Updated February 16, 2022
Apps are awesome. They help your site look more lively and generate sales. They also slow your page load speed by adding extra server requests and a heavier page weight. Here’s a case study showing how just a few store facing apps can slow page load by seconds: Shopify Performance Case Study – How Apps Affect Load Speed Here’s a glimpse into one of the ways we optimize apps, and how you can do it too (if you’re into coding).Loading Apps Only Where You Need Them
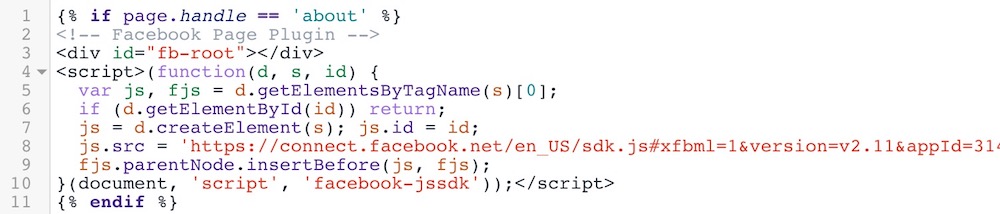
In this example, we have a website using a Facebook Page/Like Plugin on their About page, but it was placed in the theme.liquid file so it loads on every page of the site.
To fix this, we use Shopify’s Liquid code to wrap it in a conditional statement so it only displays on the About page:
 That saved 3 extra files from being loaded on every page + lowered the overall page weight, which translates to faster load speed… which translates to more $$$.
That saved 3 extra files from being loaded on every page + lowered the overall page weight, which translates to faster load speed… which translates to more $$$.
Another Example
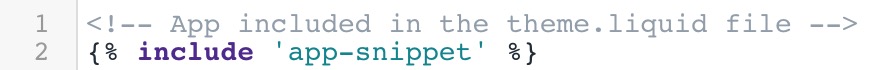
You might see a Shopify app snippet included in your theme.liquid file like this:
 If the app needs to be loaded on every page, putting it in the theme.liquid file is the right thing to do.
But if you only need on one page, you should load it only on that page/template.
Using this example, say the app/plugin zooms your product page images like Amazon.
If the app needs to be loaded on every page, putting it in the theme.liquid file is the right thing to do.
But if you only need on one page, you should load it only on that page/template.
Using this example, say the app/plugin zooms your product page images like Amazon.
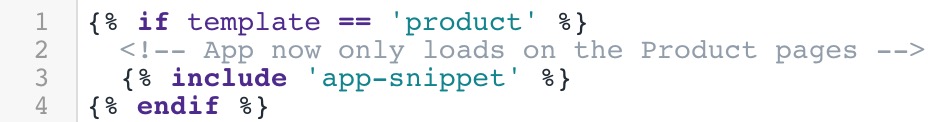
In that case, we only want to load it on the Product page, like this:
 Now you’re saving that app’s scripts and CSS files from loading on every single page of your site, when you’re only using it on your product pages. Site-wide speed win!
Now you’re saving that app’s scripts and CSS files from loading on every single page of your site, when you’re only using it on your product pages. Site-wide speed win!
How to Locate Optimization Opportunities
This will take a little bit of analysis, but finding these opportunities can help save wasted resources and make your site load faster. Strategy 1: Run your site through the Shopify Analyzer and open up the Number of domains section. That will list each domain contributing to your site. Compare those domains with your installed apps and try to identify any domains that don’t belong – maybe you recognize them from an old app, or maybe you don’t recognize them so you google the domain to see what it is and figure out if your site needs it. That analysis will give you the data you need to make the decision (remove app code, contact a developer, etc). Strategy 2: Open up your theme.liquid file and read the code from top to bottom – look at each script loaded and snippet “included”. A lot of times you’ll see a code comment like this:<!-- This is a code comment --> <script>// this is an example script</script>That comment will tell you what app/plugin the code is used for. If you know that app is only used in certain sections of your site, you can conditionally load it on those pages by using the technique I showed above. Things like Analytics and remarketing apps need to be loaded on every page, so look for apps that performa a specific function or that only appear on specific pages. You can learn more about Shopify theme structure here. And in the same section of docs, you can see Liquid references here. Give it a crack if you want, or if you’d rather work on your marketing or designing your next product instead of digging through code, you can order our Entrepreneur Package and we’ll handle this plus our full service of performance optimization.

