Updated September 30th, 2020
PageSpeed Insights (PSI) is a web performance analysis tool developed by Google to help you optimize your website. It’s a useful tool to find optimization opportunities. It’s one of the analyzers we use in our toolbox. It’s not a useful scoring system for Shopify sites or complex platforms that integrate with 3rd party apps.Why we don’t use it as a benchmark/scoring system:
- Sometimes you implement an optimization that clearly makes your site faster, but then the score goes down 🧐
- Sometimes you clear warnings they give, and the score goes down
- Sometimes when comparing 2 sites, the faster site scores lower
What PSI is good for
- Ideas for optimization opportunities
- Analysis of a project where you have complete control of the loaded resources
- Keeping up to date on what areas Google is recommending for performance optimization
Example of before/after scores when implementing lazy loading
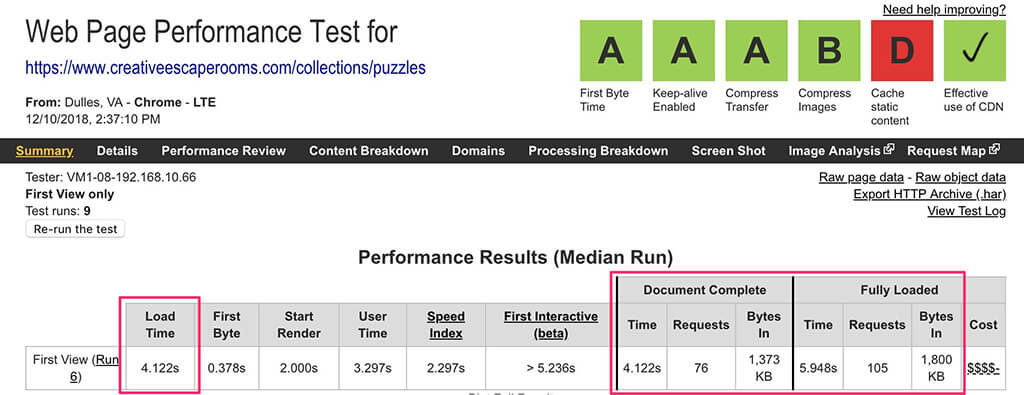
If you’re not familiar with lazy loading, it’s an optimization technique that loads images as the user scrolls, rather than all on the initial page load. If you want to implement lazy loading, check this Lazy Loading Images on Shopify article. In this example case we implemented lazy loading on a site, making it lighter and faster, and loading fewer requests, but the Google PSI score went down. This happens often. Our main goal is to make your site lighter and faster, so we focus on page weight, file requests, and load speed. The tool we’ve found most accurate for before/after metrics and setting benchmarks is webpagetest.org. Here are the before/after stats after implementing lazy loading:WPT metrics before

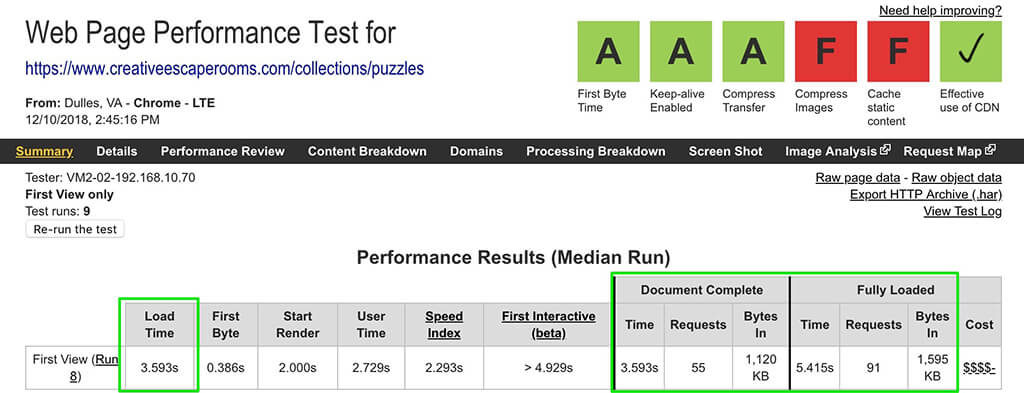
WPT metrics after
 *Note on WPT scoring system: You’ll notice the key metrics improved (highlighted in the drawn boxes), but the grades went down. My theory here is that after optimizing by removing images from the page using lazy loading, the remaining factors on the page got more attention, and are now triggering additional warnings or having more weight in the scoring system.
Similar to Google PSI, the analysis reads different areas for performance, then changes the score based on the algorithm’s output – but this doesn’t necessarily correlate to actual speed.
*Note on WPT scoring system: You’ll notice the key metrics improved (highlighted in the drawn boxes), but the grades went down. My theory here is that after optimizing by removing images from the page using lazy loading, the remaining factors on the page got more attention, and are now triggering additional warnings or having more weight in the scoring system.
Similar to Google PSI, the analysis reads different areas for performance, then changes the score based on the algorithm’s output – but this doesn’t necessarily correlate to actual speed.
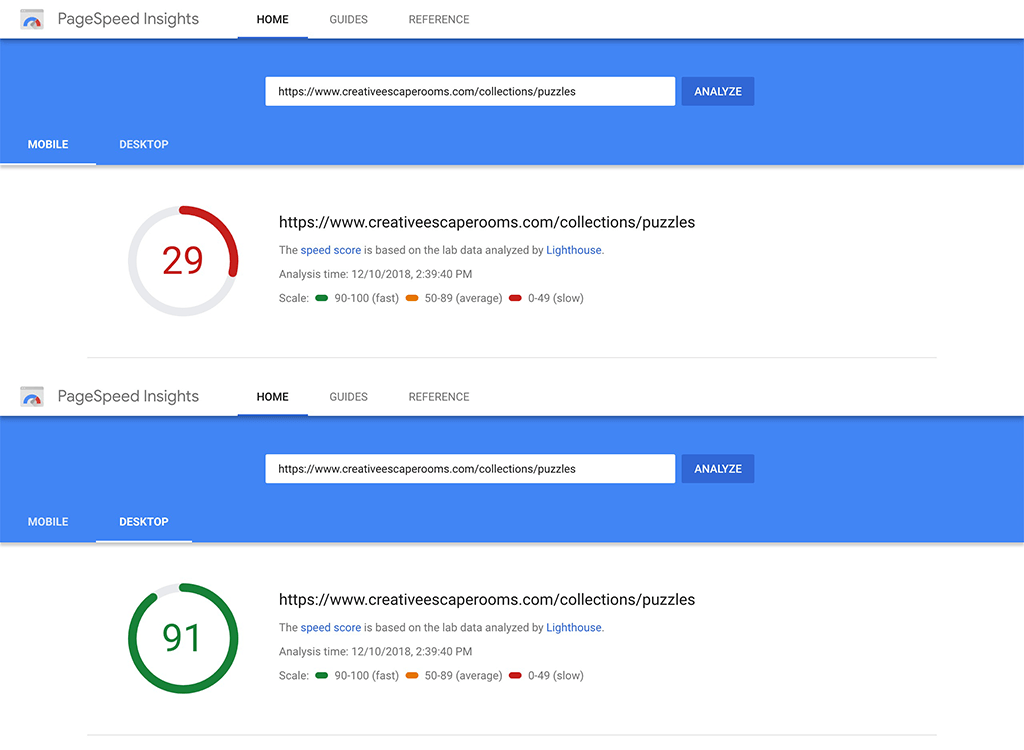
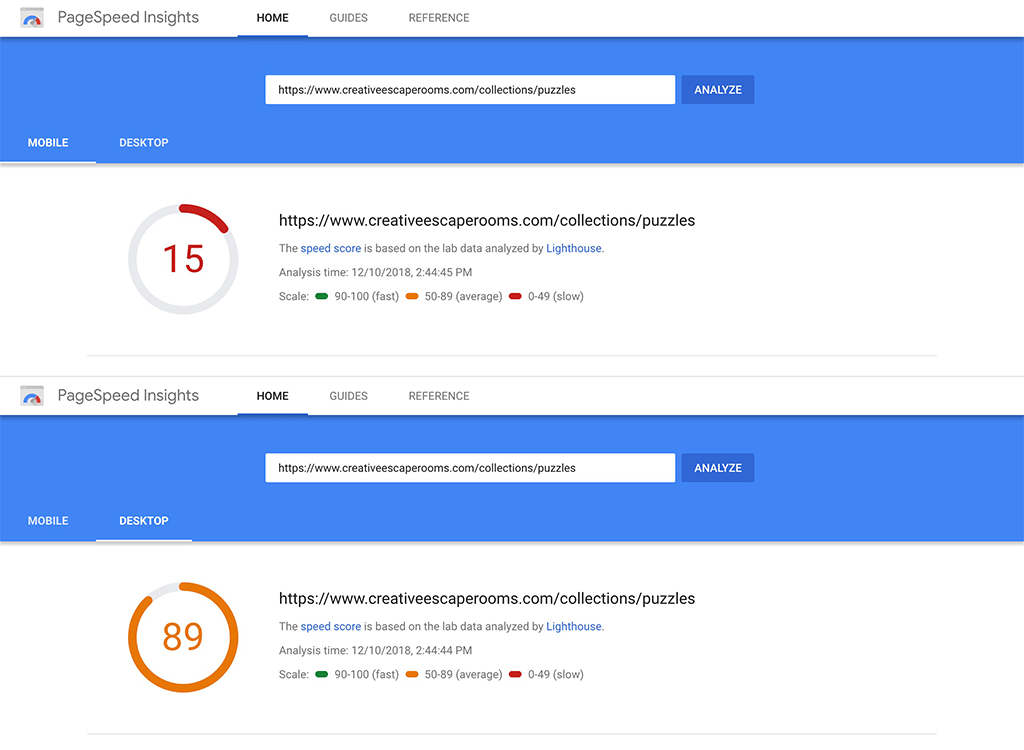
Google PSI score before

Google PSI score after
 Summary: This page has fewer server requests, is lighter in weight, and loads faster, yet the Google PSI score dropped.
Summary: This page has fewer server requests, is lighter in weight, and loads faster, yet the Google PSI score dropped.
| BEFORE | AFTER | % IMPROVEMENT | |
|---|---|---|---|
| Page load speed | 4.12 | 3.59 | 13% faster |
| Page weight (DC) | 1.37 MB | 1.12 MB | 18% lighter |
| Server requests (DC) | 76 | 55 | 28% fewer requests |
| Google PSI Score (mobile) | 29 | 15 | 48% score drop |
| Google PSI Score (desktop) | 91 | 89 | 2% score drop |
How to get a higher Google PSI score
If scoring higher on Google PSI is important to you, here are some ways we’ve found to increase it:1. Setup Google AMP (Accelerated Mobile Pages).
The number 1 way to improve your PSI score is to install Google AMP. What AMP does is create a set of lean pages that abide by Google’s AMP guidelines – then these pages get pre-cached by Google and load instantly in Google search results. You can use the app AMP by Shop Sheriff to handle this automatically while allowing you to customize the pages. You’ll lose some control over your page design (and apps you can use on these pages), but sometimes this is better (Google reports that AMP increases conversion rates)… also just going through this exercise will sharpen your knowledge on what lean pages look like on your site. If you want to know more about AMP, check out our Google AMP Guide for Shopify sites. Shopify servers are fast, and professional themes are usually well built, yet I don’t think I’ve ever seen a Shopify site score high in both mobile and desktop on Google PSI. If you know of one, please drop it in the comments 👇2. Optimize your theme
Your PSI score often goes up after optimizing your site, but not always, as illustrated above. Lazy loading is a key optimization because it prevents images from loading on the initial page load. So definitely do that 👍Other than that, these are some areas you can optimize:
- Compress your images
- Minify CSS and JavaScript
- Scan your site for old app code that’s still loading resources, and remove it
- Reduce the amount of apps and elements loading on the page
We have an in-depth guide to optimizing your Shopify site: How to Optimize a Shopify Site: Complete Guide to Faster Load Speed.
If you’d like more info about Google PSI in regards to Shopify sites, check this post: The Truth About Google PageSpeed Insights for Shopify.