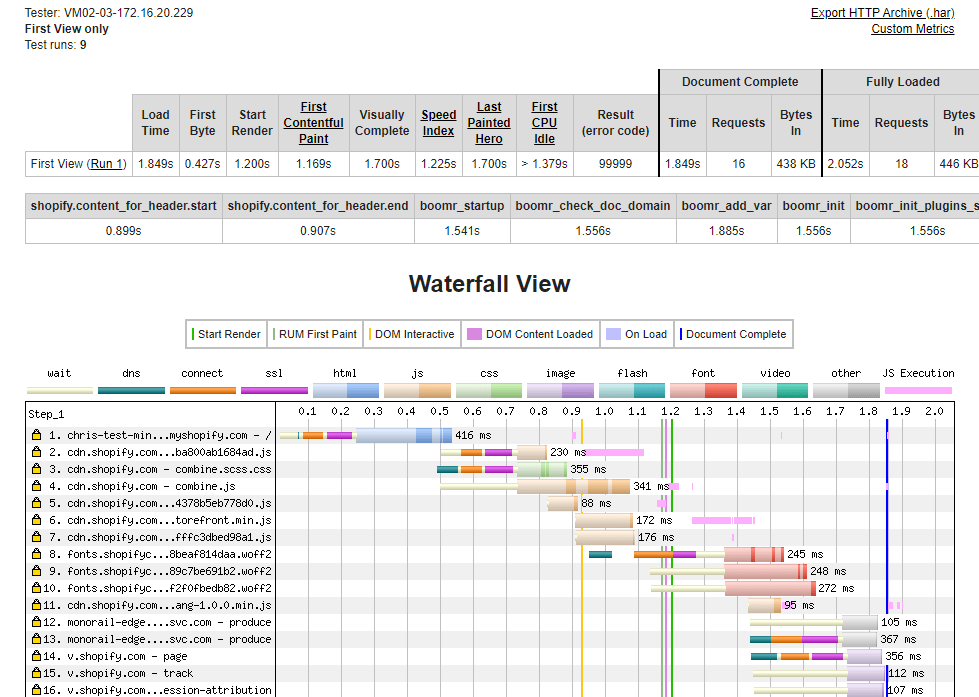
Combined Files Theme (Image Taken From One Test)

Our second test was to measure the time it took for the theme to download when all of the JavaScript and CSS was compiled into one file for each respective format. Once we had all of our results, we compared the time difference it took in WebPageTest.
ABOUT THE RESULTS
The results we’re looking at are from when the Document Complete times, which is when all of the static assets on the page are fully loaded.
When the document is also complete, this is when onLoad events usually load from your JavaScript files.
Document Complete definition from WebPageTest’s documentation: “The metrics grouped together under the Document Complete heading are the metrics collected up until the browser considered the page loaded (onLoad event for those familiar with the javascript events). This usually happens after all of the images content have loaded but may not include content that is triggered by javascript execution.”
In the Separate Files theme, each file took about 250ms on average to load. For the Combined Files theme, it would take around 400ms for each file instead.
Since each individual file is smaller in size than one combined file that contains all the code, the time it takes to load will be shorter for the individual files.
Since HTTP/2 is able to asynchronously download all of these files, they’re all running in tandem, which means they effectively have a load time of about 250ms. On the other end of the spectrum, a combined file would take longer to load, even if it’s just the one asset.
Another issue with combining JS files is that you wouldn’t be able to defer scripts that aren’t necessary at the very beginning of a page’s load.
You could solve this by making two combined JS files, but that defeats the purpose of combining the JS files in the first place.
Browser caching is also less effective with concatenated files since any change to the main file would make the cached version irrelevant.
Lastly, a concatenated JS file can’t be conditionally loaded.
Depending on your Shopify site’s structure, conditionally loaded files can save you some loading time by only loading files that are required on specific templates. With a combined JS file, that wouldn’t be possible.
TAKEAWAYS
⚙️ You can try to combine your files but we’d recommend passing on this type of optimization.
👨💻 It’s much more effective to identify files that can be conditionally loaded, asynchronously loaded, or deferred. (Check out our Shopify optimization guide for ideas)
🧐 We do recommend you minify your CSS and JS files though. Here’s a guide to minify files, or for the easier way you can use our app File Optimizer.
If you need any help optimizing your Shopify site, give us a shout.